デフォルトでは、ゲージの目盛りマークは青灰色の四角形として描画されます。C1GaugeMark 要素の Template プロパティにカスタムテンプレートを割り当てることで、目盛りマークの外観をカスタマイズできます。以下の手順では、C1GaugeMark の外観を定義する新しい DataTemplate を作成し、そのテンプレートを C1RadialGauge コントロールの C1GaugeMark 要素の Template プロパティに割り当てます。
次の手順に従います。
-
XAML ビューに切り替えて、3つの <c1:C1GaugeMark> タグを <c1:C1LinearGauge> タグに追加します。次のようになります。
XAML コードのコピー<c1:C1LinearGauge Height="89" Margin="90,72,41,88" Name="C1LinearGauge1" Width="287"> <c1:C1GaugeMark From="0" To="100" Interval="10" Template="{StaticResource MyMarkTemplate}"/> <c1:C1GaugeMark Interval="5" Location="1.1" /> </c1:C1LinearGauge>
-
次のマークアップを UserControl/Window タグの直後に追加して、テンプレートを追加します。
XAML コードのコピー<UserControlWindow.Resources> <!-- ゲージマークを表示するためのテンプレート --> <DataTemplate x:Key="MyMarkTemplate"> <Rectangle Width="4" Height="18" Fill="BlueViolet" Stroke="Black" StrokeThickness=".5"/> </DataTemplate> </UserControlWindow.Resources> <UserControl.Resources> <!-- ゲージマークを表示するためのテンプレート --> <DataTemplate x:Key="MyMarkTemplate"> <Rectangle Width="4" Height="18" Fill="BlueViolet" Stroke="Black" StrokeThickness=".5"/> </DataTemplate> </UserControl.Resources>
このテンプレートは、目盛りマークの外観を定義します。 -
次に、最初に追加した C1GaugeMark 要素に Template プロパティを設定して、新しいテンプレートのキーを参照します。
XAML コードのコピー<c1:C1GaugeMark From="0" To="100" Interval="10" Template="{StaticResource MyMarkTemplate}"/>
プロジェクトの実行と確認
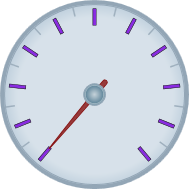
C1RadialGauge コントロールに、カスタマイズされた目盛りマークが表示されます。

マークは、Location プロパティで指定された位置から内側に向かって描画されています。マークの表示に使用される四角形の Height を増やすと、目盛りマークはゲージの中心に向かって長くなります。マークを外側に向けて延ばすには、C1GaugeMark 要素の Location プロパティを変更します。また、目盛りマークの表示に使用される要素はスケールに沿って向きが変わりますが、ラベルの表示に使用される要素は向きが変わらないことがわかります(「ラベルを追加する」を参照)。