FlexPie コントロールにタイトルを追加できます。それには、HeaderText プロパティを設定します。タイトル以外に、フッターを設定することもできます。それには、FooterText プロパティを設定します。
FlexPie には、ヘッダーおよびフッターテキストをカスタマイズするその他のプロパティもあります。
HeaderFont:ヘッダーテキストのフォントサイズと属性を選択できます。HeaderTextColor:ヘッダーテキストのテキスト色を選択できます。FooterFont:フッターテキストのフォントサイズと属性を選択できます。FooterTextColor:フッターテキストのテキスト色を選択できます。
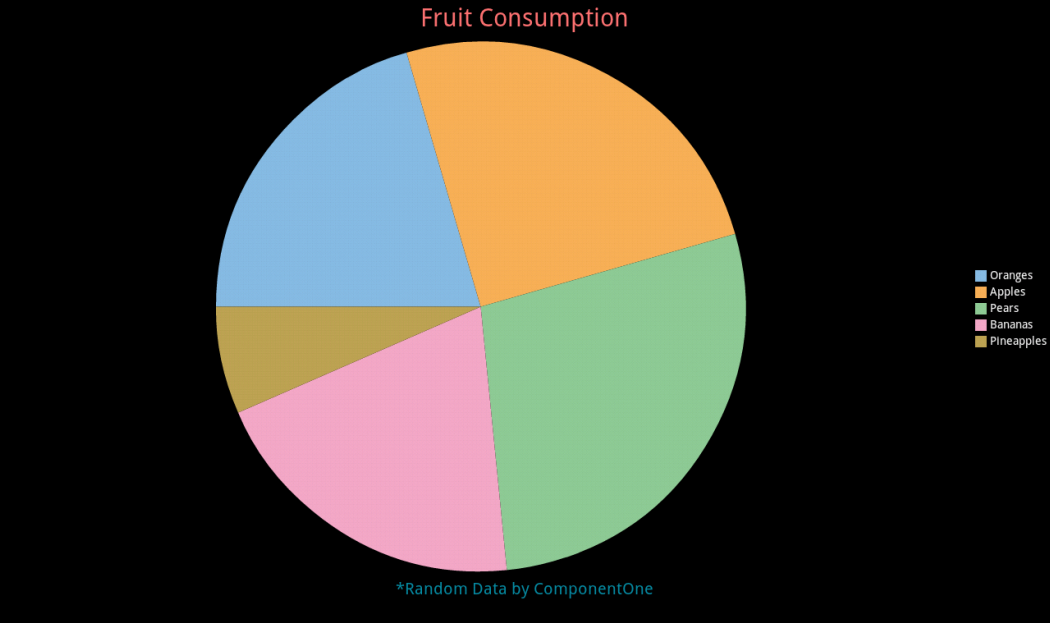
次の図は、これらのプロパティを設定した後の FlexPie を示しています。

次のコード例は、C# と XAML でこれらのプロパティを設定する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用しています。
C# のコード
| C# |
コードのコピー
|
|---|---|
chart.HeaderText = "Fruit Consumption"; chart.HeaderFontSize = 30; chart.HeaderTextColor = Color.FromHex("#FF7373"); chart.FooterText = "*Random Data by ComponentOne"; chart.FooterFontSize = 20; chart.FooterTextColor = Color.FromHex("#088DA5"); |
|
XAML のコード
| XAML |
コードのコピー
|
|---|---|
<xuni:FlexPie x:Name="chart" ItemsSource="{Binding Data}" BindingName="Name" Binding ="Value" HeaderText="Fruit Consumption" HeaderTextColor="#FF7373" HeaderFontSize="30" FooterText="*Random Data by ComponentOne" FooterTextColor="#088DA5" FooterFontSize="20" Grid.Row="1" Grid.ColumnSpan="2"> </xuni:FlexPie> |
|