InputPanel では、柔軟にカスタムテンプレートを作成して、ユーザーの要件に応じてコントロールのレイアウトを変更できます。 カスタムテンプレートを作成することで、アプリケーションに合うコンパクトで見栄えのよいフォームを開発することができます。カスタムレイアウトを定義し、コントロールを表示する方法を変更するには、InputPanel の DataTemplate を使用します。
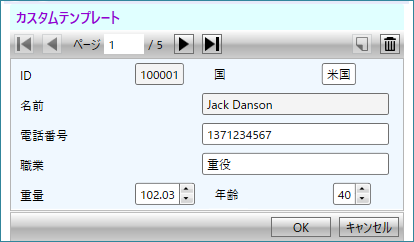
次の図に、InputPanel コントロールにカスタムテンプレートを適用したところを示します。

データテンプレートを使用してカスタムテンプレートを作成し、コントロールのレイアウトを変更するには、以下の手順に従います。この例では、「クイックスタート」で作成したサンプルを使用します。この例で作成するデータテンプレートでは、1 つのスタックパネルに 2 つの横方向のスタックパネルを含めます。内側の 2 つのスタックパネルには横方向に配置するエディタを入れ、外側のスタックパネルには縦方向に配置するエディタを入れます。InputPanel は、ItemsSource プロパティを通してこのデータテンプレートにアクセスします。
この例では、C1InputPanel クラスの HeaderTemplate プロパティを使用して InputPanel のヘッダーテンプレートをカスタマイズする方法も紹介しています。
デフォルトでは、InputPanel のすべてのエディタが縦に並べられます。エディタの配置を変更するには、AutoGenerate プロパティを false に設定します。
- 次のコードを <UserControl.Resources></UserControl.Resources> タグ内に追加して、縦や横に並べられたさまざまなエディタを含むカスタムデータテンプレートを作成します。
XAML コードのコピー<UserControl.Resources> <DataTemplate x:Key="Template"> <StackPanel Background="AliceBlue"> <StackPanel Orientation="Horizontal"> <c1:C1InputTextBox Header="ID" DataBinding="{Binding ID, Mode=OneWay}" IsReadOnly="True" LabelForeground="{Binding LabelForeground, ElementName=InPanel}"> </c1:C1InputTextBox> <c1:C1InputTextBox Header="国" DataBinding="{Binding Country, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" IsReadOnly="{Binding IsReadOnly, ElementName=InPanel}" LabelForeground="{Binding LabelForeground, ElementName=InPanel}"> </c1:C1InputTextBox> </StackPanel> <c1:C1InputTextBox Header="名前" DataBinding="{Binding Name, Mode=OneWay}" IsReadOnly="True" LabelForeground="{Binding LabelForeground, ElementName=InPanel}"></c1:C1InputTextBox> <c1:C1InputMaskedTextBox Header="電話番号" DataBinding="{Binding Phone, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" IsReadOnly="{Binding IsReadOnly, ElementName=InPanel}" LabelForeground="{Binding LabelForeground, ElementName=InPanel}"> </c1:C1InputMaskedTextBox> <c1:C1InputTextBox Header="職業" DataBinding="{Binding Occupation, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" IsReadOnly="{Binding IsReadOnly, ElementName=InPanel}" LabelForeground="{Binding LabelForeground, ElementName=InPanel}"> </c1:C1InputTextBox> <StackPanel Orientation="Horizontal"> <c1:C1InputNumericBox Header="重量" DataBinding="{Binding Weight, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" IsReadOnly="{Binding IsReadOnly, ElementName=InPanel}" LabelForeground="{Binding LabelForeground, ElementName=InPanel}"> </c1:C1InputNumericBox> <c1:C1InputNumericBox Header="年齢" DataBinding="{Binding Age, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" IsReadOnly="{Binding IsReadOnly, ElementName=InPanel}" LabelForeground="{Binding LabelForeground, ElementName=InPanel}"> </c1:C1InputNumericBox> </StackPanel> </StackPanel> </DataTemplate> <ItemsPanelTemplate x:Key="ItemsPanel"> <StackPanel Orientation="Vertical" Margin="20"/> </ItemsPanelTemplate> </UserControl.Resources> - 次のコードを <Grid></Grid> タグ内に追加して、InputPanel とそのヘッダーテンプレートをカスタマイズします。
XAML コードのコピー<Grid> <c1:C1InputPanel x:Name="InPanel" AutoGenerate="False" ItemsTemplate="{StaticResource Template}" ItemsPanelTemplate="{StaticResource ItemsPanel}" HeaderBackground="LightCyan" HeaderFontWeight="Bold" Margin="20,40,150,286"> <c1:C1InputPanel.HeaderTemplate> <DataTemplate> <StackPanel> <TextBlock Text="カスタムテンプレート" Margin="6" Foreground="DarkViolet" /> </StackPanel> </DataTemplate> </c1:C1InputPanel.HeaderTemplate> </c1:C1InputPanel> </Grid>
関連トピック