このセクションでは、移植可能なアプリまたは共有アプリに FlexChart コントロールを追加し、そこにデータを追加する方法について説明します。C# または XAML で Xuni コンポーネントを追加する方法については、「C# による Xuni コンポーネントの追加」または「XAML による Xuni コンポーネントの追加」を参照してください。
このトピックは 3 つの手順で構成されます。
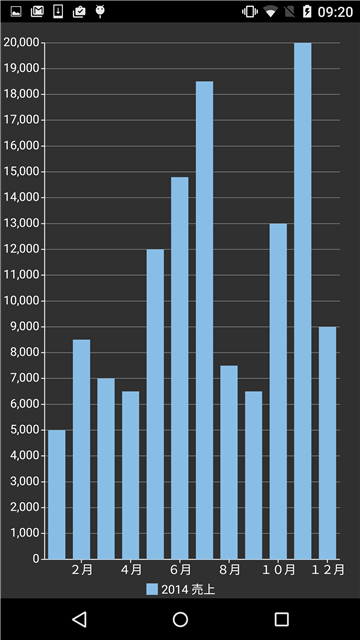
次の図は、上記の手順を実行した後の FlexChart を示しています。

手順 1:FlexChart のデータソースの作成
次のクラスは、FlexChart のデータソースとして機能します。
 |
以下のように System および System.Collections.Generic 参照を含めます。 using System; using System.Collections.Generic; |
| C# |
コードのコピー
|
|---|---|
public class FlexChartDataSource { private List<Month> appData; public List<Month> Data { get { return appData; } } public FlexChartDataSource() { // appData appData = new List<Month>(); var monthNames = "1 月,2 月,3 月,4 月,5 月,6 月,7 月,8 月,9 月,10 月,11 月,12 月".Split(','); var salesData = new[] { 5000, 8500, 7000, 6500, 12000, 14800, 18500, 7500, 6500, 13000, 20000, 9000 }; var downloadsData = new[] { 6000, 7500, 12000, 5800, 11000, 7000, 16000, 17500, 19500, 13250, 13800, 19000 }; var expensesData = new[] { 15000, 18000, 15500, 18500, 11000, 16000, 8000, 7500, 6500, 6000, 13500, 5000 }; for (int i = 0; i < 12; i++) { Month tempMonth = new Month(); tempMonth.Name = monthNames[i]; tempMonth.Sales = salesData[i]; tempMonth.Downloads = downloadsData[i]; tempMonth.Expenses = expensesData[i]; appData.Add(tempMonth); } } } public class Month { string _name; long _sales, _downloads, _expenses; public string Name { get { return _name; } set { _name = value; } } public long Sales { get { return _sales; } set { _sales = value; } } public long Downloads { get { return _downloads; } set { _downloads = value; } } public long Expenses { get { return _expenses; } set { _expenses = value; } } } |
|
手順 2:FlexChart コントロールの追加
C# または XAML で FlexChart コントロールを初期化するには、次の手順を実行します。
C# のコード
- 新しいクラス(
QuickStart.csなど)を Portable または Shared プロジェクトに追加し、以下のように Xuni FlexChart および Xamarin 参照を含めます。C# コードのコピーusing Xuni.Forms.FlexChart; using Xamarin.Forms;
- FlexChart コントロールを新しいメソッド
GetChartControl() でインスタンス化します。C# コードのコピーpublic static FlexChart GetChartControl() { //コントロールのインスタンスを作成し、プロパティを設定します。 FlexChart chart = new FlexChart(); //データソースを設定します。 FlexChartDataSource ds = new FlexChartDataSource(); chart.ItemsSource = ds.Data; chart.BindingX = "Name"; //新規チャート系列を作成します。 ChartSeries _series = new ChartSeries(chart, "2014 Sales", "Sales"); _series.ChartType = ChartType.Column; chart.Series.Add(_series); return chart; }
XAML のコード
- 新しい Forms XAML ページ(
QuickStart.xamlなど)を Portable または Shared プロジェクトに追加し、<ContentPage>タグを変更して、以下のように Xuni 参照を含めます。XAML コードのコピー<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Appl.QuickStart" xmlns:xuni="clr-namespace:Xuni.Forms.FlexChart;assembly=Xuni.Forms.FlexChart" >
- FlexChart コントロールを初期化します。それには、コントロールの
<ContentPage></ContentPage>タグ間の<StackLayout></StackLayout>タグ内で、次のようにマークアップを追加します。XAML コードのコピー<xuni:FlexChart x:Name="chart" ItemsSource="{Binding Data}" BindingX="Name" ChartType="Column" VericalOptions="FillAndExpand"> <xuni:FlexChart.Series> <xuni:ChartSeries x:Name="Sales2014" Name =" 2014 Sales" Binding="Sales" ></xuni:ChartSeries> </xuni:FlexChart.Series> </xuni:FlexChart>
- ソリューションエクスプローラーで、
QuickStart.xamlノードを展開し、QuickStart.xaml.csを開いて、C# コードビハインドを開きます。 -
QuickStart()クラスコンストラクタで、FlexChart のBindingContextを設定します。次のコードは、上の手順を実行した後の
QuickStart()クラスコンストラクタを示します。C# コードのコピーpublic QuickStart() { InitializeComponent(); chart.BindingContext = new FlexChartDataSource(); }
手順 3:プロジェクトの実行
- ソリューションエクスプローラーで、
App.csをダブルクリックして開きます。 - FlexChart コントロールを表示するには、次の手順を実行します。
-
C# クラスを返すには、次の手順を実行します。 クラスコンストラクタ
App()で、新しいContentPageをMainPageとして設定し、コントロールをContentPageのContentに割り当てます。それには、メソッドGetChartControl()を呼び出します(前の手順「手順 2:FlexChart コントロールの追加」で定義済み)。次のコードは、上記の手順を実行した後のクラスコンストラクタ App
()を示します。C# コードのコピーpublic App() { // アプリケーションのルートページ MainPage = new ContentPage { Content = QuickStart.GetChartControl() }; }
-
Forms XAML ページを返すには、次の手順を実行します。 クラスコンストラクタ
App()で、Forms XAML ページQuickStartをMainPageとして設定します。次のコードは、この手順を実行した後のクラスコンストラクタ
App()を示します。C# コードのコピーpublic App() { // アプリケーションのルートページ MainPage = new QuickStart(); }
-
C# クラスを返すには、次の手順を実行します。 クラスコンストラクタ
- iOS および Windows Phone アプリを実行するには、いくつかの追加手順が必要です。
-
iOS アプリ::
- ソリューションエクスプローラーで、YourAppName.iOS プロジェクト内の
AppDelegate.csをダブルクリックして開きます。 - 次のコードを
FinishedLaunching()メソッドに追加します。C# コードのコピーXuni.Forms.FlexChart.Platform.iOS.Forms.Init();
- ソリューションエクスプローラーで、YourAppName.iOS プロジェクト内の
-
Windows Phone アプリ:
- ソリューションエクスプローラーで、
MainPage.xmlを展開します。 MainPage.xml.csをダブルクリックして開きます。- 次のコードをクラスコンストラクタに追加します。
C# コードのコピーXuni.Forms.FlexChart.Platform.WinPhone.FlexChartRenderer.Init();
- ソリューションエクスプローラーで、
-
iOS アプリ::
- [F5]キーを押してプロジェクトを実行します。
関連トピック