Xuni Calendar は、カレンダーの外観をカスタマイズするためのさまざまな組み込みプロパティを備えています。これらのプロパティを使用して、カレンダーの背景色、テキスト色、ヘッダー色、フォントサイズ、ヘッダーのフォントサイズ、選択範囲の背景色などを設定できます。
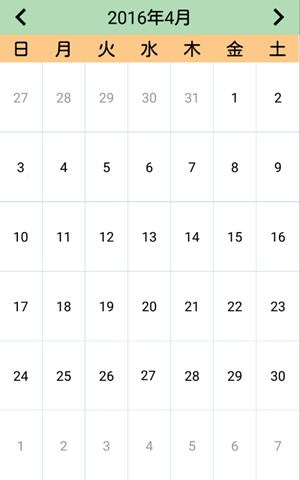
次の図は、これらのプロパティを設定してカスタマイズされた Xuni Calendar です。

次のコード例は、C# と XAML でこれらのプロパティを設定する方法を示します。この例では、「クイックスタート」で作成した C# および XAML サンプルを使用します。
C# のコード
| C# |
コードのコピー
|
|---|---|
//外観のカスタマイズ calendar.BackgroundColor = Color.White; calendar.TextColor = Color.Black; calendar.DayBorderColor = Color.FromHex("#ABD0ED"); calendar.DayBorderWidth = 1; calendar.FontFamily = "Segoe UI"; calendar.FontSize = 16; calendar.BorderColor = Color.Black; calendar.BorderWidth = 4; calendar.DayOfWeekBackgroundColor = Color.FromHex("#FCC989"); calendar.DayOfWeekTextColor = Color.Black; calendar.DayOfWeekFormat = "d"; calendar.DayOfWeekFontFamily = "Segoe UI"; calendar.DayOfWeekFontSize = 21; calendar.HeaderBackgroundColor = Color.FromHex("#B1DCB6"); calendar.HeaderTextColor = Color.Black; calendar.HeaderFontFamily = "Segoe UI"; calendar.HeaderFontSize = 21; calendar.SelectionBackgroundColor = Color.Red; calendar.TodayFontAttributes = FontAttributes.Italic; |
|
XAML のコード
| XAML |
コードのコピー
|
|---|---|
<xuni:XuniCalendar x:Name="calendar" MaxSelectionCount="-1" BackgroundColor="White" TextColor="Black" AdjacentDayTextColor="#FFA5A5A3" DayBorderColor="#ABD0ED" DayBorderWidth="1" FontFamily="Segoe UI" FontSize="16" BorderColor="Black" BorderWidth="4" DayOfWeekBackgroundColor="#FCC989" DayOfWeekTextColor="Black" DayOfWeekFormat="d" DayOfWeekFontFamily="Segoe UI" DayOfWeekFontSize="21" HeaderBackgroundColor="#B1DCB6" HeaderTextColor="Black" HeaderFontFamily="Segoe UI" HeaderFontSize="21" SelectionBackgroundColor="Red" TodayFontAttributes="Italic"/> |
|