Xuni FlexChart には凡例を表示するオプションがあります。凡例には、軸にプロットされるデータのタイプを表示できます。凡例の位置は、デフォルトでは「Auto」に設定されます。これは、凡例の位置がデバイスの画面領域に依存することを意味します。この場合、チャートは、デバイス上の利用可能な領域を効率よく占有できます。
FlexChart で凡例を表示する場所と方法は、凡例の setPosition プロパティを使用することによって選択できます。凡例を非表示にするには、setPosition プロパティを None に設定します。また、setBorderColor、setBorderWidth、setBackgroundColor、および setLegendFontSize プロパティを設定して、凡例をカスタマイズすることもできます。
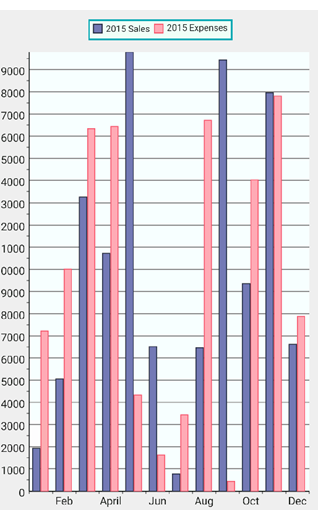
次の図は、これらのプロパティを設定した後の FlexChart コントロールでの凡例を示しています。

 |
|
次のコード例は、Java で FlexChart コントロールの凡例を設定する方法を示します。この例では、「外観のカスタマイズ」セクションで作成したサンプルを使用します。
サンプルコード
| Java |
コードのコピー
|
|---|---|
mChart.legend.setBorderColor(Color.parseColor("#0CA8B2")); mChart.legend.setBackgroundColor(Color.parseColor("#EEFCF5")); mChart.legend.setBorderWidth(2); mChart.legend.setLegendFontSize(10); mChart.legend.setPosition(ChartPositionType.TOP); |
|
| C# |
コードのコピー
|
|---|---|
mChart.Legend.BorderColor = Color.White.ToArgb(); mChart.Legend.BackgroundColor = Color.Black.ToArgb(); mChart.Legend.BorderWidth = 2; mChart.Legend.LegendFontSize = 10; mChart.Legend.Position = ChartPositionType.Top; |
|