テーブルの描画は、PDF、JPEG、SVG、その他の形式でドキュメントを作成する場合の一般的なタスクとなります。テーブルを作成する際、セルの位置、セルのサイズ、テーブルの位置、テーブルのサイズなどを設定する必要があり、これらのパラメータを手動で計算すると、多くの時間と労力がかかります。DioDocs for PDF では、GrapeCity.Documents.Drawing 名前空間のTableRenderer クラスを使用して、テーブル内の列サイズの設定、結合セル、回転したテキストと自動調整のレイアウトの管理などのタスクを手動で設定する必要なく、テーブルを作成できます。
DioDocs for PDF のレイアウトエンジンを使用すると、目的のレイアウト、スタイル、コンテンツに関する情報を指定することで、セルやテーブルのサイズ変更と位置のような複雑な詳細を自動的に計算できます。LayoutHost は、ビューをインスタンス化し、レイアウトを計算するために必要なレイアウト エンジンのコアオブジェクトです。 LayoutHost は、固定幅および固定高さの四角形として定義できる LayoutView を作成します。各ビューには独自の変換行列があります。LayoutView は、原点 (ゼロから始める点) 、2 つの軸 (X軸 と Y軸) 、および基本の幅と高さを含む、変換された表面を考えることができます。LayoutView は、LayoutView の X 軸または Y 軸に常に平行な辺を持つ四角形 (LayoutRect オブジェクト) を配置します。 レイアウトエンジンは、指定された制約に基づいて、所有者の LayoutView を基準としたそれらの四角形のサイズと位置を計算します。
LayoutView は、テーブルを配置するために作成され、追加の変換の必要性を避けるようにPDF ページと同じサイズになります。テーブルは常に四角形 (LayoutRect) 内に含まれます。その四角形の正確なサイズは不明であり、テーブルのコンテンツによって異なる場合があります。ただし、必要に応じて、テーブルの少なくとも 1 つの角2 つまたは 4 つの角すべて据える必要があります。
TableRenderer クラスは、「レイアウト」で説明されているレイアウトエンジンに基づいて構築されます。このクラス内では、行、列、垂直および水平のグリッド線、セル、およびセルテキストなどのテーブルのすべての要素が、オブジェクト モデルを通じてアクセスできる 関連のLayoutRect オブジェクトによって表されます。グリッド線は、独立した四角形であり、それぞれが独自の幅と高さを持っています。テーブルのセルは、単なる列と行の交差点だけでなく、列と行とは別個のオブジェクトとしてグリッドに追加されます。グリッド セルには、通常セル、背景のあるセル、および前景のあるテーブルセルが含まれる場合があります。したがって、TableRenderer は、前述の柔軟性とレイアウト エンジンの機能性を組み合わせることで、あらゆる複雑なテーブルを描画するのに便利なクラスです。 TableRenderer は不変テーブルを表します。 既存のテーブルに行を追加したり、テーブルを 2 つの部分に分割したりすることはできません。ただし、新しい TableRenderer インスタンス、または必要な行数を持つ複数のインスタンスを作成できます。 TableRenderer のインスタンスを使用すると、実際にテーブルを描画せずにテーブルを測定できます。
テーブルの作成
TableRenderer コンストラクタは、複数のパラメータを受け取ります。次の表は、TableRenderer コンストラクタが受け入れるパラメータを示しています。
| パラメータ | 説明 |
|---|---|
| graphics | テーブルの構築後に使用される GcGraphics オブジェクトを指定します。 |
| tableRect | テーブルの LayoutRectを指定します。 |
| fixedSides | テーブルのどの辺を固定するかを指定します。 |
| rowCount | テーブル全体内の行数を指定します。テーブルには少なくとも 1 行が含まれます。 |
| columnCount | テーブル全体内の列数を指定します。テーブルには少なくとも 1 つの列が含まれます。 |
| gridLineColor | グリッド線の色を指定します。 |
| gridLineWidth | テーブルのグリッド線のデフォルトの太さを指定します。個々のグリッド線にカスタムの太さを適用するには、SetVerticalGridLineWidthおよびSetHorizontalGridLineWidthメソッドを使用してください)。 |
TableRendererコンストラクタには行の最小高さと列の最小幅(手動で定義されていない場合)を指できるオプションのパラメータもあります。また、テーブルの外部フレームを基準にして、すべての側面に対してパディングを設定することもできます。
列の幅や行の高さは整数である必要はありません。テーブルの左側と右側の両方が固定されている場合は、テーブルの列にスターサイズを適用することができます。同じテーブル内で、スター幅、固定幅、自動幅の列を設定できます。列幅を明示的に設定するには、LayoutRect の SetWidth メソッドを使用します。または、LayoutRect の AppendMinWidth メソッドを使用して、自動サイズ調整される列に「最小幅」制約を追加できます。横書きテキストを含み、CellStyle のFixedWidth が false に設定されている自動サイズ調整された列に最小幅制約を適用するかどうかはオプションです。テーブルの行に同様の制約を適用することもできます。テーブルの上側と下側の両方が固定されている場合は、テーブルの行にスターの高さを割り当てることができます。
簡単なテーブルを作成するには
- LayoutHost、LayoutView、および LayoutRect クラスのインスタンスを初期し、テーブルのサイズと位置を定義します。レイアウト エンジンはテーブルとセルの位置を自動的に計算します。
- TableRenderer クラスのインスタンスを作成して、テーブルのパラメータを設定します。
- SetStarWidth メソッドを使用し、列のスター幅 (比例幅) を設定します。
- 指定された制約に基づいて座標を計算するために、LayoutHost上でPerformLayoutメソッドを使用します。
- TableRenderer オブジェクトの Render メソッドを使用してテーブルを描画します。
| C# |
コードのコピー
|
|---|---|
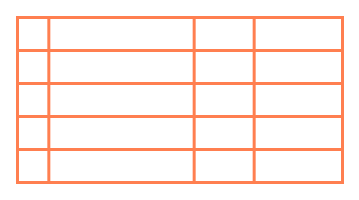
// GcPdfDocumentを初期化します var doc = new GcPdfDocument(); // PDF ドキュメントにページを追加します float pageW = 400; float pageH = 230; var page = doc.Pages.Add(new SizeF(pageW, pageH)); // LayoutHostを初期化します var host = new LayoutHost(); // LayoutViewを作成します var view = host.CreateView(pageW, pageH); // LayoutRectを作成して、アンカーポイントを追加します var rt = view.CreateRect(); rt.AnchorTopLeftRight(null, 36, 36, 36); // TableRenderer のインスタンスを作成します var ta = new TableRenderer( page.Graphics, rt, FixedTableSides.TopLeftRight, rowCount: 5, columnCount: 4, gridLineColor: Color.Coral, gridLineWidth: 3, rowMinHeight: 30); // 列のスター幅(比例幅)を設定します var columns = ta.ColumnRects; columns[0].SetStarWidth(1); columns[1].SetStarWidth(5); columns[2].SetStarWidth(2); columns[3].SetStarWidth(3); // 指定された制約に基づいて座標を計算します host.PerformLayout(); // テーブルを描画します ta.Render(); // PDF ドキュメントを保存します doc.Save("simple-table.pdf"); |
|
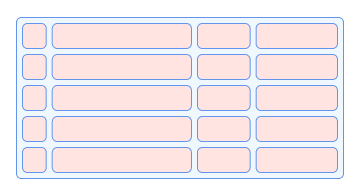
上記のサンプルコードの結果は次のようになります。

テーブルのセル
テーブルのセルは、テーブルグリッドに追加される個別のオブジェクトであり、1単一のセルが複数の行および列にまたがる場合があります。テキストまたはカスタム コンテンツを含むテーブルセルを、デフォルトまたは特定のスタイルで指定された位置に追加するには、AddCell メソッドを使用します。また、AddCell メソッドを使用して、行と列範囲を指定することもできます。テーブルのセルには、通常のセル、背景のあるセル、前景のあるセルの 3つの 種類があります。
通常のセルはグリッドの上部に表示され、重複することはできません。たとえば、このようなセルが 2 つの行を結合する場合、セルの列の行間にグリッド線が表示されません。これらのセルを指定した行インデックスまたは列インデックスに追加するには、TableRenderer クラスのindexer プロパティを使用します。通常のセルが少なくとも 1 つある場合、グリッド線はそのセルの周囲にのみ描画されます。通常のセルで埋められていない空の箇所の周囲にはグリッド線が描画されません。AddMissingCells メソッドは、グリッド内に空の箇所がないことを確認します。
背景のあるセルは常にグリッドの背景、通常のセルや前景のあるセルの塗りつぶし(存在する場合) の背景に表示されます。背景のあるセルは、背景のあるセルを異なるセルと重ねることができます。背景セルを使用すると、テーブル内の特定の領域を強調表示することができます。たとえば、奇数行の背景色が異なる場合があります。また、場合によっては、同じテーブル セル内に 2 つ以上の TextLayout オブジェクトを表示し、1 つの TextLayout を通常のセルに属させ、他の TextLayout オブジェクトを背景セルに属させたい場合があります。背景セルにテキスト コンテンツがある場合、通常のセルと同様に、そのサイズを自動的に調整されます。
前景セルは背景セルと通常のセルの上に表示されます。 このようなセルを使用して、グリッドの上に追加の要素を描画できます。 前景のセルは互いに重なり合ったり、他のセルと重なり合ったりすることができます。
テーブルにセルの追加
テーブルにセルを追加するには
- CellStyle、行のインデックス、列のインデックスを引数として受け取る AddCell メソッドを使用して、テーブルにセルを追加します。
- AddMissingCells メソッドを使用して、テーブル内の空白の箇所を空の通常セルで埋めます。
| C# |
コードのコピー
|
|---|---|
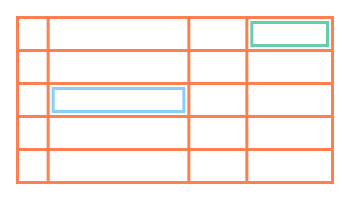
// GcPdfDocumentを初期化します var doc = new GcPdfDocument(); // PDF ドキュメントにページを追加します float pageW = 400; float pageH = 230; var page = doc.Pages.Add(new SizeF(pageW, pageH)); // LayoutHostを初期化します var host = new LayoutHost(); // LayoutViewを作成します var view = host.CreateView(pageW, pageH); // LayoutRectを作成して、アンカーポイントを追加します var rt = view.CreateRect(); rt.AnchorTopLeftRight(null, 36, 36, 36); /* TableRenderer のインスタンスを作成します グリッド線がテーブルの外側のフレームと重ならないようにするには、paddingAll パラメータを渡します。 */ var ta = new TableRenderer( page.Graphics, rt, FixedTableSides.TopLeftRight, rowCount: 5, columnCount: 4, gridLineColor: Color.Coral, gridLineWidth: 3, rowMinHeight: 30, paddingAll: 5); // 列のスター幅(比例幅)を設定します var columns = ta.ColumnRects; columns[0].SetStarWidth(1); columns[1].SetStarWidth(5); columns[2].SetStarWidth(2); columns[3].SetStarWidth(3); // 新しいセルのスタイルを設定します var csBlue = new CellStyle { LineColor = Color.LightSkyBlue, LineWidth = 3f, LinePaddingAll = 2f }; // テーブルにセルを追加します ta.AddCell(csBlue, 2, 1); // 2 番目の新しいセルのスタイルを設定します var csGreen = new CellStyle(csBlue) { LineColor = Color.MediumAquamarine }; // 2 番目のセルをテーブルに追加します ta.AddCell(csGreen, 0, 3); // テーブルの空の箇所を空の通常セルで埋めます ta.AddMissingCells(); // テーブルを描画します ta.Render(); // PDF ドキュメントを保存します doc.Save("add-cells.pdf"); |
|
上記のサンプルコードの結果は次のようになります。

セルにデータの追加
DioDocs for PDF では、TextFormat プロパティを使用してセルにデータを追加できます。セルにデータを追加するには
- TextFormat クラスを使用して、テキスト書式を作成します。また、CellStyleクラスを使用して、通常のセルに対してスタイルを作成します。
- CellStyle クラスを使用してヘッダテキストのセルスタイルを作成し、TextFormat クラスを使用してヘッダの書式を作成します 。
| C# |
コードのコピー
|
|---|---|
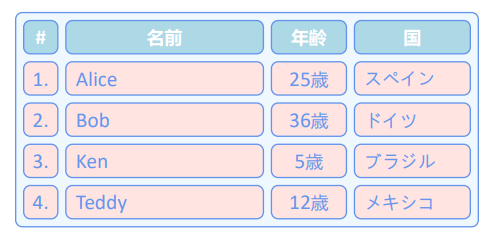
// GcPdfDocumentを初期化します var doc = new GcPdfDocument(); // PDF ドキュメントにページを追加します float pageW = 420; float pageH = 230; var page = doc.Pages.Add(new SizeF(pageW, pageH)); // GcPdfGraphicsを初期化します var g = page.Graphics; // LayoutHostを初期化します var host = new LayoutHost(); // LayoutViewを作成します var view = host.CreateView(pageW, pageH); // LayoutRectを作成して、アンカーポイントを追加します var rt = view.CreateRect(); rt.AnchorTopLeftRight(null, 36, 36, 36); // TableRenderer のインスタンスを作成します var ta = new TableRenderer(g, rt, FixedTableSides.TopLeftRight, rowCount: 5, columnCount: 4, gridLineColor: Color.Empty, gridLineWidth: 1, rowMinHeight: 30, paddingAll: 3) // テーブルのフレームのスタイルを追加します。 { TableFrameStyle = new FrameStyle { FillColor = Color.AliceBlue, LineColor = Color.CornflowerBlue, LineWidth = 1, CornerRadius = 5 } }; // 列のスター幅(比例幅)を設定します var columns = ta.ColumnRects; columns[0].SetStarWidth(1); columns[1].SetStarWidth(5); columns[2].SetStarWidth(2); columns[3].SetStarWidth(3); // テキストの書式を設定します var fmt = new TextFormat { FontName = "Calibri", ForeColor = Color.CornflowerBlue, FontSize = 16 }; // 通常のテキストのセルのスタイルを設定します var csNormal = new CellStyle { TextFormat = fmt, ParagraphAlignment = ParagraphAlignment.Center, PaddingLeftRight = 10, FillColor = Color.MistyRose, LineColor = Color.CornflowerBlue, LinePaddingAll = 2, LineWidth = 1, CornerRadius = 5 }; // テキストの配置を中央に設定します var csCenter = new CellStyle(csNormal) { TextAlignment = TextAlignment.Center, PaddingLeftRight = 0, }; // テーブルのヘッダのセルスタイルを設定します var csHeader = new CellStyle(csCenter) { TextFormat = new TextFormat(fmt) { ForeColor = Color.White, FontBold = true }, FillColor = Color.LightBlue }; // データとセルスタイルを使用してセルをテーブルに追加します。 ta.AddCell(csHeader, 0, 0, "#"); ta.AddCell(csHeader, 0, 1, "名前"); ta.AddCell(csHeader, 0, 2, "年齢"); ta.AddCell(csHeader, 0, 3, "国"); ta.AddCell(csCenter, 1, 0, "1."); ta.AddCell(csNormal, 1, 1, "Alice"); ta.AddCell(csCenter, 1, 2, "25歳"); ta.AddCell(csNormal, 1, 3, "スペイン"); ta.AddCell(csCenter, 2, 0, "2."); ta.AddCell(csNormal, 2, 1, "Bob"); ta.AddCell(csCenter, 2, 2, "36歳"); ta.AddCell(csNormal, 2, 3, "ドイツ"); ta.AddCell(csCenter, 3, 0, "3."); ta.AddCell(csNormal, 3, 1, "Ken"); ta.AddCell(csCenter, 3, 2, "5歳"); ta.AddCell(csNormal, 3, 3, "ブラジル"); ta.AddCell(csCenter, 4, 0, "4."); ta.AddCell(csNormal, 4, 1, "Teddy"); ta.AddCell(csCenter, 4, 2, "12歳"); ta.AddCell(csNormal, 4, 3, "メキシコ"); // テーブルを描画します ta.Render(); // PDF ドキュメントを保存します doc.Save("add-data-to-cells.pdf"); |
|
上記のサンプルコードの結果は次のようになります。

セルの結合
DioDocs for PDF では、AddCell メソッドにて列と行の範囲を定義してセルを結合できます。セルを結合するに
- DefaultCellStyle プロパティを使用して、デフォルトのセル スタイルを設定します。
- AddCell メソッドを使用して、テーブルにセルを追加します。また、セルを追加する際に列と行の範囲を設定します。
- AddMissingCells メソッドを使用して、テーブル内の空白の箇所を通常の空セルで埋めます。
- ApplyCellConstraintsメソッドを使用して、テーブルとセルのレイアウトを計算します。
| C# |
コードのコピー
|
|---|---|
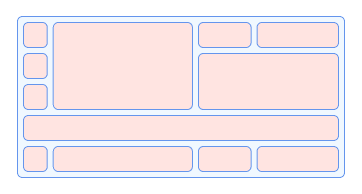
// GcPdfDocumentを初期化します var doc = new GcPdfDocument(); // PDF ドキュメントにページを追加します float pageW = 400; float pageH = 230; var page = doc.Pages.Add(new SizeF(pageW, pageH)); // LayoutHostを初期化します var host = new LayoutHost(); // LayoutViewを作成します var view = host.CreateView(pageW, pageH); // LayoutRectを作成して、アンカーポイントを追加します var rt = view.CreateRect(); rt.AnchorTopLeftRight(null, 36, 36, 36); // TableRenderer のインスタンスを作成します var ta = new TableRenderer( page.Graphics, rt, FixedTableSides.TopLeftRight, rowCount: 5, columnCount: 4, gridLineColor: Color.Empty, gridLineWidth: 1, rowMinHeight: 30, paddingAll: 3) // テーブルのフレームのスタイルを追加します。 { TableFrameStyle = new FrameStyle { LineColor = Color.CornflowerBlue, LineWidth = 1, CornerRadius = 5, FillColor = Color.AliceBlue } }; // 列のスター幅(比例幅)を設定します var columns = ta.ColumnRects; columns[0].SetStarWidth(1); columns[1].SetStarWidth(5); columns[2].SetStarWidth(2); columns[3].SetStarWidth(3); // デフォルトのセルスタイルを設定します ta.DefaultCellStyle = new CellStyle { LinePaddingAll = 2, LineColor = Color.CornflowerBlue, LineWidth = 1, CornerRadius = 5, FillColor = Color.MistyRose }; // セルを追加し、行と列の範囲を設定します ta.AddCell(0, 1, 3, 1); ta.AddCell(3, 0, 1, 4); ta.AddCell(1, 2, 2, 2); // テーブルの空白の箇所を空の通常セルで埋めます。 ta.AddMissingCells(); // グリッドとセルのレイアウトを計算します ta.ApplyCellConstraints(); // テーブルを描画します ta.Render(); // PDF ドキュメントを保存します doc.Save("merge-cells.pdf"); |
|
上記のサンプルコードの結果は次のようになります。

テーブルとセルのスタイル設定
テーブルの各セルには、セルの外観と動作を指定する CellStyle があります。たとえば、CellStyle クラスの Background プロパティは、セルが背景にあるかどうかを示します。FrameStyle クラスを使用して、FillColor、LineColor、LineWidth、LinePadding、CornerRadius などの外観プロパティを設定できます。また、テーブルの外部フレームがどのように表示されるかを指定します。
DioDocs for PDF では、テーブルの外部のフレームとセルの内部の境界線を追加して、テーブルとセルをカスタマイズできます。テーブルとセルをカスタマイズするには
- TableFrameStyle プロパティを使用して、テーブルの外部フレームを作成します。
- AddMissingCells メソッドを使用して、空のセルをテーブルに追加します。LinePaddingAll プロパティを使用して、テーブル内の空のセルのパディングを設定します。また、LineColor と LineWidth を設定して、セルの内部の境界線を描画します。
- .ApplyCellConstraints メソッドを使用して、テーブルとセルのレイアウトを計算します。
| C# |
コードのコピー
|
|---|---|
// GcPdfDocumentを初期化します var doc = new GcPdfDocument(); // PDF ドキュメントにページを追加します float pageW = 400; float pageH = 230; var page = doc.Pages.Add(new SizeF(pageW, pageH)); // LayoutHostを初期化します var host = new LayoutHost(); // LayoutViewを作成します var view = host.CreateView(pageW, pageH); // LayoutRectを作成して、アンカーポイントを追加します var rt = view.CreateRect(); rt.AnchorTopLeftRight(null, 36, 36, 36); // TableRenderer のインスタンスを作成します var ta = new TableRenderer( page.Graphics, rt, FixedTableSides.TopLeftRight, rowCount: 5, columnCount: 4, gridLineColor: Color.Empty, gridLineWidth: 1, rowMinHeight: 30, paddingAll: 3) // テーブルのフレームのスタイルを追加します。 { TableFrameStyle = new FrameStyle { LineColor = Color.CornflowerBlue, LineWidth = 1, CornerRadius = 5, FillColor = Color.AliceBlue } }; // 列のスター幅(比例幅)を設定します var columns = ta.ColumnRects; columns[0].SetStarWidth(1); columns[1].SetStarWidth(5); columns[2].SetStarWidth(2); columns[3].SetStarWidth(3); // 空のセルを作成します ta.AddMissingCells(new CellStyle { LinePaddingAll = 2, LineColor = Color.CornflowerBlue, LineWidth = 1, CornerRadius = 5, FillColor = Color.MistyRose }); // グリッドとセルのレイアウトを計算します ta.ApplyCellConstraints(); // テーブルを描画します ta.Render(); // PDF ドキュメントを保存します doc.Save("table-cell-customization.pdf"); |
|
上記のサンプルコードの結果は次のようになります。

セル内のテキストのカスタマイズ
CellStyle クラスの RightToLeft、TextAlignment、ParagraphAlignment、MaxWidth、および MaxHeight プロパティは、セル内のテキストのスタイルを設定する TextLayout クラスのプロパティに似ています。セルテキストの方向を指定するには、CellStyle クラスの RotationAngle を使用します。セルのコンテンツの配置が回転される場合、CellStyle の他のプロパティも指定された方向に基づいて指定されます。
セルの幅と高さを設定するには、CellStyle クラスのFixedWidthプロパティとFixedHeightプロパティを使用します。デフォルトでは、FixedWidth プロパティが true 、FixedHeight プロパティが false に設定されます。これらのプロパティは、結合および回転されたセルを使用する場合にも使用できます。

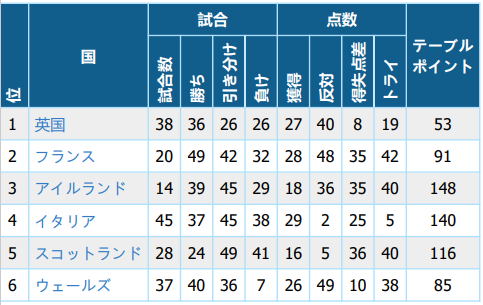
次のサンプルコードは、セルにテキストのカスタマイズを追加する方法を示しています。
| C# |
コードのコピー
|
|---|---|
// チームを初期化します var teams = new Team[] { new Team("英国"), new Team("フランス"), new Team("アイルランド"), new Team("イタリア"), new Team("スコットランド"), new Team("ウェールズ"), }; int pageW = 410; int pageH = 320; // GcPdfDocumentを初期化します var doc = new GcPdfDocument(); // PDF ドキュメントにページを追加します var page = doc.Pages.Add(new SizeF(pageW, pageH)); // GcPdfGraphicsを初期化します var g = page.Graphics; // LayoutHostを初期化します var host = new LayoutHost(); // LayoutViewを作成します var view = host.CreateView(pageW, pageH); // LayoutRectを作成して、アンカーポイントを追加します var rt = view.CreateRect(); rt.AnchorTopRight(null, 50, 50); // TableRenderer のインスタンスを作成します var ta = new TableRenderer(g, rt, FixedTableSides.TopRight, rowCount: teams.Length + 2, columnCount: 11, gridLineColor: Color.FromArgb(173, 223, 252), gridLineWidth: 1, rowMinHeight: 10, columnMinWidth: 10); // テキスト書式を設定します var fmt = new TextFormat { FontName = "Tahoma", FontSize = 12 }; // セルのスタイルを設定します var cs = new CellStyle { TextFormat = fmt, FixedWidth = false, PaddingAll = 4 }; // テーブルヘッダの水平セルスタイルを設定します var csHeaderH = new CellStyle(cs) { TextFormat = new TextFormat(fmt) { ForeColor = Color.White, FontBold = true }, FillColor = Color.FromArgb(17, 93, 140), TextAlignment = TextAlignment.Center, ParagraphAlignment = ParagraphAlignment.Center, }; // テーブルヘッダの垂直セルスタイルを設定します var csHeaderV = new CellStyle(csHeaderH) { RotationAngle = 270, TextAlignment = TextAlignment.Leading, PaddingLeft = 3 }; // 数値のセルのスタイルを設定します var csNumber = new CellStyle(cs) { TextAlignment = TextAlignment.Center }; // Nation のセルスタイルを設定します var csNation = new CellStyle(cs) { TextFormat = new TextFormat(fmt) { ForeColor = Color.FromArgb(50, 123, 197) }, }; // ヘッダセルを追加します ta.AddCell(csHeaderV, 0, 0, 2, 1, "位"); ta.AddCell(csHeaderH, 0, 1, 2, 1, "国"); ta.AddCell(csHeaderH, 0, 2, 1, 4, "試合"); ta.AddCell(csHeaderV, 1, 2, "試合数"); ta.AddCell(csHeaderV, 1, 3, "勝ち"); ta.AddCell(csHeaderV, 1, 4, "引き分け"); ta.AddCell(csHeaderV, 1, 5, "負け"); ta.AddCell(csHeaderH, 0, 6, 1, 4, "点数"); ta.AddCell(csHeaderV, 1, 6, "獲得"); ta.AddCell(csHeaderV, 1, 7, "反対"); ta.AddCell(csHeaderV, 1, 8, "得失点差"); ta.AddCell(csHeaderV, 1, 9, "トライ"); ta.AddCell(csHeaderH, 0, 10, 2, 1, "テーブル\nポイント"); // データセルを追加します for (int i = 0; i < teams.Length; i++) { var team = teams[i]; int rowIndex = i + 2; ta.AddCell(csNumber, rowIndex, 0, $"{i + 1}"); ta.AddCell(csNation, rowIndex, 1, team.国); ta.AddCell(csNumber, rowIndex, 2, $"{team.試合数}"); ta.AddCell(csNumber, rowIndex, 3, $"{team.勝ち}"); ta.AddCell(csNumber, rowIndex, 4, $"{team.引き分け}"); ta.AddCell(csNumber, rowIndex, 5, $"{team.負け}"); ta.AddCell(csNumber, rowIndex, 6, $"{team.獲得}"); ta.AddCell(csNumber, rowIndex, 7, $"{team.反対}"); ta.AddCell(csNumber, rowIndex, 8, $"{team.得失点差}"); ta.AddCell(csNumber, rowIndex, 9, $"{team.トライ}"); ta.AddCell(csNumber, rowIndex, 10, $"{team.テーブルポイント}"); } // 奇数行の背景を変更します ta.DefaultCellStyle = new CellStyle { Background = true, FillColor = Color.FromArgb(238, 238, 238) }; for (int i = 0; i < teams.Length; i += 2) { ta.AddCell(i + 2, 0, 1, 11); } // テーブルを描画します ta.Render(); // PDF ドキュメントを保存します doc.Save("text-customizations.pdf"); // クラスを作成します class Team { static readonly Random _rnd = new(24323429); public string 国; public int 試合数, 勝ち, 引き分け, 負け; public int 獲得, 反対, 得失点差, トライ; public int テーブルポイント; internal Team(string nation) { 国 = nation; 試合数 = _rnd.Next(0, 50); 勝ち = _rnd.Next(0, 50); 引き分け = _rnd.Next(0, 50); 負け = _rnd.Next(0, 50); 獲得 = _rnd.Next(0, 50); 反対 = _rnd.Next(0, 50); 得失点差 = _rnd.Next(0, 50); トライ = _rnd.Next(0, 50); テーブルポイント = _rnd.Next(0, 150); } } |
|
セルにカスタムコンテンツの描画
DioDocs for PDF では、セルにカスタムコンテンツを描画には、CellStyle クラスのデリゲート型の CustomDraw プロパティを使用します。 このプロパティにデリゲートを割り当てる際、TableRenderer クラスの Render メソッドによって実行されます。 CustomDraw プロパティに割り当てられるデリゲートは、Render メソッドに渡されるGcGraphics オブジェクトとTableCell オブジェクトの 2 つのパラメータを受け入れます。

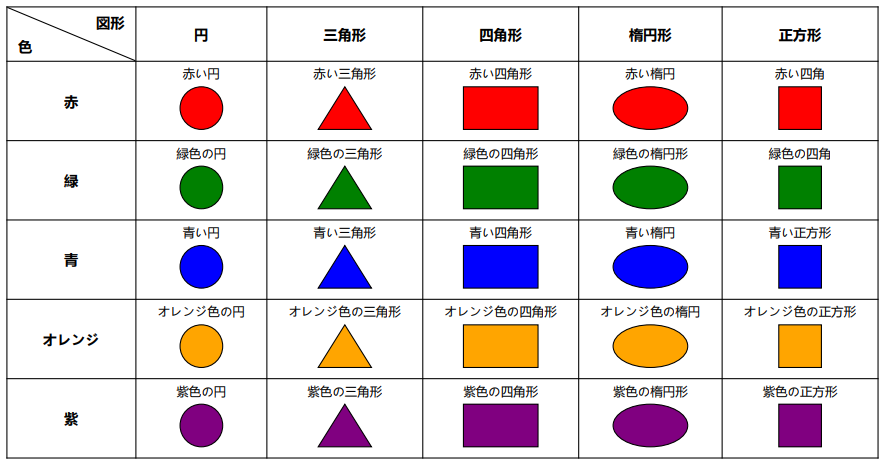
次のサンプル コードは、セルにカスタムコンテンツを追加す方法を示しています。
| C# |
コードのコピー
|
|---|---|
// GcPdfDocumentを初期化します
var doc = new GcPdfDocument();
float pageW = 1000;
float pageH = 500;
// PDF ドキュメントにページを追加します
var page = doc.Pages.Add(new SizeF(pageW, pageH));
// GcPdfGraphicsを初期化します
var g = page.Graphics;
// LayoutHostを初期化します
var host = new LayoutHost();
// LayoutViewを作成します
var view = host.CreateView(pageW, pageH);
// LayoutRectを作成して、アンカーポイントを追加します
var rt = view.CreateRect();
rt.AnchorTopLeft(null, 36, 36);
// TableRenderer のインスタンスを作成します
var ta = new TableRenderer(g,
rt, FixedTableSides.TopLeft,
rowCount: 6, columnCount: 6,
gridLineColor: Color.Black,
gridLineWidth: 1);
// 行の高さと列の幅を設定します
ta.RowRects[0].SetHeight(50);
ta.ColumnRects[0].SetWidth(120);
// セルのスタイルを設定します
var cs = new CellStyle
{
TextAlignment = TextAlignment.Center,
ParagraphAlignment = ParagraphAlignment.Center,
// テキスト書式を設定します
TextFormat = new TextFormat
{
FontName = "Calibri",
FontSize = 16,
FontSizeInGraphicUnits = true,
FontBold = true
}
};
// カスタム描画要素 (斜線) を使用して図形を表示するための背景スタイルを追加します
var csCornerTopRight = new CellStyle(cs)
{
Background = true,
LineWidth = 1f,
Borders = FrameBorders.MainDiagonal,
TextAlignment = TextAlignment.Trailing,
ParagraphAlignment = ParagraphAlignment.Near,
PaddingRight = 10,
PaddingTop = 5
};
// 同じセルの左下隅に色を表示するための通常のスタイルを追加します
var csCornerBottomLeft = new CellStyle(cs)
{
TextAlignment = TextAlignment.Leading,
ParagraphAlignment = ParagraphAlignment.Far,
PaddingLeft = 10,
PaddingBottom = 5
};
// 左上隅に背景セルを追加します
ta.AddCell(csCornerTopRight, 0, 0, "図形");
// 行ヘッダのセルを追加します
ta.AddCell(cs, 0, 1, "円");
ta.AddCell(cs, 0, 2, "三角形");
ta.AddCell(cs, 0, 3, "四角形");
ta.AddCell(cs, 0, 4, "楕円形");
ta.AddCell(cs, 0, 5, "正方形");
// 通常のセルを左上隅に追加します
ta.AddCell(csCornerBottomLeft, 0, 0, "色");
// 列ヘッダのセルを追加します
ta.AddCell(cs, 1, 0, "赤");
ta.AddCell(cs, 2, 0, "緑");
ta.AddCell(cs, 3, 0, "青");
ta.AddCell(cs, 4, 0, "オレンジ");
ta.AddCell(cs, 5, 0, "紫");
// デフォルトのセルスタイルを追加します
ta.DefaultCellStyle = new CellStyle
{
PaddingTop = 3,
PaddingLeftRight = 20,
PaddingBottom = 55,
FixedWidth = false,
TextAlignment = TextAlignment.Center,
TextFormat = new TextFormat
{
FontName = "Calibri",
FontSize = 14
},
// テキストのレイアウトを設定します
CreateTextLayout = (g, cs, data) =>
{
var tl = g.CreateTextLayout();
tl.Append(((Figure)data).Title, cs.TextFormat);
return tl;
},
// セルにカスタム コンテンツを描画します
CustomDraw = (g, tc) =>
{
((Figure)tc.Data).Draw(g, tc.Width, tc.Height);
}
};
// データセルを追加します
ta.AddCell(1, 1, new Figure("赤い円", Shape.Circle, Color.Red));
ta.AddCell(1, 2, new Figure("赤い三角形", Shape.Triangle, Color.Red));
ta.AddCell(1, 3, new Figure("赤い四角形", Shape.Rectangle, Color.Red));
ta.AddCell(1, 4, new Figure("赤い楕円", Shape.Oval, Color.Red));
ta.AddCell(1, 5, new Figure("赤い四角", Shape.Square, Color.Red));
ta.AddCell(2, 1, new Figure("緑色の円", Shape.Circle, Color.Green));
ta.AddCell(2, 2, new Figure("緑色の三角形", Shape.Triangle, Color.Green));
ta.AddCell(2, 3, new Figure("緑色の四角形", Shape.Rectangle, Color.Green));
ta.AddCell(2, 4, new Figure("緑色の楕円形", Shape.Oval, Color.Green));
ta.AddCell(2, 5, new Figure("緑色の四角", Shape.Square, Color.Green));
ta.AddCell(3, 1, new Figure("青い円", Shape.Circle, Color.Blue));
ta.AddCell(3, 2, new Figure("青い三角形", Shape.Triangle, Color.Blue));
ta.AddCell(3, 3, new Figure("青い四角形", Shape.Rectangle, Color.Blue));
ta.AddCell(3, 4, new Figure("青い楕円", Shape.Oval, Color.Blue));
ta.AddCell(3, 5, new Figure("青い正方形", Shape.Square, Color.Blue));
ta.AddCell(4, 1, new Figure("オレンジ色の円", Shape.Circle, Color.Orange));
ta.AddCell(4, 2, new Figure("オレンジ色の三角形", Shape.Triangle, Color.Orange));
ta.AddCell(4, 3, new Figure("オレンジ色の四角形", Shape.Rectangle, Color.Orange));
ta.AddCell(4, 4, new Figure("オレンジ色の楕円", Shape.Oval, Color.Orange));
ta.AddCell(4, 5, new Figure("オレンジ色の正方形", Shape.Square, Color.Orange));
ta.AddCell(5, 1, new Figure("紫色の円", Shape.Circle, Color.Purple));
ta.AddCell(5, 2, new Figure("紫色の三角形", Shape.Triangle, Color.Purple));
ta.AddCell(5, 3, new Figure("紫色の四角形", Shape.Rectangle, Color.Purple));
ta.AddCell(5, 4, new Figure("紫色の楕円形", Shape.Oval, Color.Purple));
ta.AddCell(5, 5, new Figure("紫色の正方形", Shape.Square, Color.Purple));
// テーブルを描画します
ta.Render();
// PDF ドキュメントを保存します
doc.Save("custom-content.pdf");
}
// Shape の列挙型を作成します
enum Shape
{
Circle,
Triangle,
Rectangle,
Oval,
Square
}
// Figure のクラスを作成します
class Figure
{
public string Title;
public Shape Shape;
public Color Color;
public Figure(string title, Shape shape, Color color)
{
Title = title;
Shape = shape;
Color = color;
}
public void Draw(GcGraphics g, float w, float h)
{
RectangleF rc;
var pen = new Pen(Color.Black, 1);
switch (Shape)
{
case Shape.Circle:
rc = new RectangleF(w / 2 - 20, h - 50, 40, 40);
g.FillEllipse(rc, Color);
g.DrawEllipse(rc, pen);
break;
case Shape.Triangle:
var points = new PointF[]
{
new(w / 2, h - 50),
new(w / 2 + 25, h - 10),
new(w / 2 - 25, h - 10)
};
g.FillPolygon(points, Color);
g.DrawPolygon(points, pen);
break;
case Shape.Rectangle:
rc = new RectangleF(w / 2 - 35, h - 50, 70, 40);
g.FillRectangle(rc, Color);
g.DrawRectangle(rc, pen);
break;
case Shape.Oval:
rc = new RectangleF(w / 2 - 35, h - 50, 70, 40);
g.FillEllipse(rc, Color);
g.DrawEllipse(rc, pen);
break;
case Shape.Square:
rc = new RectangleF(w / 2 - 20, h - 50, 40, 40);
g.FillRectangle(rc, Color);
g.DrawRectangle(rc, pen);
break;
}
}
}
}
|
|
テーブルの入れ子
入れ子されたテーブルは、1 つまたは複数のテーブルが別のテーブル内に描画され、大きなテーブルが小さなテーブルのコンテナとして機能するテーブルです。このようなテーブルを使用して、等間隔のセル内の画像やテキストを整理できます。また、異なるデータセットをグループ化することもできます。DioDocs for PDF では、ネストテーブルを作成し、LayoutView と LayoutRect の異なるオブジェクトを作成して、データを追加およびカスタマイズすることができます。
DioDocs for PDF を使用すると、LayoutView と LayoutRect の異なるオブジェクトを作成することで、入れ子されたテーブルを作成し、そのテーブルにデータの追加およびカスタマイズが行えます。

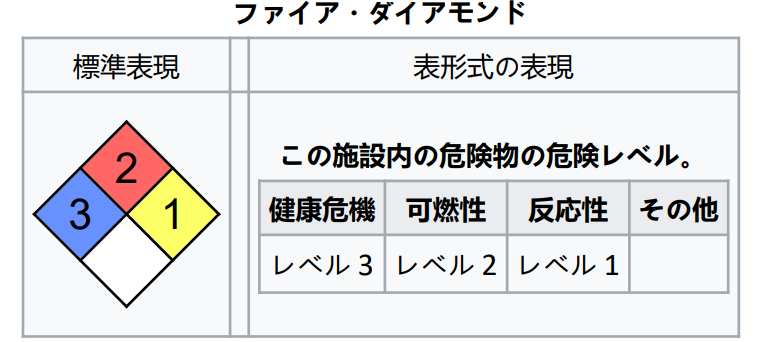
次のサンプルコードは、入れ子したテーブルを描画する方法を示しています。
| C# |
コードのコピー
|
|---|---|
// ページの幅と高さを初期化します int pageW = 800; int pageH = 300; // GcPdfDocumentを初期化します var doc = new GcPdfDocument(); // PDF ドキュメントにページを追加します var page = doc.Pages.Add(new SizeF(pageW, pageH)); // GcPdfGraphicsを初期化します var g = page.Graphics; // LayoutHostを初期化します var host = new LayoutHost(); // 最初のテーブルを作成します。 ビューは反時計回りに 45 度回転します var view1 = host.CreateView(100, 100, Matrix.CreateRotation(-Math.PI / 4)); var rect1 = view1.CreateRect(); // rect1 をビューと一致させます rect1.AnchorExact(null); // 最初のテーブルの TableRenderer のインスタンスを作成します var ta1 = new TableRenderer(g, rect1, FixedTableSides.All, rowCount: 2, columnCount: 2, Color.Black, gridLineWidth: 2); // 行の高さと列幅を設定します var columns = ta1.ColumnRects; columns[0].SetStarWidth(1); columns[1].SetStarWidth(1); ta1.RowRects[0].SetStarHeight(1); ta1.RowRects[1].SetStarHeight(1); // テキスト書式を設定します var fmt1 = new TextFormat { FontName = "Arial", FontSize = 32, FontSizeInGraphicUnits = true }; // セルのスタイルを設定します var cs1 = new CellStyle { CustomDraw = (g, tc) => { var tl = g.CreateTextLayout(); tl.Append((string)tc.Data, fmt1); tl.PerformLayout(); var rc = tl.ContentRectangle; var m = g.Transform; // 数値を中央に配置して時計回りに 45 度回転して表示します m = Matrix3x2.CreateTranslation(tc.Width * 0.5f, tc.Height * 0.5f) * m; g.Transform = Matrix3x2.CreateRotation((float)Math.PI / 4) * m; g.DrawTextLayout(tl, new PointF(-rc.Width * 0.5f, -rc.Height * 0.5f)); } }; // セルを追加します ta1.AddCell(new CellStyle(cs1) { FillColor = Color.FromArgb(102, 145, 255) }, 0, 0).Data = "3"; ta1.AddCell(new CellStyle(cs1) { FillColor = Color.FromArgb(255, 102, 102) }, 0, 1).Data = "2"; ta1.AddCell(new CellStyle(cs1) { FillColor = Color.FromArgb(252, 255, 102) }, 1, 1).Data = "1"; ta1.AddCell(new CellStyle { FillColor = Color.White }, 1, 0); // テーブルとセルのレイアウトを計算します ta1.ApplyCellConstraints(); /* ビューを下に移動します。 右上の点 (P1) の Y 座標は 0 であり、 他のすべての座標は負ではありません。*/ var p = view1.Transform.Transform(rect1.P1); view1.ApplyOffset(null, 0f, -p.Y); /* 右下の点 (P3) は右端にあり、 最大幅の計算に使用できます。*/ p = view1.Transform.Transform(rect1.P3); float w1 = p.X; /* 左下の点 (P2) は最下位の位置にあり、 最大高さを計算するために使用できます。*/ p = view1.Transform.Transform(rect1.P2); float h1 = p.Y; // 2 番目のテーブルを作成します var view2 = host.CreateView(0, 0); var rect2 = view2.CreateRect(); // 2 番目のテーブルを左上隅に固定します rect2.AnchorTopLeft(null, 0, 0); // 2 番目のテーブルの TableRenderer のインスタンスを作成します var ta2 = new TableRenderer(g, rect2, FixedTableSides.TopLeft, rowCount: 2, columnCount: 4, gridLineColor: Color.FromArgb(162, 169, 177), gridLineWidth: 2); // テキスト書式を設定します var fmt = new TextFormat { FontName = "Calibri", FontSize = 24, FontSizeInGraphicUnits = true }; var fmtBold = new TextFormat(fmt) { FontBold = true }; // セルのスタイルを設定します var cs = new CellStyle { TextFormat = fmt, PaddingAll = 6, TextAlignment = TextAlignment.Center, FixedWidth = false }; // デフォルトのセルスタイルを設定します ta2.DefaultCellStyle = new CellStyle(cs) { TextFormat = fmtBold, FillColor = Color.FromArgb(234, 236, 240) }; // データを含むセルを 2 番目のテーブルに追加します ta2.AddCell(0, 0, "健康危機"); ta2.AddCell(0, 1, "可燃性"); ta2.AddCell(0, 2, "反応性"); ta2.AddCell(0, 3, "その他"); ta2.AddCell(cs, 1, 0, "レベル 3"); ta2.AddCell(cs, 1, 1, "レベル 2"); ta2.AddCell(cs, 1, 2, "レベル 1"); ta2.AddCell(cs, 1, 3); // テーブルとセルのレイアウトを計算します ta2.ApplyCellConstraints(); float w2 = rect2.Width; float h2 = rect2.Height; // より大きな 3 番目のテーブルと外側のテーブルを作成します var view3 = host.CreateView(1, 1); var rect3 = view3.CreateRect(); // 3 番目のテーブルを左上隅に固定します rect3.AnchorTopLeft(null, 5, 20); // 3 番目のテーブルの TableRenderer のインスタンスを作成します var ta3 = new TableRenderer(g, rect3, FixedTableSides.TopLeft, rowCount: 3, columnCount: 3, gridLineColor: Color.FromArgb(162, 169, 177), gridLineWidth: 2); const float CellPaddingX = 6f; const float CellPaddingY = 20f; const float TextTableGap = 6f; // 列の幅を設定します columns = ta3.ColumnRects; columns[0].AppendMinWidth(CellPaddingX * 2 + w1); columns[1].SetWidth(12); columns[2].AppendMinWidth(CellPaddingX * 2 + w2); // 行の高さを設定します ta3.RowRects[2].AppendMinHeight(CellPaddingY * 2 + h1); // データを含むセルをテーブルに追加します ta3.AddCell(new CellStyle(cs) { TextFormat = fmtBold, Background = true }, 0, 0, 1, 3, "ファイア・ダイアモンド"); ta3.AddCell(cs, 1, 0, "標準表現"); ta3.AddCell(cs, 1, 2, "表形式の表現"); // 最初のテーブルを外部テーブルに追加します ta3.AddCell(new CellStyle { // 最初のテーブルを描画します CustomDraw = (g, tc) => { float x = (tc.Width - w1) * 0.5f; float y = (tc.Height - h1) * 0.5f; g.Transform = Matrix3x2.CreateTranslation(x, y) * g.Transform; ta1.Render(g); } }, 2, 0); // 2 番目のテーブルを外側のテーブルに追加します ta3.AddCell(new CellStyle(cs) { TextFormat = fmtBold, ParagraphAlignment = ParagraphAlignment.Center, PaddingTop = CellPaddingY, PaddingBottom = TextTableGap + h2 + CellPaddingY, // 2 番目のテーブルを描画します CustomDraw = (g, tc) => { var tl = tc.TextLayout; float y = CellPaddingY + tl.ContentY + tl.ContentHeight + TextTableGap; float x = (tc.Width - w2) * 0.5f; g.Transform = Matrix3x2.CreateTranslation(x, y) * g.Transform; ta2.Render(g); } }, 2, 2, "Risk levels of hazardous materials in this facility"); // テーブルの空の箇所を空の通常セルで埋めます ta3.AddMissingCells(1, 0, 2, 3); ta3.AddCell(new CellStyle { FillColor = Color.FromArgb(248, 249, 250), Background = true }, 1, 0, 2, 3); // 3 番目のテーブルを描画します ta3.Render(); // PDF ドキュメントを保存します doc.Save("nested-table.pdf"); |
|
制限
TableRenderer で作成されたテーブルは不変であるため、TableRenderer コンストラクタを呼び出す前に行数と列数を知っておく必要があります。テーブルを複数のページに分割するには、最初に大きなテーブルのレイアウトを計算し、各ページの使用可能なスペースに合わせて行のサブセットのレイアウトを再作成します。 さらに、アジア系言語用フォントを含んだ、垂直方向に配置されたテキストは、CellStyle のFixedWidth プロパティとFixedHeight プロパティの両方が true に設定されているセルにのみ表示できます。