ただし、デフォルトでは、Xuni コントロールは 3 つのすべてのプラットフォームのネイティブコントロールと一致し、すべてのプラットフォームにある light テーマと dark テーマの両方で動作するように設計されています。しかし、FlexChart コントロールの外観をカスタマイズするためのプロパティがいくつかあります。コントロールの外観を向上させるために、チャートプロットエリアの背景色を変更したり、系列の色を設定したり、指定した太さの色付き境界線をチャートや系列に追加することができます。
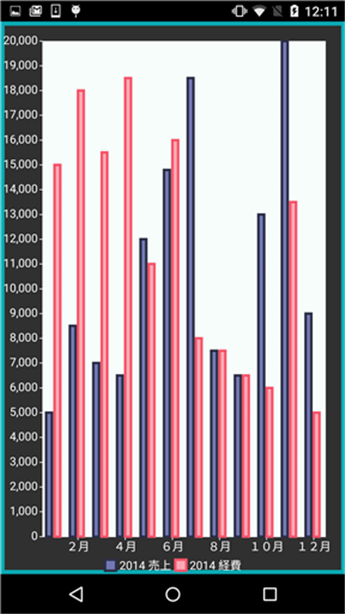
次の図は、カスタマイズされた FlexChart コントロールを示しています。

次のコード例は、FlexChart とその系列をカスタマイズする方法を示します。これらの例は、「クイックスタート」セクションで作成され、チャートに複数の系列が追加されたサンプルを使用します。FlexChart に複数の系列を追加する方法については、「複合チャート」を参照してください。
C# のコード
| C# |
コードのコピー
|
|---|---|
chart.PlotAreaBackgroundColor = Color.FromHex("#F6FDFA"); chart.BorderColor = Color.FromHex("#0CA8B2"); chart.BorderWidth = 10; _series.Color = Color.FromHex("#7278B2"); _series.BorderColor = Color.FromHex("#2D3047"); _series.BorderWidth = 3; _series2.Color = Color.FromHex("#FAA9B4"); _series2.BorderColor = Color.FromHex("#F6546A"); _series2.BorderWidth = 3; |
|
XAML のコード
| XAML |
コードのコピー
|
|---|---|
<xuni:FlexChart x:Name="chart" ChartType="Column" ItemsSource="{Binding Data}" BindingX="Name" PlotAreaBackgroundColor="#F6FDFA" BorderColor="#0CA8B2" BorderWidth = "10" > <xuni:FlexChart.Series> <xuni:ChartSeries x:Name="Sales2014" Name="2014 Sales" Binding="Sales" Color="#7278B2" BorderColor="#2D3047" BorderWidth="3"> </xuni:ChartSeries> <xuni:ChartSeries x:Name="Expenses2014" Name="2014 Expenses" Binding="Expenses" Color="#FAA9B4" BorderColor="#F6546A" BorderWidth="3"> </xuni:ChartSeries> </xuni:FlexChart.Series> </xuni:FlexChart> |
|
関連トピック