FlexGrid コントロールを使用すると、セルを結合し、それらを複数の行または列にまたがって表示できます。この機能は、グリッドに表示されるデータの見栄えとわかりやすさを向上させます。これらの設定の効果は、HTML <ROWSPAN> および <COLSPAN> タグに似ています。
セル結合を有効にするには、2 つの操作を実行する必要があります。
- XAML でグリッドの AllowMerging プロパティを None 以外の値に設定します。
- 列を結合する場合は、C# で結合する列ごとに AllowMerging プロパティを True に設定します。行を結合する場合は、C# で結合する行ごとに AllowMerging プロパティを True に設定します。
結合は、隣接するセルに同じ空以外の文字列が含まれる場合に行われます。1 組のセルを強制的に結合する方法はありません。結合は、セルのコンテンツに基づいて自動的に実行されます。これにより、ソートされたデータで、隣接する行の値に同じデータが繰り返し表示される場合に、簡単に結合ビューを提供できます。
セルの結合には、いくつかの使用方法があります。たとえば、この機能を使用して、結合テーブルヘッダー、結合データビュー、テキストが隣接する列にはみ出るグリッドなどを作成できます。
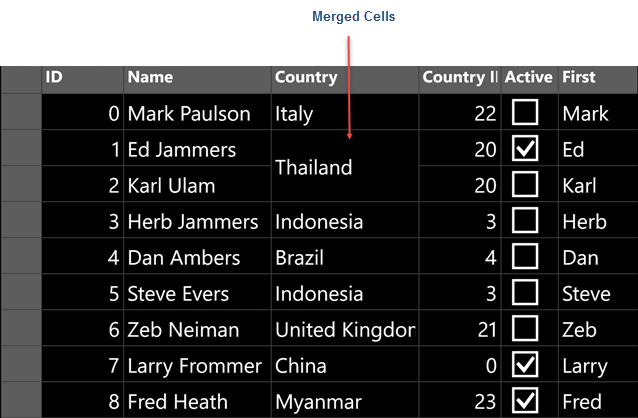
次の図は、Country 列に結合セルがある FlexGrid コントロールです。

次のコード例は、C# と XAML で FlexGrid コントロールに結合を適用する方法を示します。この例では、「クイックスタート」で作成したデータソースクラス Customer.cs を使用します。
- ポータブルプロジェクトに、新しい Forms XAML ページ「Merging.xaml」を追加します。
- FlexGrid コントロールを初期化し、XAML で結合を有効にするには、次のコードに示すように <ContentPage></ContentPage> タグ間と <StackLayout></StackLayout> タグ内のマークアップを編集します。
XAML のコード
XAML コードのコピー<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:xuni="clr-namespace:Xuni.Forms.FlexGrid;assembly=Xuni.Forms.FlexGrid" x:Class="CellMerging.Merging" x:Name="page"> <Grid RowSpacing="0"> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition /> </Grid.RowDefinitions> <xuni:FlexGrid x:Name="grid" AllowMerging ="Cells"/> </Grid> </ContentPage>
- ソリューションエクスプローラーで、Merging.xaml ノードを展開し、Merging.xaml.cs を開いて、C# コードビハインドを開きます。
- Merging クラスのコンストラクタに次のコードを追加して、FlexGrid コントロール内の Country 列に結合を適用します。
C# のコード
C# コードのコピーpublic partial class Merging : ContentPage { public Merging() { InitializeComponent(); var data = Customer.GetCustomerList(100); grid.ItemsSource = data; grid.Columns["Country"].AllowMerging = true; } }