Xuni FlexPie には凡例を表示するオプションがあります。凡例には、円グラフのセグメントに提示されるデータのタイプを表示できます。凡例の位置は、デフォルトでは「Auto」に設定されます。これは、凡例の位置がデバイスの画面領域に依存することを意味します。この場合、円グラフは、デバイス上の利用可能な領域を効率よく占有できます。
BorderColor、BorderWidth、BackgroundColor、および LabelFont プロパティを設定して凡例をカスタマイズできます。Position プロパティでは、チャートの凡例を表示する場所を選択できます。
| プロパティ | 説明 |
| Position(位置) |
このプロパティには、次の値があります
|
| BorderColor(境界線の色) | 凡例の境界線の色を設定します。 |
| BorderWidth(境界線の幅) | 凡例の境界線の幅を設定します。 |
| BackgroundColor(背景色) | 凡例の背景色を設定します。 |
| LabelTextColor(ラベルテキスト色) | 凡例のラベルに表示される文字の色を設定します。 |
 |
Positionプロパティを’Top', 'Bottom', 'Left' or 'Right'に設定し、Orientationを'Horizontal'に設定すると、画面領域が足りない場合は、凡例は自動的に折り返します。 |
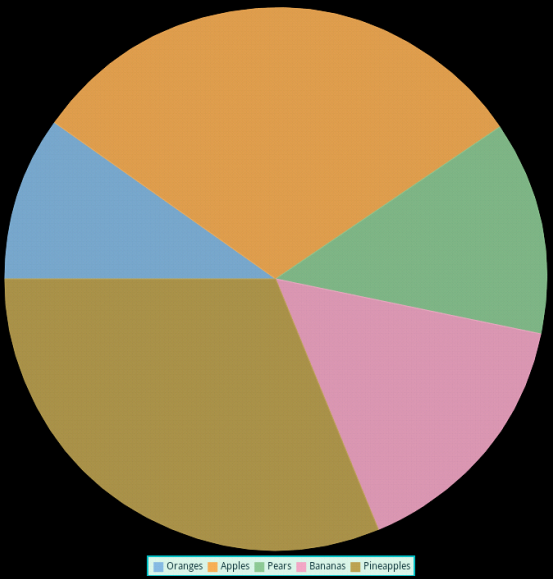
次の図は、これらのプロパティを設定した後の FlexPie を示しています。

次のコード例は、C# と XAML でこれらのプロパティを設定する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用しています。
C# のコード
| C# |
コードのコピー
|
|---|---|
//凡例を設定します。 chart.Legend.Position = Xuni.Forms.ChartCore.ChartPositionType.Right; chart.Legend.BackgroundColor = Color.FromHex("#DDF9EC"); chart.Legend.BorderColor = Color.FromHex("#00C7CC"); chart.Legend.BorderWidth = 2; chart.Legend.LabelTextColor = Color.FromHex("#022A31"); |
|
XAML のコード
| XAML |
コードのコピー
|
|---|---|
XAML HTML <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Appl.QuickStart" xmlns:xuni="clr-namespace:Xuni.Forms.FlexPie;assembly=Xuni.Forms.FlexPie" xmlns:chartcore="clr-namespace:Xuni.Forms.ChartCore;assembly=Xuni.Forms.ChartCore"> |
|
マークアップを追加して、FlexPie コントロールのマークアップ内でチャート凡例をカスタマイズします。以下に例を示します。
| XAML |
コードのコピー
|
|---|---|
<xuni:FlexPie x:Name="chart" ItemsSource="{Binding Data}" BindingName="Name" Binding ="Value" Grid.Row="1" Grid.ColumnSpan="2"> <xuni:FlexPie.Legend > <chartcore:ChartLegend BorderColor="#00C7CC" BorderWidth="2" BackgroundColor="#DDF9EC" LabelTextColor = "#022A31" Position="Bottom"> </chartcore:ChartLegend> </xuni:FlexPie.Legend> </xuni:FlexPie> |
|