ユーザーが FlexChart 内の任意の領域をタップしたときに FlexChart のどの要素を選択するかを選択できます。それには、SelectionMode プロパティを設定します。このプロパティは 3 つのオプションを提供します。
- None:どの要素も選択されません。
- Point:ユーザーがタップした点が強調表示されます。
- Series:ユーザーがタップした系列が強調表示されます。プロット領域で系列自体をタップすることも、凡例内の系列名をタップすることもできます。
また、FlexChart コントロールの SelectedBorderColor プロパティと SelectedBorderWidth プロパティを設定して、選択された項目をカスタマイズすることもできます。
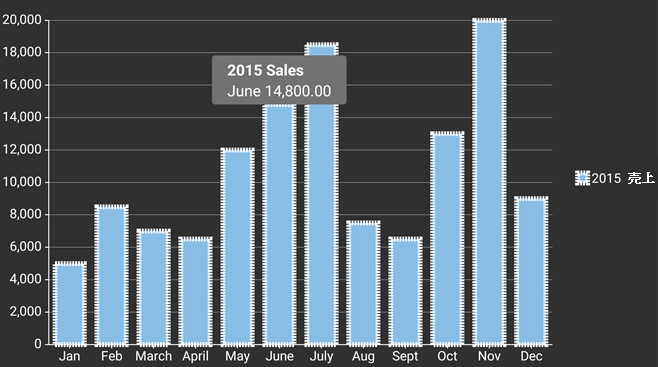
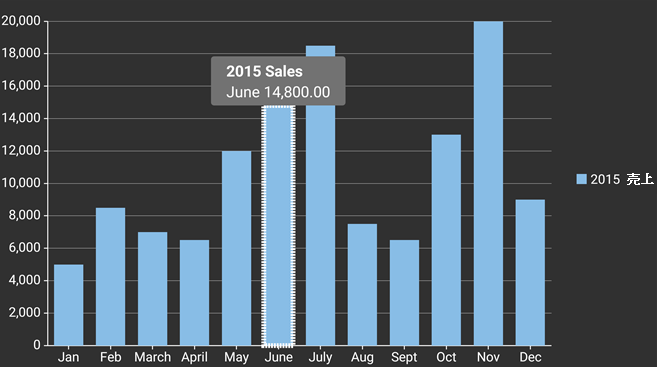
次の図は、これらのプロパティを設定した後の FlexChart を示しています。

SelectionMode を Series に設定した場合

SelectionMode を Point に設定した場合
次のコード例は、C# と XAML でこれらのプロパティを設定する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用しています。
C# のコード
| C# |
コードのコピー
|
|---|---|
chart.SelectionMode = Xuni.Forms.ChartCore.ChartSelectionModeType.Point; chart.SelectedBorderColor = Color.FromHex("#FFFFFF"); chart.SelectedBorderWidth = 5; chart.SelectedDashes = new double[] { 2, 1 }; |
|
XAML のコード
| XAML |
コードのコピー
|
|---|---|
<xuni:FlexChart x:Name="chart" ChartType="Column" ItemsSource="{Binding Data}" BindingX="Name" SelectionMode="Point" SelectedBorderColor="#FFFFFF" SelectedBorderWidth = "5" SelectedDashes="2,1" Grid.Row="1" Grid.ColumnSpan="2"> <xuni:FlexChart.Series> <xuni:ChartSeries x:Name="Sales2014" Name="2014 Sales" Binding="Sales" ></xuni:ChartSeries> </xuni:FlexChart.Series> </xuni:FlexChart> |
|