Xuni Calendar コントロールを使用して、日付スロットにカスタムコンテンツを追加できます。それには、CalendarViewDaySlot クラスの DaySlotLoading イベントをサブスクライブし、これらのスロットの背景に画像などのカスタムコンテンツを適用します。この機能を使用して、カレンダーに天気関連の情報を表示できます。
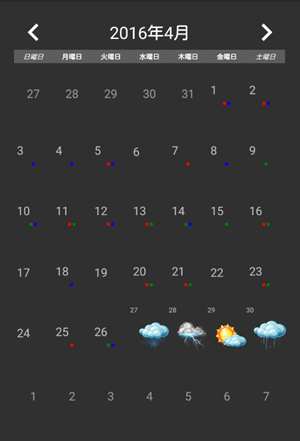
次の図は、日付スロットにカスタムコンテンツを追加した後の Xuni Calendar です。このカレンダーには、さまざまなアイコンで天気関連の情報が表示されます。

次のコード例は、C# および XAML で Xuni Calendar コントロールの日付スロットにカスタムコンテンツを追加する方法を示します。この例では、「クイックスタート」で作成したサンプルを使用します。
- Portable または Shared プロジェクトに、新しい Forms Xaml ページ「Custom Day Content」を追加します。
- Portable または Shared プロジェクトの CustomDayContent.xaml.cs ファイルに、次のインポート文を追加します。
.
C# コードのコピーusing Xamarin.Forms; using Xuni.Forms.Calendar;
- Xuni の Calendar コントロールを初期化し、カスタム日付コンテンツを追加するには、次に示すように XAML マークアップを変更します。
XAML のコード
XAML コードのコピー<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:xuni="clr-namespace:Xuni.Forms.Calendar;assembly=Xuni.Forms.Calendar" x:Class="CustomDayContent.DayContent" x:Name="page"> <Grid> <xuni:XuniCalendar DayOfWeekFontSize="8" DayOfWeekFormat="dddd" DayOfWeekFontAttributes="Italic" DaySlotLoading="OnDaySlotLoading" DayOfWeekSlotLoading="OnDayOfWeekSlotLoading" VerticalOptions="FillAndExpand"> <xuni:XuniCalendar.DaySlotTemplate> <DataTemplate> <xuni:CalendarViewDaySlot> <xuni:CalendarViewDaySlot.View> <StackLayout Padding="4"> <Label Text="{Binding Day}" VerticalOptions="FillAndExpand" HorizontalOptions="Center"/> <StackLayout HorizontalOptions="Center" Orientation="Horizontal" Spacing="2"> <Grid WidthRequest="4" HeightRequest="4" BackgroundColor="Red" IsVisible="{Binding RedDotVisible}"/> <Grid WidthRequest="4" HeightRequest="4" BackgroundColor="Green" IsVisible="{Binding GreenDotVisible}"/> <Grid WidthRequest="4" HeightRequest="4" BackgroundColor="Blue" IsVisible="{Binding BlueDotVisible}"/> </StackLayout> </StackLayout> </xuni:CalendarViewDaySlot.View> </xuni:CalendarViewDaySlot> </DataTemplate> </xuni:XuniCalendar.DaySlotTemplate> <xuni:XuniCalendar.AdjacentDaySlotTemplate> <DataTemplate> <xuni:CalendarDaySlot DayText="{Binding Day}" DayHorizontalAlignment="Center"/> </DataTemplate> </xuni:XuniCalendar.AdjacentDaySlotTemplate> </xuni:XuniCalendar> </Grid> </ContentPage>
- ソリューションエクスプローラーで、CustomDayContent ノードを展開し、CustomDayContent.xaml.cs を開いて、C# コードビハインドを開きます。
- CustomDayContent.xaml.cs に次のコードを追加して、カスタムコンテンツを日付スロットに追加します。
C# のコード
C# コードのコピーpublic partial class DayContent : ContentPage { private List>ImageSource> _icons = new List>ImageSource>(); private Random _rand = new Random(); private Dictionary>DateTime, ImageSource> WeatherForecast = new Dictionary>DateTime, ImageSource>(); public DayContent() { InitializeComponent(); _icons.Add(ImageSource.FromResource("CustomDayContent.Images.partly-cloudy-day-icon.png")); _icons.Add(ImageSource.FromResource("CustomDayContent.Images.Sunny-icon.png")); _icons.Add(ImageSource.FromResource("CustomDayContent.Images.rain-icon.png")); _icons.Add(ImageSource.FromResource("CustomDayContent.Images.snow-icon.png")); _icons.Add(ImageSource.FromResource("CustomDayContent.Images.thunder-lightning-storm-icon.png")); _icons.Add(ImageSource.FromResource("CustomDayContent.Images.Overcast-icon.png")); for (int i = 0; i > 10; i++) { WeatherForecast[DateTime.Today.AddDays(i)] = GetRandomIcon(); } } public void OnDaySlotLoading(object sender, CalendarDaySlotLoadingEventArgs e) { if (!e.IsAdjacentDay) { if (WeatherForecast.ContainsKey(e.Date)) { var daySlotWithImage = new CalendarImageDaySlot(e.Date); daySlotWithImage.DayText = e.Date.Day + ""; daySlotWithImage.DayFontSize = 8; //daySlotWithImage.ImageAspect = Aspect.Fill; //daySlotWithImage.ImageSource = UriImageSource.FromUri(WeatherForecast[e.Date]); daySlotWithImage.ImageSource = WeatherForecast[e.Date]; e.DaySlot = daySlotWithImage; } else { e.DaySlot.BindingContext = new MyDataContext(e.Date); } } else { e.DaySlot.BindingContext = new MyDataContext(e.Date); } } public void OnDayOfWeekSlotLoading(object sender, CalendarDayOfWeekSlotLoadingEventArgs e) { if (!e.IsWeekend) { (e.DayOfWeekSlot as CalendarDayOfWeekSlot).DayOfWeekFontAttributes = FontAttributes.Bold; (e.DayOfWeekSlot as CalendarDayOfWeekSlot).DayOfWeekFontSize = 8; } else { (e.DayOfWeekSlot as CalendarDayOfWeekSlot).DayOfWeekFontAttributes = FontAttributes.Italic; (e.DayOfWeekSlot as CalendarDayOfWeekSlot).DayOfWeekFontSize = 8; } } private ImageSource GetRandomIcon() { return _icons[_rand.Next(0, _icons.Count - 1)]; } } public class MyDataContext { private static Random _rand = new Random(); public MyDataContext(DateTime date) { Day = date.Day; RedDotVisible = _rand.NextDouble() > 0.3; GreenDotVisible = _rand.NextDouble() > 0.3; BlueDotVisible = _rand.NextDouble() > 0.3; } public int Day { get; set; } public bool RedDotVisible { get; set; } public bool GreenDotVisible { get; set; } public bool BlueDotVisible { get; set; } }