ただし、デフォルトでは、Xuni コントロールは 3 つのすべてのプラットフォームのネイティブコントロールと一致し、すべてのプラットフォームにある light テーマと dark テーマの両方で動作するように設計されています。しかし、ゲージの要素をカスタマイズして見栄えをよくするためのプロパティがいくつかあります。次のコード例は、さまざまなスタイル設定プロパティを使用して、XuniRadialGauge をカスタマイズする方法を示します。
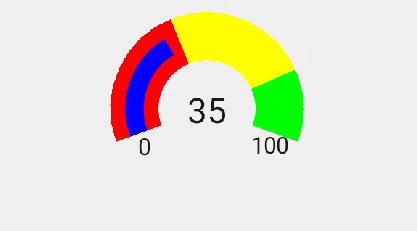
次の図は、外観をカスタマイズした XuniRadialGauge コントロールです。

次のコード例は、Java でゲージをカスタマイズする方法を示します。この例では、「RadialGauge クイックスタート」セクションで作成したサンプルを使用します。
サンプルコード
| Java |
コードのコピー
|
|---|---|
//テキストの外観をカスタマイズします gauge.setShowTextType(GaugeShowText.ALL); //Pointer を設定し、その外観をカスタマイズします gauge.getPointer().setBorderColor(Color.BLUE); gauge.getPointer().setBorderWidth(2); gauge.getPointer().setWidth(0.3f); |
|
| C# |
コードのコピー
|
|---|---|
//テキストの外観をカスタマイズします radialGauge.ShowTextType = Com.GrapeCity.Xuni.Gauge.GaugeShowText.All; //Pointer を設定し、その外観をカスタマイズします radialGauge.Pointer.BorderColor = Color.Blue.ToArgb(); radialGauge.Face.Width = 0.5f; radialGauge.Pointer.Width = 0.3f; |
|