This quick start will guide you through the steps of adding C1SimplifiedRibbon control to a project, adding different elements and toolbar commands.
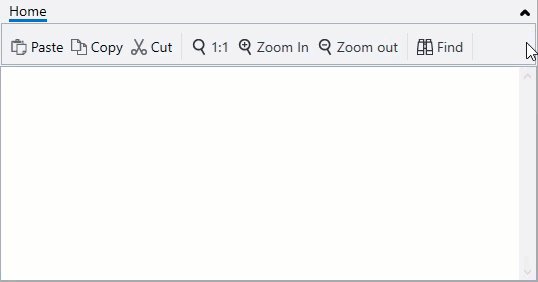
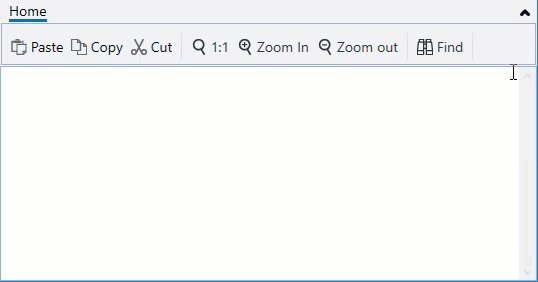
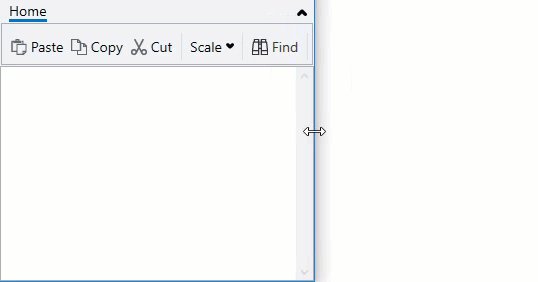
The following GIF shows how the simplified ribbon toolbar appears on collapsing and expanding the ribbon.

To create a simple toolbar with simplified ribbon style, follow these steps:
- Create a WPF App.
- Add a Resources folder to the application and add images of the toolbar commands you want to add to it. For example, we have added small and big images for all the edit, scale and search options in the Resources folder.
- Add the SimplifiedRibbon control to the XAML designer using the following code.
C# コードのコピー<c1:C1SimplifiedRibbon FontSize="14" /> - Define the following instances of C1ToolbarCommand inside the <Window.Resources></ Window.Resources> tag to define commands to be used in the toolbar.
C# コードのコピー<c1:C1ToolbarCommand x:Key="cmdPaste" LabelTitle=" Paste" LargeImageSource="/SimplifiedRibbon;component/Resources/paste32.png" SmallImageSource="/SimplifiedRibbon;component/Resources/paste16.png" /> <c1:C1ToolbarCommand x:Key="cmdCut" LabelTitle=" Cut" LargeImageSource="/SimplifiedRibbon;component/Resources/cut32.png" SmallImageSource="/SimplifiedRibbon;component/Resources/cut16.png"/> <c1:C1ToolbarCommand x:Key="cmdCopy" LabelTitle=" Copy" LargeImageSource="/SimplifiedRibbon;component/Resources/copy32.png" SmallImageSource="/SimplifiedRibbon;component/Resources/copy16.png"/> <c1:C1ToolbarCommand x:Key="cmdZoomOriginal" LabelTitle=" 1:1" /> <c1:C1ToolbarCommand x:Key="cmdZoomIn" LabelTitle=" Zoom In" /> <c1:C1ToolbarCommand x:Key="cmdZoomOut" LabelTitle=" Zoom Out" /> <c1:C1ToolbarCommand x:Key="cmdFind" LabelTitle=" Find" />
-
Add SimplifiedTabItem and SimplifiedRibbonGroup elements to the simplified ribbon to define the toolbar tabs and the groups inside a tab.
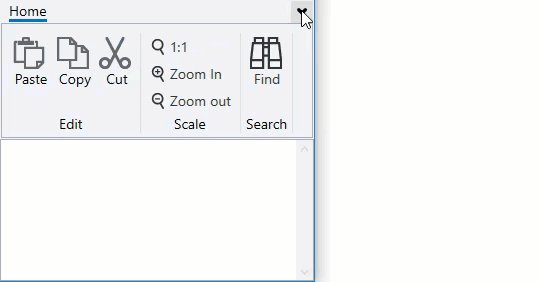
Observe: A tab named Home is added with three groups named Edit, Scale and Search containing different commands, such as Cut, Copy, Paste, Zoom Original, Zoom In, Zoom out, and Find.C# コードのコピー<c1:C1SimplifiedTabItem Header="Home"> <c1:C1SimplifiedRibbonGroup Header="Edit"> <c1:C1SimplifiedRibbonGroup.GroupSizeDefinitions> <c1:C1ToolbarGroupSizeDefinition> <c1:C1ToolbarControlSize>Large</c1:C1ToolbarControlSize> </c1:C1ToolbarGroupSizeDefinition> </c1:C1SimplifiedRibbonGroup.GroupSizeDefinitions> <c1:C1ToolbarButton Command="{StaticResource cmdPaste}" /> <c1:C1ToolbarButton Command="{StaticResource cmdCopy}" /> <c1:C1ToolbarButton Command="{StaticResource cmdCut}" /> </c1:C1SimplifiedRibbonGroup> <c1:C1SimplifiedRibbonGroup VerticalContentAlignment="Center" Header="Scale"> <c1:C1SimplifiedRibbonGroup.GroupSizeDefinitions> <c1:C1ToolbarGroupSizeDefinition> <c1:C1ToolbarControlSize>Medium</c1:C1ToolbarControlSize> </c1:C1ToolbarGroupSizeDefinition> </c1:C1SimplifiedRibbonGroup.GroupSizeDefinitions> <c1:C1ToolbarItem Command="{StaticResource cmdZoomOriginal}" Content=" 1:1"> <c1:C1ToolbarItem.LargeIcon> <c1:C1BitmapIcon Source="/SimplifiedRibbon;component/Resources/zoom_original32.png" Width="32" Height="32" /> </c1:C1ToolbarItem.LargeIcon> <c1:C1ToolbarItem.MediumIcon> <c1:C1BitmapIcon Source="/SimplifiedRibbon;component/Resources/zoom_original16.png" Width="16" Height="16" /> </c1:C1ToolbarItem.MediumIcon> </c1:C1ToolbarItem> <c1:C1ToolbarItem Command="{StaticResource cmdZoomIn}" Content=" Zoom In"> <c1:C1ToolbarItem.LargeIcon> <c1:C1BitmapIcon Source="/SimplifiedRibbon;component/Resources/zoom_in32.png" Width="32" Height="32" /> </c1:C1ToolbarItem.LargeIcon> <c1:C1ToolbarItem.MediumIcon> <c1:C1BitmapIcon Source="/SimplifiedRibbon;component/Resources/zoom_in16.png" Width="16" Height="16" /> </c1:C1ToolbarItem.MediumIcon> </c1:C1ToolbarItem> <c1:C1ToolbarItem Command="{StaticResource cmdZoomOut}" Content=" Zoom out"> <c1:C1ToolbarItem.LargeIcon> <c1:C1BitmapIcon Source="/SimplifiedRibbon;component/Resources/zoom_out32.png" Width="32" Height="32" /> </c1:C1ToolbarItem.LargeIcon> <c1:C1ToolbarItem.MediumIcon> <c1:C1BitmapIcon Source="/SimplifiedRibbon;component/Resources/zoom_out16.png" Width="16" Height="16" /> </c1:C1ToolbarItem.MediumIcon> </c1:C1ToolbarItem> </c1:C1SimplifiedRibbonGroup> <c1:C1SimplifiedRibbonGroup Header="Search"> <c1:C1SimplifiedRibbonGroup.GroupSizeDefinitions> <c1:C1ToolbarGroupSizeDefinition> <c1:C1ToolbarControlSize>Large</c1:C1ToolbarControlSize> <c1:C1ToolbarControlSize>Medium</c1:C1ToolbarControlSize> </c1:C1ToolbarGroupSizeDefinition> </c1:C1SimplifiedRibbonGroup.GroupSizeDefinitions> <c1:C1ToolbarItem Command="{StaticResource cmdFind}" Content=" Find"> <c1:C1ToolbarItem.LargeIcon> <c1:C1BitmapIcon Source="/SimplifiedRibbon;component/Resources/find32.png" Width="32" Height="32" /> </c1:C1ToolbarItem.LargeIcon> <c1:C1ToolbarItem.MediumIcon> <c1:C1BitmapIcon Source="/SimplifiedRibbon;component/Resources/find16.png" Width="16" Height="16" /> </c1:C1ToolbarItem.MediumIcon> </c1:C1ToolbarItem> </c1:C1SimplifiedRibbonGroup> </c1:C1SimplifiedTabItem>Similarly, you can add more tabs, groups, and commands using C1SimplifiedTabItem and C1SimplifiedRibbonGroup.
-
Run the application and observe the ribbon toolbar which can be collapsed using the expand/collapse icon appearing on the top right of the ribbon.