軸は、ラベル、線、目盛りマーク、タイトルなどのいくつかの要素で構成されます。FlexChart では、X 軸と Y 軸の両方に、これらの要素をカスタマイズするためのプロパティがいくつか用意されています。主要なプロパティを次に示します。
- setFormat - 軸ラベルに使用される書式文字列を選択できます。
- setLabelFontSize - ラベルのフォントサイズと属性を選択できます。
- setLabelFontColor - ラベルの色を選択できます。
- setLineColor - 軸の色を選択できます。
- setLineWidth - 軸の太さを設定できます。
- setMajorTickColor - 大目盛りマークの色を選択できます。
- setMajorTickWidth - 大目盛りマークの太さを選択できます。
- setMajorUnit - 軸のラベル単位を設定できます。
- setOrigin - 原点を設定できます。
- setTitle - 軸にタイトルを追加できます。
- setTitleFontColor - 軸タイトルの色を選択できます。
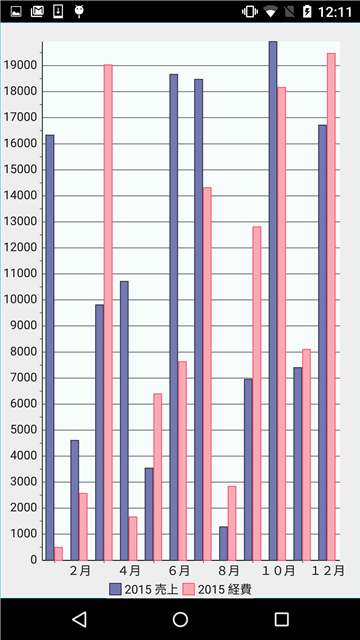
次の図は、カスタマイズされた軸タイトルを持つ FlexChart を示しています。

次のコード例は、Java で FlexChart コントロールの軸をカスタマイズする方法を示します。この例では、「外観のカスタマイズ」セクションで作成したサンプルを使用します。
サンプルコード
| Java |
コードのコピー
|
|---|---|
mChart.getAxisX().setTitle("Month"); mChart.getAxisX().setTitleFontColor = Color.Black; mChart.getAxisX().setTitleFontSize = 10; mChart.getAxisY().setTitle("Sales and Expenses"); mChart.getAxisY().setTitleFontColor = Color.Black; mChart.getAxisY().setTitleFontSize = 10; |
|
| C# |
コードのコピー
|
|---|---|
mChart.AxisX.Title = "Months"; mChart.AxisX.TitleFontColor = Color.White.ToArgb(); mChart.AxisX.TitleFontSize = 10; mChart.AxisY.Title = "Sales and Expenses"; mChart.AxisY.TitleFontColor = Color.White.ToArgb(); mChart.AxisY.TitleFontSize = 10; |
|
軸の原点のカスタマイズ
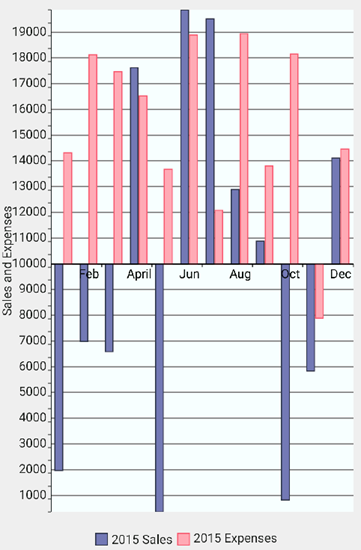
原点をカスタマイズして、データポイントを 2 つの象限にプロットできます。setOrigin メソッドを使用して、両方の軸の原点を特定のポイントに設定できます。次の図は、X 軸の原点が 10,000 に設定されています。

サンプルコード
次のコード例は、Java で X 軸の原点をカスタマイズする方法を示します。この例では、「外観のカスタマイズ」セクションで作成したサンプルを使用します。次のコードで示すように、コードビハインドで Y 軸の原点を設定することもできます。
| Java |
コードのコピー
|
|---|---|
//X軸原点を設定します。 mChart.getAxisX().setOrigin(Float.valueof((float) 10000.0)); |
|
| C# |
コードのコピー
|
|---|---|
//X軸原点を設定します。
mChart.Axis.Origin = 10000;
|
|
関連トピック