スパークラインは、セル内に描画される小型で軽量なチャートで、データを素早く視覚化して分析に役立てることができます。スパークラインは、1つのセル内に表示され、作成時に指定されたセル範囲のデータを使用します。通常は、スプレッドシート内のデータを読みやすくするために、選択されたセル範囲の隣に配置されます。スパークラインは分析ダッシュボード、プレゼンテーション、ビジネスレポートなどに特に役立ちます。
スパークラインは、最新の値を右端のデータポイントに表示し、それまでの値と大小を比較することで、経時的データ変化の概要を表示します。

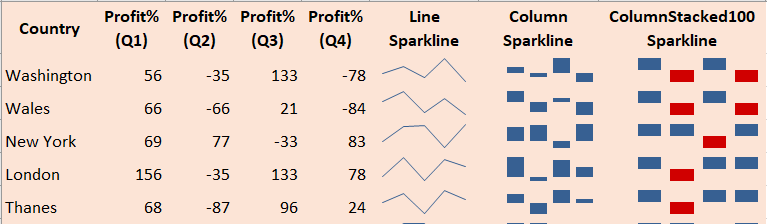
DioDocs for Excelでは、折れ線、縦棒、100% 積み上げ縦棒、カスケードスパークラインを使用して、特定の情報を強調表示したり、時間の経過とともにデータがどのように変化するかを表示することができます。SparklineGroups クラスの Add メソッドを使用し、SparkType 列挙体を指定することで、折れ線、縦棒、100% 積み上げ縦棒のスパークラインを追加することができます。ただし、カスケードスパークラインは CASCADESPARKLINE 関数を使用して追加されます。カスケードスパークラインの詳細については、「SpreadJSのスパークライン」を参照してください。
スパークラインを使用するには、以下の作業を実行します。
- 新しいスパークライングループの追加
- スパークラインのクリア
- スパークライングループのクリア
- 既存のスパークラインのグループの作成
- 新しいスパークラインのグループと日付軸の追加
- スパークラインのレイアウトの構成
新しいスパークライングループの追加
最初にデータ範囲を指定し、次に ISparklineGroupsインタフェースのAddメソッドを使用して、ワークシート内の各データ行またはデータ列に新しいスパークライングループを追加できます。
新しいスパークライングループを追加する方法については、次のサンプルコードを参照してください。
| C# |
コードのコピー
|
|---|---|
//ワークブックを作成し、最初のワークシートをアクセスします Workbook workbook = new Workbook(); IWorksheet worksheet = workbook.Worksheets[0]; //範囲内のデータを定義します worksheet.Range["A1:C4"].Value = new object[,] { {1, 2, 3}, {4, 5, 6}, {7, 8, 9}, {10, 11, 12} }; //新しいスパークラインのグループを追加します worksheet.Range["D1:D4"].SparklineGroups.Add(SparkType.Line, "A1:C4"); |
|
スパークラインのクリア
最初にデータ範囲を指定し、次に ISparklineGroups インタフェースのClearメソッドを使用して、ワークシートからスパークラインを削除できます。
スパークラインをクリアする方法については、次のサンプルコードを参照してください。
| C# |
コードのコピー
|
|---|---|
//範囲内のデータを定義します worksheet.Range["A1:C4"].Value = new object[,] { {1, 2, 3}, {4, 5, 6}, {7, 8, 9}, {10, 11, 12} }; worksheet.Range["D1:D4"].SparklineGroups.Add(SparkType.Line, "A1:C4"); //範囲内のデータを定義します worksheet.Range["F1:H4"].Value = new object[,] { {1, 2, 3}, {4, 5, 6}, {7, 8, 9}, {10, 11, 12} }; //新しいスパークラインのグループを追加します worksheet.Range["J1:J4"].SparklineGroups.Add(SparkType.Line, "F1:H4"); //D2とJ1セルのスパークラインをクリアします worksheet.Range["D2, J1"].SparklineGroups.Clear(); |
|
スパークライングループのクリア
データ範囲を指定し、次に ISparklineGroups インタフェースのClearGroupsメソッドを使用して、ワークシートから行または列に追加されたスパークライングループを削除できます。
スパークライングループをクリアする方法については、次のサンプルコードを参照してください。
| C# |
コードのコピー
|
|---|---|
//範囲内のデータを定義します worksheet.Range["A1:C4"].Value = new object[,] { {1, 2, 3}, {4, 5, 6}, {7, 8, 9}, {10, 11, 12} }; //新しいスパークラインのグループを追加します worksheet.Range["D1:D4"].SparklineGroups.Add(SparkType.Line, "A1:C4"); //範囲内のデータを定義します worksheet.Range["F1:H4"].Value = new object[,] { {1, 2, 3}, {4, 5, 6}, {7, 8, 9}, {10, 11, 12} }; //新しいスパークラインのグループを追加します worksheet.Range["J1:J4"].SparklineGroups.Add(SparkType.Line, "F1:H4"); //スパークラインのグループをクリアします worksheet.Range["D2, J1"].SparklineGroups.ClearGroups(); |
|
既存のスパークラインのグループの作成
データ範囲を指定し、次に ISparklineGroups インタフェースのGroup()メソッドを使用して、既存のスパークラインのグループを作成できます。
既存のスパークラインのグループを作成する方法については、次のサンプルコードを参照してください。
| C# |
コードのコピー
|
|---|---|
//範囲内のデータを定義します worksheet.Range["A1:C4"].Value = new object[,] { {1, 2, 3}, {4, 5, 6}, {7, 8, 9}, {10, 11, 12} }; //新しいスパークラインのグループを追加します worksheet.Range["D1:D4"].SparklineGroups.Add(SparkType.Line, "A1:C4"); //範囲内のデータを定義します worksheet.Range["F1:H4"].Value = new object[,] { {1, 2, 3}, {4, 5, 6}, {7, 8, 9}, {10, 11, 12} }; //新しいスパークラインのグループを追加します worksheet.Range["J1:J4"].SparklineGroups.Add(SparkType.Column, "F1:H4"); //範囲["J2"]のスパークライングループの設定に従って、新しいグループを作成します worksheet.Range["A1:J4"].SparklineGroups.Group(worksheet.Range["J2"]); |
|
新しいスパークラインのグループと日付軸の追加
最初にデータ範囲を指定し、次にISparklineGroupインタフェースのDateRangeプロパティを使用して、新しいスパークラインのグループと日付軸を追加できます。
新しいスパークライングループと日付軸を追加する方法については、次のサンプルコードを参照してください。
| C# |
コードのコピー
|
|---|---|
//範囲内のデータを定義します worksheet.Range["A1:C4"].Value = new object[,] { {1, 2, 3}, {4, 5, 6}, {7, 8, 9}, {10, 11, 12} }; //新しいスパークラインのグループを追加します worksheet.Range["D1:D4"].SparklineGroups.Add(SparkType.Line, "A1:C4"); worksheet.Range["A7:C7"].Value = new object[] { new DateTime(2011, 12, 16), new DateTime(2011, 12, 17), new DateTime(2011, 12, 18) }; //横軸の日付範囲を設定します worksheet.Range["D1"].SparklineGroups[0].DateRange = "A7:C7"; worksheet.Range["D1"].SparklineGroups[0].Axes.Horizontal.Axis.Visible = true; worksheet.Range["D1"].SparklineGroups[0].Axes.Horizontal.Axis.Color.Color = Color.Green; worksheet.Range["D1"].SparklineGroups[0].Axes.Vertical.MinScaleType = SparkScale.SparkScaleCustom; worksheet.Range["D1"].SparklineGroups[0].Axes.Vertical.MaxScaleType = SparkScale.SparkScaleCustom; worksheet.Range["D1"].SparklineGroups[0].Axes.Vertical.CustomMinScaleValue = -2; worksheet.Range["D1"].SparklineGroups[0].Axes.Vertical.CustomMaxScaleValue = 8; |
|
スパークラインのレイアウトの構成
ISparklineGroup インタフェースのプロパティを使用して、スパークラインのレイアウトを構成できます。
スパークラインのレイアウトを構成する方法については、次のサンプルコードを参照してください。
| C# |
コードのコピー
|
|---|---|
//範囲内のデータを定義します worksheet.Range["A1:C4"].Value = new object[,] { {1, 2, 3}, {4, 5, 6}, {7, 8, 9}, {10, 11, 12} }; //スパークラインを追加します worksheet.Range["D1:D4"].SparklineGroups.Add(SparkType.Line, "A1:C4"); //レイアウトを設定します var sparklinegroup = worksheet.Range["D1"].SparklineGroups[0]; sparklinegroup.LineWeight = 2.5; sparklinegroup.Points.Markers.Color.Color = Color.Red; sparklinegroup.Points.Markers.Visible = true; sparklinegroup.SeriesColor.Color = Color.Purple; |
|