XuniComboBox コントロールには、外観をカスタマイズするためのさまざまなプロパティが組み込まれています。XuniComboBox クラスは、以下に示す一連のプロパティを提供して、コントロールのルックアンドフィール全体のカスタマイズを実現します。
- SelectionBackgroundColor - 選択された背景色を設定します。
- DropDownBackgroundColor - ドロップダウンリストの背景色を設定します。
- DropDownBorderColor - ドロップダウンの境界線の色を設定します。
- DropDownDirection - ドロップダウンが開く方向を設定します。InputDropDownDirection 列挙に含まれる値を受け取ります。
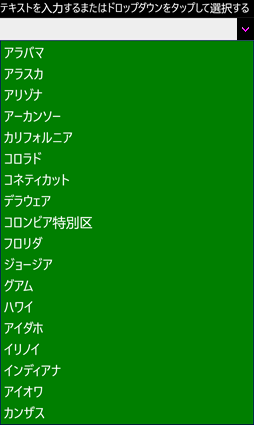
次の図は、カスタマイズされた Xuni ComboBox コントロールを示しています。

以下のコードは、上記のプロパティを設定し、カスタマイズされた XuniComboBox コントロールをレンダリングする方法を示します。このコード例では、「クイックスタート」で作成したサンプルを使用します。
| C# |
コードのコピー
|
|---|---|
this.cbxEdit.SelectionBackgroundColor = Color.Blue; this.cbxEdit.ButtonColor = Color.Fuschia; this.cbxEdit.DropDownBackgroundColor = Color.Green; this.cbxEdit.DropDownBorderColor = Color.Navy; this.cbxEdit.DropDownDirection = InputDropDownDirection.ForceBelow; |
|