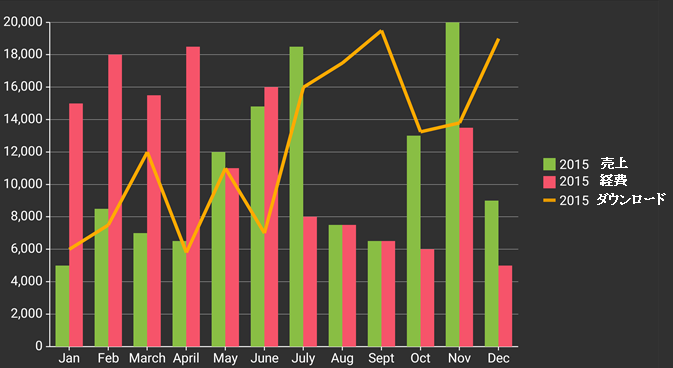
チャートに複数の系列を追加し、すべての系列に異なる ChartType を設定します。このようなチャートは、1 つのキャンバスで複雑なチャートデータを分析する場合に役立ちます。同じデータを異なる方法で視覚化して使用したり、関連するデータを一緒に表示して傾向を示すことができます。
次の図は、複数の系列を持つ FlexChart を示しています。

次のコード例は、さまざまな ChartType を使用して ChartSeries 型の複数のインスタンスを作成し、それらを FlexChart に追加する方法を示します。
C# のコード
| C# |
コードのコピー
|
|---|---|
public static FlexChart GetChartControl() { //コントロールのインスタンスを作成し、プロパティを設定します。 FlexChart chart = new FlexChart(); FlexChartDataSource ds = new FlexChartDataSource(); chart.ItemsSource = ds.Data; chart.BindingX = "Name"; //1番目の系列を作成します。 ChartSeries _series = new ChartSeries(chart, "2015 売上", "Sales"); _series.ChartType = ChartType.Column; _series.Color = Color.FromHex("#89BE44"); //2番目の系列を作成します。 ChartSeries _series2 = new ChartSeries(chart, "2015 経費", "Expenses"); _series2.ChartType = ChartType.Column; _series2.Color = Color.FromHex("#F6546A"); //3番目の系列を作成します。 ChartSeries _series3 = new ChartSeries(chart, "2015 ダウンロード", "Downloads"); _series3.ChartType = ChartType.Line; _series3.Color = Color.FromHex("#FFAA00"); //チャートに全ての系列を追加します。 chart.Series.Add(_series) ; chart.Series.Add(_series2); chart.Series.Add(_series3); return chart; } |
|
XAML のコード
| XAML |
コードのコピー
|
|---|---|
<xuni:FlexChart x:Name="chart" ItemsSource="{Binding Data}" BindingX="Name" Grid.Row="1" Grid.ColumnSpan="2"> <xuni:FlexChart.Series> <xuni:ChartSeries x:Name="SalesData" Name="2014 Sales" Binding="Sales" ChartType="Column" Color="#89BE44"> </xuni:ChartSeries> <xuni:ChartSeries x:Name="ExpensesData" Name="2014 Expenses" Binding="Expenses" ChartType="Column" Color="#F6546A"> </xuni:ChartSeries> <xuni:ChartSeries x:Name="DownloadsData" Name="2014 Downloads" Binding="Sales" ChartType="Line" Color="#FFAA00"> </xuni:ChartSeries> </xuni:FlexChart.Series> </xuni:FlexChart> |
|
関連トピック