Xuni Calendar コントロールは、デフォルトのヘッダーとして現在の月または年とナビゲーションボタンを表示します。また、XAML で ShowHeader を False に設定してデフォルトのヘッダーを非表示(削除)し、カスタムヘッダーを適用できます。
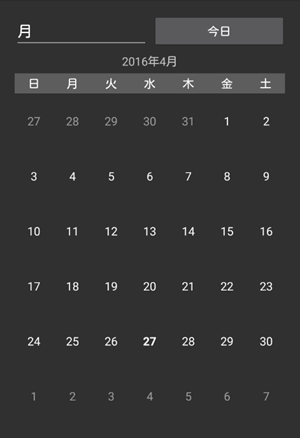
次の図は、カスタムヘッダーを含む Xuni Calendar を示します。

Month ラベルをタップすると、カレンダーは、年モードに切り替えるオプションを提供します。Today ラベルは、カレンダーを現在の日付にナビゲートします。
次のコード例は、C# および XAML で、Xuni Calendar コントロールでカスタムヘッダーを作成して適用する方法を示します。この例では、「クイックスタート」で作成したサンプルを使用します。
- Portable または Shared プロジェクトに新しい Forms Xaml ページ CustomizingHeader.xaml を追加します。
- Xuni の Calendar コントロールを初期化し、XAML でカスタムヘッダーを適用するには、次に示すように XAML マークアップ全体を変更します。
XAML のコード
XAML コードのコピー<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:xuni="clr-namespace:Xuni.Forms.Calendar;assembly=Xuni.Forms.Calendar" x:Class="CalendarCustomHeader.CustomizingHeader" x:Name="page"> <Grid> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Picker x:Name="modePicker"/> <Button x:Name="todayButton" Text="Today" Grid.Column="1"/> </Grid> <Label x:Name="monthLabel" HorizontalOptions="Center"/> <xuni:XuniCalendar x:Name="calendar" ShowHeader="False" VerticalOptions="FillAndExpand"/> </Grid> </ContentPage>
- ソリューションエクスプローラーで、CustomizingHeader.xaml ノードを展開し、CustomizingHeader.xaml.cs を開いて、C# コードビハインドを開きます。
- CustomizingHeader クラスに次のコードを追加してカスタムヘッダーを適用し、Month ラベルと[Today]ボタンに機能を追加します。
C# のコード
C# コードのコピーpublic partial class CustomizingHeader : ContentPage { public CustomizingHeader() { InitializeComponent(); //Title = AppResources.CustomHeaderTitle; modePicker.Items.Add(AppResources.MonthLabel); modePicker.Items.Add(AppResources.YearLabel); modePicker.Items.Add(AppResources.DecadeLabel); modePicker.SelectedIndex = 0; modePicker.SelectedIndexChanged += OnModeChanged; todayButton.Clicked += OnTodayClicked; calendar.ViewModeChanged += OnViewModeChanged; calendar.DisplayDateChanged += OnDisplayDateChanged; UpdateMonthLabel(); } public string TodayLabel { get { return AppResources.TodayLabel; } } private void OnModeChanged(object sender, System.EventArgs e) { switch (modePicker.SelectedIndex) { case 0: calendar.ChangeViewModeAsync(CalendarViewMode.Month); break; case 1: calendar.ChangeViewModeAsync(CalendarViewMode.Year); break; case 2: calendar.ChangeViewModeAsync(CalendarViewMode.Decade); break; } } private void OnTodayClicked(object sender, System.EventArgs e) { calendar.ChangeViewModeAsync(CalendarViewMode.Month, DateTime.Today); } private void OnViewModeChanged(object sender, EventArgs e) { switch (calendar.ViewMode) { case CalendarViewMode.Month: modePicker.SelectedIndex = 0; break; case CalendarViewMode.Year: modePicker.SelectedIndex = 1; break; case CalendarViewMode.Decade: modePicker.SelectedIndex = 2; break; } } private void OnDisplayDateChanged(object sender, EventArgs e) { UpdateMonthLabel(); } private void UpdateMonthLabel() { monthLabel.Text = calendar.DisplayDate.ToString("Y"); modePicker.SelectedIndex = 0; } }