デフォルトでは、Xuni コントロールは 3 つのすべてのプラットフォームのネイティブコントロールと一致し、すべてのプラットフォームにある light テーマと dark テーマの両方で動作するように設計されています。ただし、開発者は、設計時にいくつかのプロパティを設定することで、FlexChart コントロールの外観のカスタマイズを選択できます。コントロールの外観を向上させるために、チャートプロットエリアの背景色を変更したり、系列の色を設定したり、指定した太さの色付き境界線をチャートや系列に追加することができます。
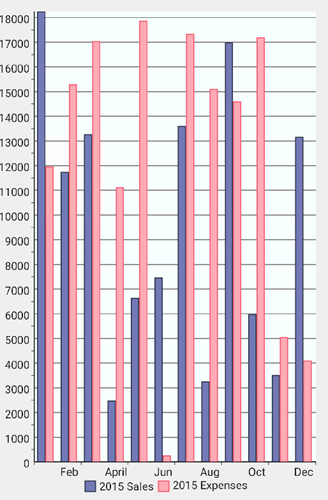
次の図は、カスタマイズされた FlexChart コントロールを示しています。

次のコード例は、FlexChart コントロールに表示されるプロット領域と系列の外観をカスタマイズする方法を示します。この例は、「クイックスタート」セクションで作成したサンプルの FlexChart コントロールに複数の系列を追加したものを使用します。FlexChart に複数の系列を追加する方法については、「複合チャート」を参照してください。
サンプルコード
| Java |
コードのコピー
|
|---|---|
mChart.setPlotAreaBackgroundColor(Color.parseColor("#F6FDFA")); mChart.setBorderColor(Color.parseColor("#0CA8B2")); mChart.setBorderWidth(1); seriesSales.setColor(Color.parseColor("#7278B2")); seriesSales.setBorderColor(Color.parseColor("#2D3047")); seriesSales.setBorderWidth(1); seriesExpenses.setChartType(ChartType.COLUMN); seriesExpenses.setColor(Color.parseColor("#FAA9B4")); seriesExpenses.setBorderColor(Color.parseColor("#F6546A")); seriesExpenses.setBorderWidth(1); |
|
関連トピック