FlexChart では、ZoomMode プロパティを使用してタッチベースのズームを有効にすることができます。FlexChart には、次の 4 つのズームモードがあります。
- Disabled:FlexChart のズームを無効にします。
- X:水平方向のズームを有効にします。
- Y:垂直方向のズームを有効にします。
- XY:水平方向と垂直方向のズームを有効にします。
軸の Scale プロパティは、ビューに表示される値の相対範囲を指定します。1 より大きい値はズームアウト効果を生成し、1 未満の値はズームイン効果を生成します。たとえば、値 2 はビューに表示される軸の範囲を元の 2 倍にし、値 0.5 はビューに表示される軸を半分にします。また、DisplayedRange プロパティは、ビューに表示される値の絶対範囲を指定します。たとえば、DisplayedRange を 4 に設定すると、ビューに 4 単位が表示され、余分なデータポイントはビューの範囲外になります。
スクロールは、ドラッグジェスチャを使用して実行できます。
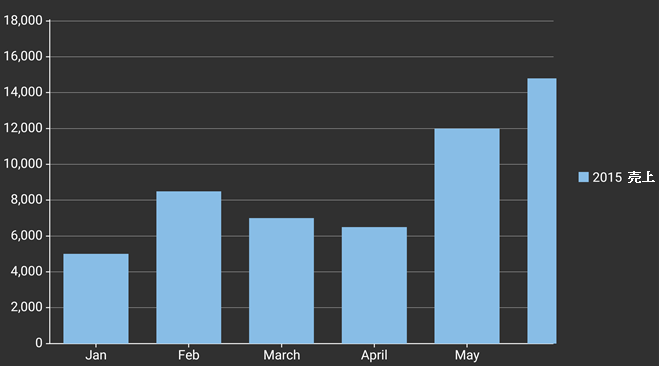
次の図は、これらのプロパティを設定した後の FlexChart を示しています。

次のコード例は、C# と XAML でこのプロパティを設定する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用しています。
C# のコード
| C# |
コードのコピー
|
|---|---|
chart.ZoomMode = ChartZoomMode.XY; chart.AxisX.Scale = 0.5; chart.AxisY.Scale = 1; |
|
XAML のコード
| XAML |
コードのコピー
|
|---|---|
<StackLayout> <xuni:FlexChart x:Name="chart" ItemsSource="{Binding Data}" BindingX="Name" ChartType="Column" ZoomMode="XY" Grid.Row="1" Grid.ColumnSpan="2"> <xuni:FlexChart.Series> <xuni:ChartSeries x:Name="Sales2014" Name="2015 売上" Binding="Sales" ></xuni:ChartSeries> </xuni:FlexChart.Series> <xuni:FlexChart.AxisX> <xuni:ChartAxis Scale="0.5" MajorGridVisible="true" AxisLineVisible="true"> </xuni:ChartAxis> </xuni:FlexChart.AxisX> <xuni:FlexChart.AxisY> <xuni:ChartAxis Scale="2" ></xuni:ChartAxis> </xuni:FlexChart.AxisY> </xuni:FlexChart> </StackLayout> |
|
関連トピック