FlexChart コントロールの外観を向上させる簡単な方法は、各要素をカスタマイズするのではなく、事前定義されたテーマを使用することです。setPalette プロパティを使用して、コントロールに適用するテーマを指定します。
 |
メモ:setPalette プロパティをコードから削除して、デフォルトのテーマに戻します。 |
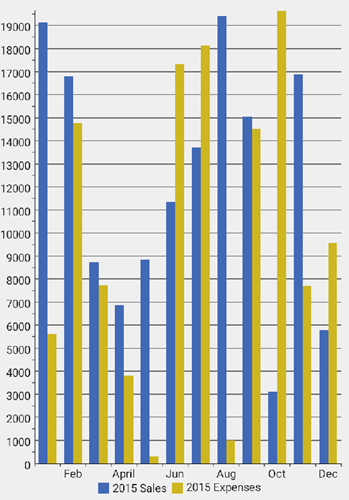
次の図は、setPalette プロパティが COCOA に設定されたときの FlexChart コントロールを示しています。

次のコード例は、Java でテーマを設定する方法を示します。
サンプルコード
| Java |
コードのコピー
|
|---|---|
mChart.setPalette(Palettes.COCOA); |
|
| C# |
コードのコピー
|
|---|---|
mChart.SetPalette(Palettes.Cocoa); |
|
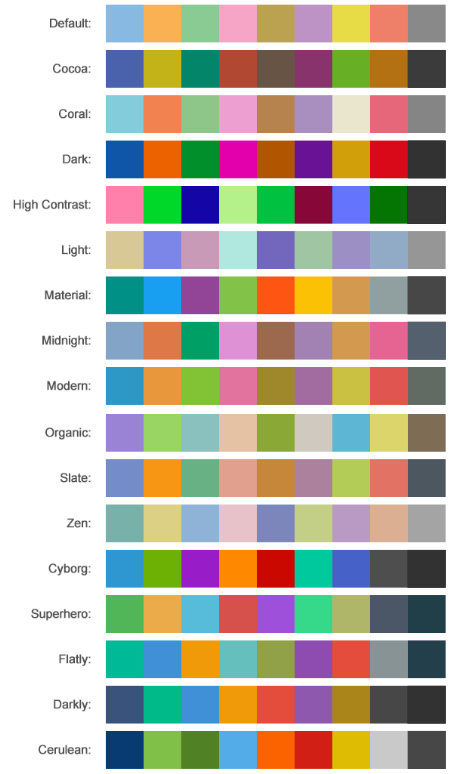
FlexChart には、すばやいカスタマイズに適用できる定義済みのテンプレートが付属しています。Xuni.ChartCore.Palettes 列挙に用意されている 17 の定義済みテンプレートを以下に示します。

関連トピック