FlexChart コントロールにタイトルを追加できます。それには、HeaderText プロパティを設定します。タイトル以外に、チャートのフッターを設定することもできます。それには、FooterText プロパティを設定します。FlexChart には、ヘッダーおよびフッターテキストをカスタマイズするその他のプロパティもあります。
HeaderFont:ヘッダーテキストのフォントサイズと属性を選択できます。HeaderTextColor:ヘッダーテキストのテキスト色を選択できます。FooterFont:フッターテキストのフォントサイズと属性を選択できます。FooterTextColor:フッターテキストのテキスト色を選択できます。
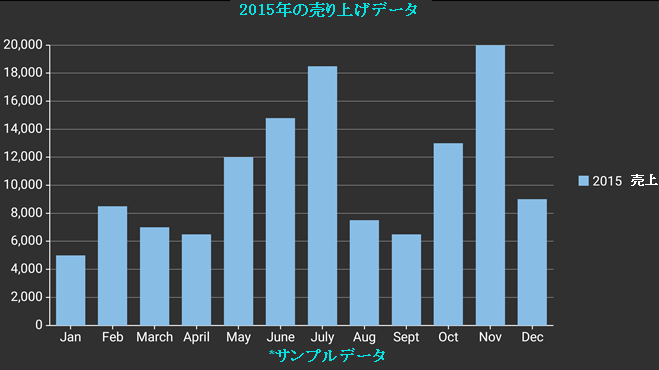
次の図は、これらのプロパティを設定した後の FlexChart を示しています。

次のコード例は、C# と XAML でこれらのプロパティを設定する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用しています。
C# のコード
| C# |
コードのコピー
|
|---|---|
chart.HeaderText = "2014年の売り上げデータ"; chart.HeaderFont = Font.SystemFontOfSize(30); chart.HeaderTextColor = Color.FromHex("#3366FF"); chart.FooterText = "*ComponentOne によるランダムデータ"; chart.FooterFont= Font.SystemFontOfSize(20); chart.FooterTextColor = Color.FromHex("#FFFFFF"); |
|
XAML のコード
| XAML |
コードのコピー
|
|---|---|
<xuni:FlexChart x:Name="chart" ChartType="Column" ItemsSource="{Binding Data}" BindingX="Name" HeaderText = "Sales Data of the year 2014" HeaderTextColor="#3366FF" HeaderFont="30" FooterText="*Random data by ComponentOne" FooterTextColor="#FFFFFF" FooterFont="20" Grid.Row="1" Grid.ColumnSpan="2"> <xuni:FlexChart.Series> <xuni:ChartSeries x:Name="Sales2014" Name ="2014 Sales" Binding="Sales" ></xuni:ChartSeries> </xuni:FlexChart.Series> </xuni:FlexChart> |
|