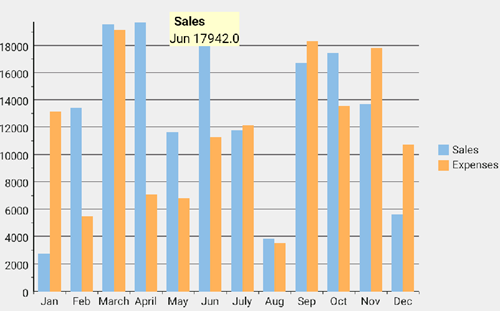
ユーザーが FlexChart コントロールの任意のポイントをタップすると、デフォルトでツールチップに凡例の名前および X 値と Y 値が表示されます。 また、Xuni FlexChart コントロールでは、ツールチップの背景色、テキスト色などをカスタマイズできます。
次の図は、ツールチップが FlexChart に表示されたところです。

次のコード例は、Java でツールチップをカスタマイズする方法を示します。
サンプルコード
それには、最初に、レイアウトとレイアウト要素(ラベル、画像など)をカスタマイズするビュー(MyToolTip.java)クラスを作成する必要があります。次の例では、「クイックスタート」セクションで作成したサンプルを使用します。
- 新しいクラス MyToolTip.java をアプリケーションに追加し、次のコードを使用してツールチップとそのレイアウトをカスタマイズします。
Java コードのコピーimport java.util.Locale; import android.content.Context; import android.graphics.Color; import android.graphics.Typeface; import android.widget.ImageView; import android.widget.LinearLayout; import android.widget.TextView; import com.grapecity.xuni.flexchart.*; public class MyToolTip extends BaseChartTooltipView { ImageView mFlag; TextView mTitle; TextView mContent; String mParentPackage; protected MyToolTip(FlexChart flexChart, Context context) { super(flexChart); mParentPackage = context.getPackageName(); // カスタムレイアウトを作成します LinearLayout customLayout = new LinearLayout(getContext()); customLayout.setBackgroundColor(Color.parseColor("#FFFFCA")); customLayout.setOrientation(LinearLayout.VERTICAL); LinearLayout childLayout = new LinearLayout(getContext()); childLayout.setOrientation(LinearLayout.HORIZONTAL); // レイアウト要素を初期化します mFlag = new ImageView(getContext()); mTitle = new TextView(getContext()); mContent = new TextView(getContext()); // 要素プロパティを設定します mTitle.setTextColor(Color.BLACK); mTitle.setTypeface(mTitle.getTypeface(), Typeface.BOLD); mTitle.setPadding(10, 0, 0, 0); mContent.setTextColor(Color.BLACK); // レイアウトを追加します childLayout.addView(mFlag); childLayout.addView(mTitle); customLayout.addView(childLayout); customLayout.addView(mContent); addView(customLayout); } // render メソッドをオーバーライドしてレイアウトのカスタム要素を設定します @Override public void render(ChartDataPoint chartDataPoint) { mFlag.setImageResource(getResources().getIdentifier(chartDataPoint.xValue.toString().toLowerCase(Locale.getDefault()), "drawable", mParentPackage)); mTitle.setText(chartDataPoint.seriesName); mContent.setText(chartDataPoint.xValue.toString() + " " + chartDataPoint.yValue.toString()); // チャートのツールチップが変更されたことを通知します。 requestLayout(); } }
C# コードのコピーpublic class MyTooltip : BaseChartTooltipView { TextView txtLabelX; TextView txtLabelY; public MyTooltip(FlexChart mChart, Context context) : base(chart) { txtLabelX = new TextView(context); txtLabelY = new TextView(context); LinearLayout layout = new LinearLayout(context); layout.Orientation = Orientation.Vertical; layout.SetBackgroundColor(Android.Graphics.Color.Gray); layout.SetPadding(5, 5, 5, 5); layout.AddView(txtLabelX); layout.AddView(txtLabelY); AddView(layout); } public override void Render(SuperChartDataPoint point) { double y = double.Parse(point.YValue.ToString()); txtLabelX.SetText(String.Format("Date: {0}", point.XValue), TextView.BufferType.Normal); txtLabelY.SetText(String.Format("{0}: {1:N2}", point.SeriesName, y), TextView.BufferType.Normal); RequestLayout(); } }
- ここで、次のコード行を追加して、MainActivity.java クラスにカスタムツールチップを設定します。