Xuni Calendar コントロールのデフォルトの動作をカスタマイズして、特定の日付を選択できます。たとえば、異なる週の 2 つの日付をタップするだけで、平日だけを選択できるようにしたいとします。それには、OnSelectionChanging イベントをサブスクライブし、ハンドラに選択条件を適用するだけです。
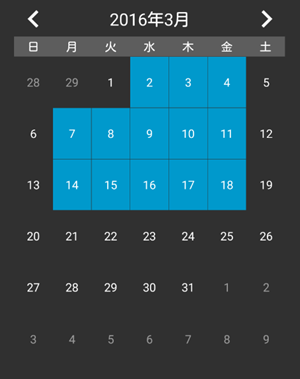
次の図は、異なる週の 2 つの日付をタップすると、平日だけが選択され、週末が選択解除される Xuni Calendar です。

次のコード例は、C# と XAML で選択項目をカスタマイズする方法を示しています。このコード例では、「クイックスタート」で作成したサンプルを使用します。
サンプルコード
- 次に示すように、XAML で <Grid></Grid> タグ間で SelectionChanging イベントをサブスクライブします。
XAML コードのコピー<Grid> <xuni:XuniCalendar SelectionChanging="OnSelectionChanging" MaxSelectionCount="-1"/> </Grid>
- コードビューに切り替えて、2 つの週の 2 つの日付の間の平日だけが選択されるように、次のコードを追加します。
C# コードのコピーprivate void OnSelectionChanging(object sender, CalendarSelectionChangingEventArgs e) { foreach (var date in e.SelectedDates.ToArray()) { if (date.DayOfWeek == DayOfWeek.Saturday || date.DayOfWeek == DayOfWeek.Sunday) e.SelectedDates.Remove(date); } }