ただし、デフォルトでは、Xuni コントロールは 3 つのすべてのプラットフォームのネイティブコントロールと一致し、すべてのプラットフォームにある light テーマと dark テーマの両方で動作するように設計されています。しかし、FlexPie コントロールの外観をカスタマイズするためのプロパティがいくつかあります。次のプロパティの目的の値を設定するだけで、FlexPie やプロット領域の背景色、境界線の色と幅、およびマージンの大きさを変更できます。
BackgroundColor:チャート全体の背景色を変更します。BorderColor:チャート境界線の色を指定します。BorderWidth:チャート境界線の幅を指定します。
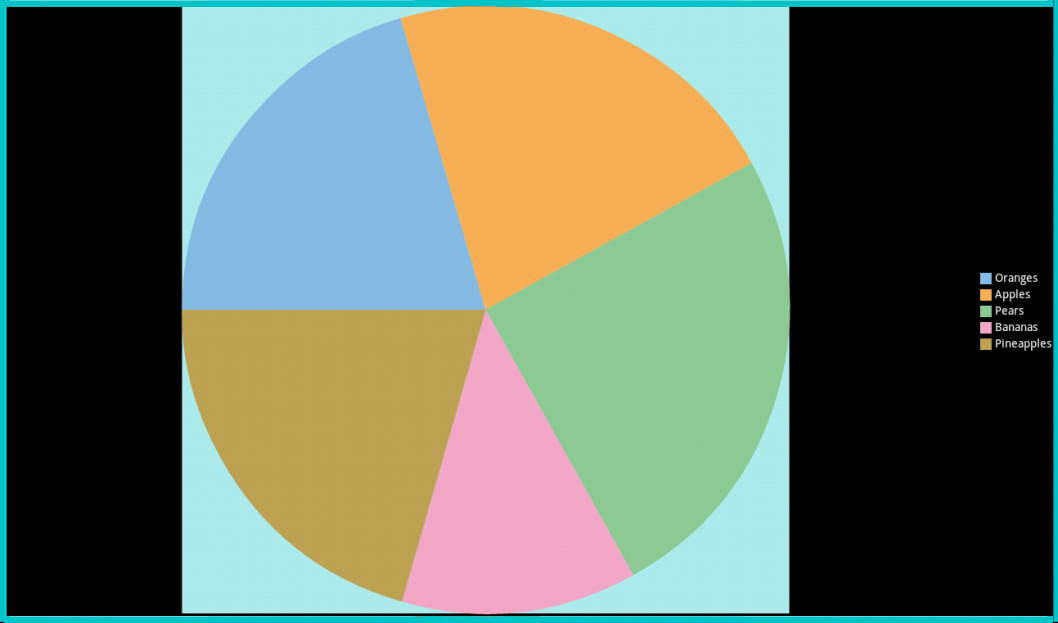
次の図は、これらのプロパティを設定した後の FlexPie を示しています。

次のコード例は、C# と XAML でこれらのプロパティを設定する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用しています。
C# のコード
| C# |
コードのコピー
|
|---|---|
chart.PlotAreaBackgroundColor = Color.FromHex("#AFEEEE"); chart.BorderColor = Color.FromHex("#00c7cc"); chart.BorderWidth = 10; |
|
XAML のコード
| XAML |
コードのコピー
|
|---|---|
<xuni:FlexPie x:Name="chart" ItemsSource="{Binding Data}" BindingName="Name" Binding ="Value" PlotAreaBackgroundColor="#AFEEEE" BorderColor="#00c7cc" BorderWidth = "10" Grid.Row="1" Grid.ColumnSpan="2"> </xuni:FlexPie> |
|
関連トピック