XuniComboBox コントロールには、外観をカスタマイズでき、ユーザーエクスペリエンスの強化に役立つ、さまざまなプロパティが用意されています。XuniComboBox クラスは、以下に示す一連のプロパティを提供して、コントロールのルックアンドフィール全体のカスタマイズを実現します。
- selectedBackgroundColor - 選択されている背景色を設定します。
- dropDownBorderColor - ドロップダウンリストの背景色を設定します。
- buttonColor - ドロップダウンボタンの色を設定します。
- dropDownBorderColor - ドロップダウンの境界線の色を設定します。
- dropDownDirection - ドロップダウンが開く方向を設定します。XuniDropDownDirection に含まれる値を受け取ります。
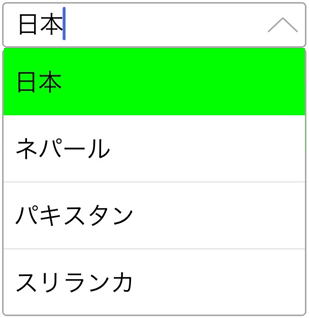
次の図は、カスタマイズされた XuniComboBox コントロールを示しています。

ViewController.m ファイルに以下のコードを追加して、カスタマイズした XuniComboBox コントロールをレンダリングします。このコード例では、「クイックスタート」で作成したサンプルを使用します。
self.comboBox.selectedBackgroundColor = UIColor.greenColor()
self.comboBox.buttonColor = UIColor.grayColor()
self.comboBox.dropDownBorderColor = UIColor.blueColor()
self.comboBox.dropDownBackgroundColor = UIColor.lightgrayColor()
self.comboBox.dropDownDirection = XuniDropDownDirection.ForceBelow
comboBox.selectedBackgroundColor = [UIColor greenColor];
comboBox.buttonColor = [UIColor lightGrayColor];
comboBox.dropDownBorderColor = [UIColor blueColor];
comboBox.dropDownBorderColor = [UIColor blackColor];
comboBox.dropDownDirection = XuniDropDownDirectionForceBelow;