PDFビューワは、要件に合わせてカスタマイズできる、柔軟で使いやすいインタフェースを提供します。
SVGアイコンを使用してカスタムツールバーアイテムの追加
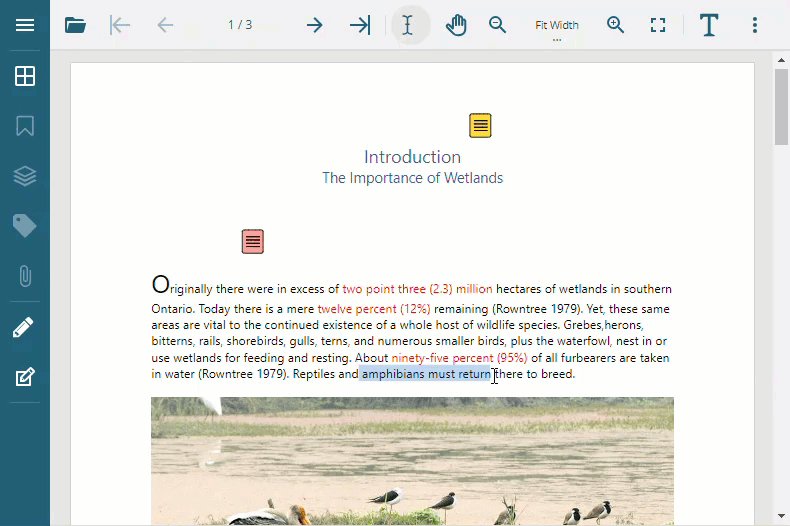
次のサンプルコードは、SVGアイコンを使用してツールバーに新しいアイテムを追加する方法を示します。本例で追加したカスタムアイコンをクリックすると、PDFドキュメントがビューワにロードされた後、グラフィカル署名ダイアログが表示されます。
| Index.cshtml |
コードのコピー
|
|---|---|
viewer.toolbar.addItem({
key: 'custom-sign',
icon: { type: 'svg', content: '<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="24" height="24" viewBox="0 0 24 24"><path d="M12 0c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zM12 21c-4.971 0-9-4.029-9-9s4.029-9 9-9c4.971 0 9 4.029 9 9s-4.029 9-9 9z"></path></svg>' },
title: 'Sign document',
enabled: true,
action: function() {
// たとえば、署名ツールダイアログを表示します
viewer.showSignTool();
},
onUpdate: function() {
return {
enabled: viewer.hasDocument,
title: 'Sign'
}
}
});
// ツールバー項目をデフォルトのビューワツールバーレイアウトに挿入します
viewer.toolbarLayout.viewer.default.splice(0, 0, 'custom-sign');
|
|
![]()
サイドバーのカスタマイズ
サイドバーボタンの表示/非表示の切り替え
サイドバーボタンの表示状態を切り替えるには、updatePanelメソッドを使用することができます。以前に保存したパネルハンドルを使用して、個々のパネルを表示または非表示にすることができます。次のサンプルコードは、検索パネルボタンを非表示にする方法を示します。
| Index.cshtml |
コードのコピー
|
|---|---|
viewer.addThumbnailsPanel(); var searchHandle = viewer.addSearchPanel(); viewer.addOutlinePanel(); viewer.addAttachmentsPanel(); viewer.addArticlesPanel(); viewer.addAnnotationEditorPanel(); viewer.addFormEditorPanel(); // 検索ハンドルを非表示にします viewer.updatePanel(searchHandle, { visible: false }); |
|
サイドバーボタンの順序と表示/非表示
サイドバーボタンの順序と表示状態を変更するには、layoutPanelsメソッドを使用することができます。 デフォルトのサイドバーレイアウトは次のとおりです。
['DocumentList', 'SharedDocuments', 'Thumbnails', 'Search', 'Outline', 'Attachments', 'Articles', 'sep', 'AnnotationEditor', 'FormEditor']
次のサンプルコードは、addAnnotationEditorPanel()メソッドを使用して注釈エディタパネルがすでにサイドバーに追加されている場合でも、サイドバーから注釈エディタボタンを非表示にする方法を示します。
| Index.cshtml |
コードのコピー
|
|---|---|
viewer.addDefaultPanels(); viewer.addAnnotationEditorPanel(); viewer.addFormEditorPanel(); viewer.addThumbnailsPanel(); viewer.layoutPanels(['Thumbnails', 'Search', 'sep', 'FormEditor']); |
|

サイドバーパネルのカスタマイズ
JSXなしでReactを使用してカスタムサイドバーパネルを作成できます。次のサンプルコードは、ReactCDNリンクを含めてカスタムサイドバーパネルを作成する方法を示します。
| Index.cshtml |
コードのコピー
|
|---|---|
<script crossorigin src="https://unpkg.com/react@17/umd/react.production.min.js"></script> <script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script> <script> function loadPdfViewer(selector) { //DsPdfViewer.LicenseKey = 'your_license_key'; var viewer = new DsPdfViewer(selector, { /* supportApi: { apiUrl: 'api/pdf-viewer', webSocketUrl: '/signalr' } */ }); function createPanelContentElement() { // 関数コンポーネントを定義します function PanelContentComponent(props) { return React.createElement("div", { style: { margin: '20px' } }, "Hello ", props.sayHelloToWhat); } // React要素を作成します return React.createElement(PanelContentComponent, { sayHelloToWhat: "World" }); } function createSvgIconElement() { return React.createElement("svg", { xmlns: "http://www.w3.org/2000/svg", version: "1.1", width: "24", height: "24", viewBox: "0 0 24 24", fill: "#ffffff", }, React.createElement("path", { d: "M12 0c-6.627 0-12 5.373-12 12s5.373 12 12 12 12-5.373 12-12-5.373-12-12-12zM12 21c-4.971 0-9-4.029-9-9s4.029-9 9-9c4.971 0 9 4.029 9 9s-4.029 9-9 9z" })); } var customPanelHandle = viewer.createPanel( createPanelContentElement(), null, 'CustomPanel', { icon: { type: "svg", content: createSvgIconElement() }, label: 'カスタムパネル', description: 'Custom panel title', visible: true, enabled: false, }); // パネルレイアウトに「CustomPanel」を追加します viewer.layoutPanels(['Thumbnails', 'Search', '*', 'CustomPanel']); // 必要に応じて「CustomPanel」を有効にします viewer.updatePanel(customPanelHandle, { enabled: true }); } </script> |
|
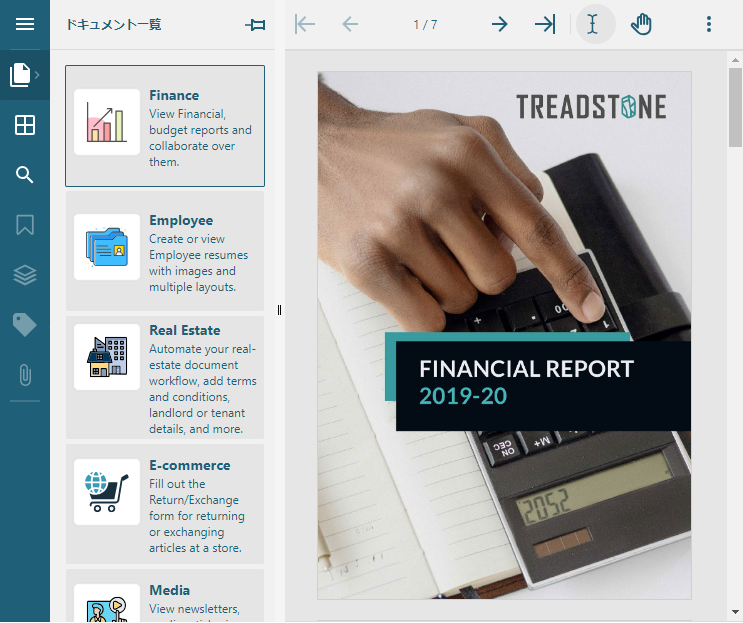
ドキュメント一覧パネル
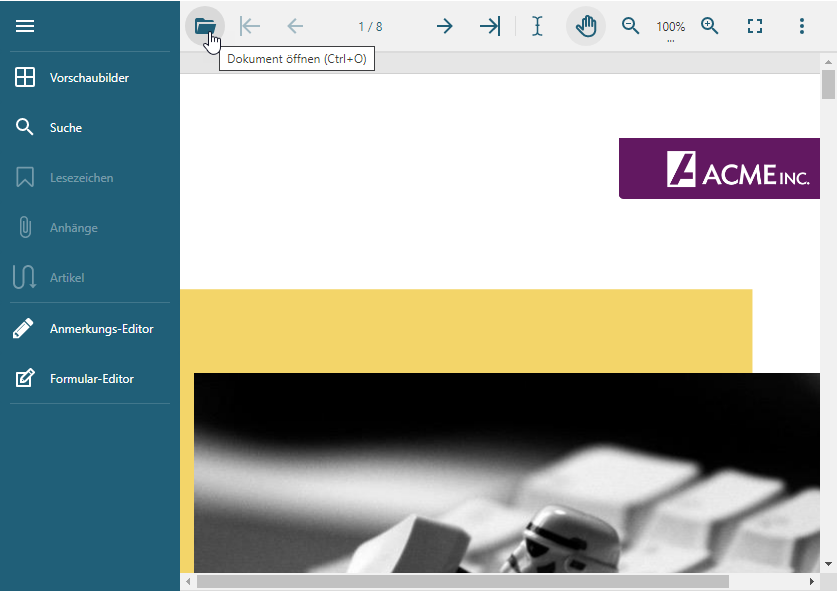
PDF ビューワでは、左側のサイドバにドキュメント一覧パネルを追加できます。これにより、 PDF ドキュメントの一覧を表示し、任意のドキュメントを開くことができます。DsPdfViewer クラスの addDocumentListPanel メソッドを使用して、サイドバーにドキュメント一覧パネルを追加し、ViewerOptions クラスの documentListUrl プロパティはドキュメント一覧パネルに表示できるPDF ドキュメントの一覧を定義します。
documentListUrl プロパティは、利用可能なドキュメントの配列を含む JSON 文字列を返すドキュメント一覧サービスへの URL、またはデータ URI のいずれかを受け取ります。また、DocumentListItem 型の name、path、title プロパティを使用して、定義されたドキュメント定義済み一覧を設定することもできます。次のサンプルコードは、上記のそれぞれのシナリオの実装する方法を示します。
APIサービスへの連結
ドキュメント一覧パネルに追加する利用可能な PDF ドキュメントの一覧を返す API サービスを作成するには、次のサンプルコードをController クラスに追加します。
| SupportApiController.cs |
コードのコピー
|
|---|---|
public class SupportApiController : Controller { //このメソッドはドキュメント一覧パネルからリクエストを受け取ります。以下のドキュメント一覧を参照してください。 [Route("get-pdf-from-list")] public virtual IActionResult GetPdfFromList(string name) { string filePath = Path.Combine("Resources", "PDFs", name); Response.Headers["Content-Disposition"] = $"inline; filename=\"{name}\""; return new FileStreamResult(System.IO.File.OpenRead(filePath), "application/pdf"); } //このメソッドはドキュメント一覧パネルのサンプルで使用されます。 [Route("DocumentList")] public IActionResult DocumentList() { string dirPath = Path.Combine("Resources", "PDFs"); var directoryInfo = new DirectoryInfo(dirPath); var allPdfs = directoryInfo.GetFiles("*.pdf"); return new JsonResult(allPdfs.Select( f_ => new { path = $"api/pdf-viewer/get-pdf-from-list?name={f_.Name}", name = f_.Name, title = $"Open {f_.Name}", })); } } |
|
ビューワの左側のサイドバーにドキュメント一覧パネルを追加し、利用可能な PDF ドキュメントの一覧を表示するには、次のコードを Index.cshtml に追加します。
| Index.cshtml |
コードのコピー
|
|---|---|
function createPdfViewer(selector, baseOptions) {
var viewer = new DsPdfViewer("#root", { documentListUrl: "api/pdf-viewer/DocumentList" });
viewer.addDefaultPanels();
viewer.addDocumentListPanel();
}
|
|
外部サービスへの連結
次のサンプルコードは、外部サービスからドキュメント一覧をロードし、ビューワにドキュメント一覧パネルを追加します。
| JavaScript |
コードのコピー
|
|---|---|
// 外部サービスからドキュメント一覧をロードします。 var viewer = new DsPdfViewer("#root", { documentListUrl: "http://localhost:5000/documents.json" } ); viewer.addDocumentListPanel(); |
|
データ URI への連結
次のサンプルコードは、データ URI からドキュメント一覧をロードし、ビューワにドキュメント一覧パネルを追加します。
| JavaScript |
コードのコピー
|
|---|---|
// データ URI からドキュメント一覧をロードします。 var viewer = new DsPdfViewer("#root", { documentListUrl: 'data:,[{"path": "doc1.pdf"}, {"path": "doc2.pdf", "name": "Hello doc 2", "title": "title 2"}]' } ); viewer.addDocumentListPanel(); |
|
事前定義された一覧への連結
次のサンプルコードは、事前定義されたドキュメントを含むドキュメント一覧をロードし、サイドバーにドキュメント一覧パネルを追加します。
| JavaScript |
コードのコピー
|
|---|---|
var options = { }; // ドキュメント一覧を定義します。 options.documentListUrl = [ { path: "/sample1.pdf", name: "Open sample1.pdf", title: "Sample 1" }, { path: "/sample2.pdf", name: "Open sample2.pdf", title: "Sample 2" }, { path: "/sample3.pdf", name: "Open sample3.pdf", title: "Sample 3" } ]; // DsPdfViewer を初期化し、ドキュメント一覧パネルを追加します。 var viewer = new DsPdfViewer("#root", options); viewer.addDocumentListPanel(); |
|
ドキュメント一覧の外観のカスタマイズ
ドキュメント リストの外観を改善するには、HTML マークアップにて、DocumentListItem 型のpreviewContent プロパティを設定します。このプロパティは、ドキュメントの一覧を表すカスタム HTML マークアップを指定します。
カスタムプレビュー コンテンツを含む事前定義されたドキュメント一覧をロードする方法については、次のサンプルコードを参照してください。
| JavaScript |
コードのコピー
|
|---|---|
// onload関数を設定します。 window.onload = function(){ // PDF ドキュメントのベース パスを設定します。 const baseAssetsPath = "/documents-api-pdfviewer/demos/product-bundles/assets/"; // ドキュメント一覧を定義します。 options.documentListUrl = [ // 最初の PDF ドキュメントの外観を設定します。 { path: baseAssetsPath + "pdf/documents-list/financial-report.pdf", title: "Finance", previewContent: renderPreviewCard("Finance", "View Financial, budget reports and collaborate over them.", baseAssetsPath + "images/preview/svg/Finance.svg") }, // 2 番目の PDF ドキュメントの外観を設定します。 { path: baseAssetsPath + "pdf/documents-list/resumeWithImage.pdf", title: "Employee", previewContent: renderPreviewCard("Employee", "Create or view Employee resumes with images and multiple layouts.", baseAssetsPath + "images/preview/svg/Employee.svg") }, // 3 番目の PDF ドキュメントの外観を設定します。 { path: baseAssetsPath + "pdf/documents-list/Real-Estate-Schedule-Form.pdf", title: "Real Estate", previewContent: renderPreviewCard("Real Estate", "Automate your real-estate document workflow, add terms and conditions, landlord or tenant details, and more.", baseAssetsPath + "images/preview/svg/Real-Estate.svg") }, // 4 番目の PDF ドキュメントの外観を設定します。 { path: baseAssetsPath + "pdf/documents-list/Return_ExchangeForm.pdf", title: "E-commerce", previewContent: renderPreviewCard("E-commerce", "Fill out the Return/Exchange form for returning or exchanging articles at a store.", baseAssetsPath + "images/preview/svg/E-commerce.svg") }, // 5 番目の PDF ドキュメントの外観を設定します。 { path: baseAssetsPath + "pdf/documents-list/news.pdf", title: "Media", previewContent: renderPreviewCard("Media", "View newsletters, media articles in multiple languages and columnar formats.", baseAssetsPath + "images/preview/svg/Media.svg") }, // 6 番目の PDF ドキュメントの外観を設定します。 { path: baseAssetsPath + "pdf/documents-list/patientmedicalhistoryform.pdf", title: "Healthcare", previewContent: renderPreviewCard("Healthcare", "Fill out this confidential medical history form for a patient.", baseAssetsPath + "images/preview/svg/Healthcare.svg") }, // 7 番目の PDF ドキュメントの外観を設定します。 { path: baseAssetsPath + "pdf/documents-list/house-plan-layers.pdf", title: "Architecture", previewContent: renderPreviewCard("Architecture", "View detailed architecture of house, data, HVAC, lighting plans and more.", baseAssetsPath + "images/preview/svg/Architecture.svg") } ]; options.friendlyFileName = ''; // DsPdfViewer を初期化し、ドキュメント一覧パネルを追加します。 const viewer = new DsPdfViewer("#viewer", options); viewer.addDefaultPanels(); const viewerDefault = viewer.toolbarLayout.viewer.default; viewerDefault.splice(viewerDefault.indexOf("open"), 1); const documentListPanelHandle = viewer.addDocumentListPanel(); viewer.onAfterOpen.register(function() { viewer.leftSidebar.menu.panels.open(documentListPanelHandle.id); }); // デフォルトの PDF を開きます。 viewer.open("/documents-api-pdfviewer/demos/product-bundles/assets/pdf/viewer-pdf-document-list.pdf"); } // PDF の HTML マークアップを設定します。 function renderPreviewCard(displayName, description, imgSrc) { return `< button class="preview-card gc-btn"> <div class="col1" style="background-image: url(${imgSrc});"></div> <div class="col2"><h2>${displayName}</ h2 >< p >${ description}</ p ></ div > </ button >`; } |
|

CSSスタイルでテーマのカスタマイズ
CSSスタイルを使用して、PDFビューワのテーマを変更できます。次のサンプルコードは、デフォルトのCSSスタイルをオーバーライドする方法を示します。
| Index.cshtml |
コードのコピー
|
|---|---|
<style>
body .ds-menu__btn-container {
background-color: #999999;
}
body .ds-btn--accent {
background-color: #000000;
}
body .ds-btn--accent:not([disabled]):not(.ds-btn--disabled):hover {
background-color: #000000;
}
body .ds-viewer-host .ds-viewer .dsv-menu .ds-menu__panel-toggle--active .ds-btn {
background-color: #999999;
}
body .ds-btn[disabled] {
opacity: 0.7;
}
body .ds-accent-color {
color: #ff0000;
}
</style>
|
|
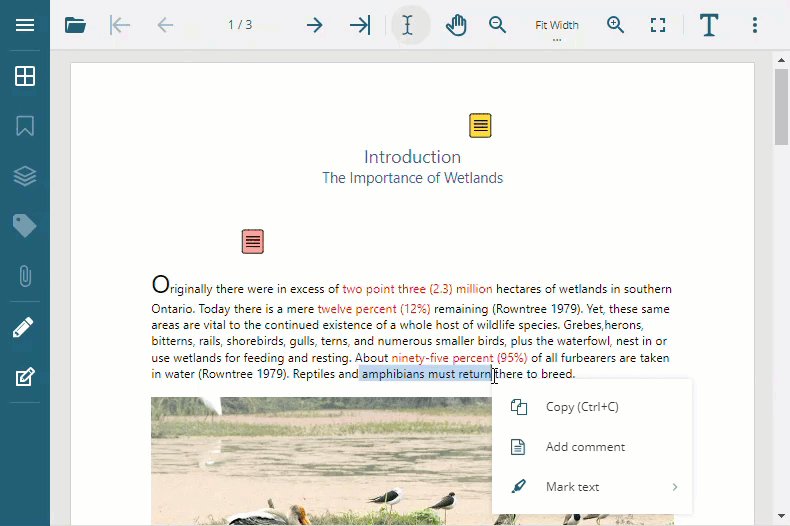
テキスト選択時のコンテキストメニューの表示のカスタマイズ
PDFビューワのコンテキストメニューの表示をカスタマイズするには、showContextMenuOnSelectionオプションの値を使用できます。このオプションには、次の3つの値があります。
| 値 | 説明 |
|---|---|
| Auto | デバイスの種類に基づいて、テキスト選択時にコンテキストメニューを表示するかどうかを自動的に決定します。Autoを設定すると、マウスを持っているデバイスでは値が「Off」になり、マウスを持っていないデバイスでは「On」になります。 |
| On | デバイスの種類に関係なく、テキストが選択されると、コンテキストメニューが表示されます。 |
| Off | テキストが選択されているときにコンテキストメニューが表示されません。選択したテキストを右クリックすると、コンテキストメニューが表示されます。 |
デフォルトでは、showContextMenuOnSelectionオプションの値は「Auto」に設定されています。これにより、マウスを持っているデバイスでは選択したテキストを右クリックすると、コンテキストメニューが表示されます。また、マウスを持っていないデバイスでは、テキストが選択されるとすぐにコンテキストメニューが表示されます。
以下のサンプルコードは、テキストが選択されたときに常にコンテキストメニューを表示する方法を示しています。
| JavaScript |
コードのコピー
|
|---|---|
// コンテキストメニューを常に表示するように設定します var viewer = new DsPdfViewer("#host", { supportApi: 'api/pdf-viewer', showContextMenuOnSelection: "On" }); |
|

言語の変更
PDFビューワをローカライズして、別の言語でUIを表示できます。次のサンプルコードは、デフォルトの文字列をドイツ語に変更する方法を示します。
| Index.cshtml |
コードのコピー
|
|---|---|
// 文字列のドイツ語翻訳 var translation = { 'error': { 'details': 'Einzelheiten', 'dismiss': 'Entlassen', 'dismiss-all': 'Alle entlassen', 'bad-rotation': 'Rotation kann nicht eingestellt werden, schlechter Rotationswert' }, 'menu': { 'aria-label': 'Menu', 'pin-button-title': 'Pin' }, 'sidebar': { 'expand-btn': 'Expand', 'collapse-btn': 'Zusammenbruch', 'aria-label': 'Sidebar' }, 'cancel-btn': 'Abbrechen', 'toolbar': { 'zoom-fitwidth': 'An Breite anpassen', 'zoom-fitpage': 'Seite anpassen', 'zoom-zoomout': 'Verkleinern', 'zoom-zoomin': 'Vergrosern', 'zoom-menu-header': 'Zoom modus', 'gotofirst': 'Gehe zu zuerst', 'gotoprevious': 'Gehe zu Zuruck', 'gotonext': 'Weiter', 'gotolast': 'Gehe zu Letzter', 'hist-parent': 'Geschichte: Zuruck zum ubergeordneten Element', 'hist-back': 'Geschichte: Zuruck', 'hist-fwd': 'Geschichte: Weiter', 'movetool': 'Werkzeug bewegen', 'fullscreen': 'Vollbild umschalten', 'refresh': 'Aktualisieren', 'cancel': 'Abbrechen', 'aria-label': 'Symbolleiste', 'cycle-themes': 'Durch verfugbare Themen blattern', 'single-page-view': 'Einzelseitenansicht', 'continuous-view': 'Durchgehende Ansicht', 'show-annotations-fields': 'Anmerkungen/Formularfelder anzeigen', 'hide-annotations-fields': 'Anmerkungen/Formularfelder ausblenden', 'form-filler': 'Formfuller', 'share-document': 'Dokument freigeben', 'download-document': 'Dokument herunterladen', 'save-document': 'Geandertes Dokument speichern', 'new-blank-document': 'Neues leeres Dokument', 'new-blank-page': 'Leere Seite einfugen', 'delete-current-page': 'Aktuelle Seite loschen', 'print-document': 'Dokument drucken', 'rotate-document': 'Dokument drehen', 'open-document': 'Dokument offnen', 'text-selection': 'Textauswahlwerkzeug', 'pan': 'Schwenkwerkzeug', 'add-free-text': 'Freitextanmerkung hinzufugen', 'add-text-note': 'Haftnotiz hinzufugen', 'draw-ink': 'Freihandanmerkung zeichnen', 'draw-square': 'Quadratanmerkung zeichnen', 'draw-line': 'Linienanmerkung zeichnen', 'draw-circle': 'Anmerkung Kreis zeichnen', 'draw-polyline': 'Polylinien-Anmerkung zeichnen', 'draw-polygon': 'Polygon-Anmerkung zeichnen', 'sign-tool': 'Signaturtool', 'add-stamp': 'Stempel hinzufugen', 'add-file-attachment': 'Dateianlage hinzufugen', 'add-sound': 'Klanganmerkung hinzufugen', 'edit-link': 'Link-Anmerkung hinzufugen', 'apply-all-redacts': 'Alle Rechtsakte anwenden', 'redact-region': 'Redact(erase) region', 'select-annotation': 'Anmerkung auswahlen', 'select-field': 'Feld auswahlen', 'add-text-field': 'Textfeld hinzufugen', 'add-comb-text-field': 'Kammfeld hinzufugen', 'add-password-field': 'Kennwortfeld hinzufugen', 'add-text-area': 'Textbereich hinzufugen', 'add-checkbox': 'Kontrollkastchen hinzufugen', 'add-radio-button': 'Optionsfeld hinzufugen', 'add-push-button': 'Druckknopf hinzufugen', 'add-submit-button': 'Schaltflache Formular absenden', 'add-reset-button': 'Reset-Formular-Taste hinzufugen', 'add-combobox': 'Kombinationsfeld hinzufugen', 'add-listbox': 'Listenfeld hinzufugen', 'delete-annotations': 'Anmerkungen loschen', 'delete-fields': 'Felder loschen', 'show-annotation-editor': 'Anmerkungs-Editor', 'show-form-editor': 'Formular-Editor', 'toggle-annotation-properties': 'Eigenschaftenfenster umschalten', 'toggle-form-properties': 'Eigenschaftenfenster umschalten', 'show-view-tools': 'Editor schliesen, zuruck in den Ansichtsmodus', 'undo-changes': 'Anderungen ruckgangig machen', 'redo-changes': 'Anderungen wiederherstellen', 'confirm-ok': 'OK', 'confirm-cancel': 'Abbrechen', 'document-properties': 'Dokumenteigenschaften', 'about': 'Info' }, 'errors': { 'noHostElement': 'Das Hostelement wurde nicht gefunden.', 'propertyCannotBeChanged': 'Eigenschaft kann nicht geandert werden.', 'field-already-exists': 'Feld mit dem Namen {{fieldName}} ist bereits vorhanden.', 'cannot-save-document-format': 'Das Dokument kann nicht gespeichert werden. {{reason}}', 'base-viewer-dispose-warn': 'Fehler beim Verwerfen des Basis-Viewers. (dies ist kein schwerwiegender Fehler)', 'dnd-error': '', 'dnd-error-download-image-from-url': '', 'openSharedDocumentError': 'Das freigegebene Dokument kann nicht geoffnet werden. {{reason}}', 'proLicenseRequired': { 'message': 'Fur die Verwendung der Editierfunktionen ist eine Professional-Lizenz erforderlich.' }, 'cannotOpenDocumentOnServer': 'Dokument kann nicht auf dem Server geoffnet werden. Bearbeitung deaktiviert.', 'error-opening-document': 'Fehler beim Offnen des Dokuments', 'cannotedit-field-locked': 'Bearbeitung nicht moglich. Das Feld ist gesperrt.', 'cannotedit-annotation-locked': 'Bearbeitung nicht moglich. Die Anmerkung ist gesperrt.', 'openforViewingOnly': 'Das Dokument ist nur zur Ansicht geoffnet. Bearbeitungswerkzeuge sind deaktiviert.', 'supportApiNotAvailable': 'Support API-Server nicht verfugbar. Bearbeitungswerkzeuge deaktiviert.', 'print-canceled-by-user': 'Vom Benutzer abgebrochen' }, 'top-bottom-panel': { 'aria-label': 'Zusatzliches Bedienfeld' }, 'document-view': { 'aria-label': 'Dokumentansicht' }, 'progress': { 'page': 'Seite', 'titles': { 'saving-document': 'Saving document' }, 'messages': { 'preparing-document-uploading-modifications': 'Preparing document, uploading modifications...' } }, 'search': { 'match-case': 'Match Case', 'whole-word': 'Ganzes Wort', 'cancel-btn': 'Abbrechen', 'start-search-btn': 'Suchen', 'clear-btn': 'Clear', 'more-results-btn': 'Mehr Ergebnisse', 'search-results': 'Suchergebnisse', 'search-cancelled-msg': 'Suche auf Seite {{page}} abgebrochen', 'didn-find-msg': 'Ich habe nichts gefunden.', 'paneltitle': 'Suchen' }, 'annotation': { 'properties': { 'radios-in-unison': 'Funkgerate im Einklang', 'printable': 'Druckbar', 'color': 'Farbe', 'fill-color': 'Fullfarbe', 'icon': 'Symbol', 'line-type': 'Zeilentyp', 'line-start': 'Line start', 'line-end': 'Leitungsende', 'initially-open': 'Anfanglich geoffnet', 'required': 'Erforderlich', 'callout-line-end': 'Zeilenende', 'text-align': 'Align', 'annotation-state': 'Staat', 'annotation-state-model': 'Staatsmodell', 'font-size': 'Schriftgrose', 'border-width': 'Breite', 'border-style': 'Stil', 'border-color': 'Farbe', 'popup-parent-annotation': 'Elternanmerkung', 'irt-annotation': 'In Erwiderung auf', 'file-name': 'Name', 'file': 'Datei', 'sound': 'Sound', 'image': 'Image', 'background-color': 'Backcolor', 'foreground-color': 'Forecolor', 'radio-export-value': 'Exportwert', 'field-value': 'Wert', 'submit-url': 'URL ubermitteln', 'link-type': 'Typ', 'link-dest-type': 'Zieltyp', 'link-dest-loading': { 'left-column': 'Bestimmungsort', 'right-column-format': '{{destId}} wird geladen...' }, 'destination-x': 'X', 'destination-y': 'Y', 'destination-w': 'Breite', 'destination-h': 'Hohe', 'destination-scale': 'Skalieren', 'pageNumber': 'Seitennummer', 'url': 'URL', 'new-window': 'Neues Fenster', 'action': 'Masnahmen', 'js-action': 'JS-Aktion', 'text': 'Text', 'field-value-on-off': 'Wert', 'choice-options': 'Optionen', 'choice-multi-select': 'Mehrfachauswahl', 'text-max-length': 'Max. Lange', 'combs-count': 'Kamme zahlen', 'area-text': 'Text', 'field-name': 'Name', 'read-only': 'Schreibgeschutzt', 'author': 'Autor', 'subject': 'Gegenstand', 'is-rich-text': 'Rich Text', 'bounds-width': 'Breite', 'bounds-height': 'Hohe', 'bounds-x': 'X', 'bounds-y': 'Y', 'position-x': 'X', 'position-y': 'Y', 'redacted-fill-color': 'Fullfarbe', 'redacted-overlay-text': 'Overlay Text', 'redacted-text-align': 'Align', 'redacted-repeat-text': 'Text wiederholen', 'redaction-mark-border-color': 'Randfarbe', 'redaction-mark-fill-color': 'Fullfarbe' }, 'property-groups': { 'callout': 'Callout', 'border': 'Grenze', 'link-destination': 'Bestimmungsort', 'bounds': 'Grenzen', 'position': 'Position', 'redacted-area': 'Redacted Area', 'redaction-mark': 'Redaktionszeichen' }, 'enums': { 'line-ending': { 'Square': 'Quadratisch', 'Circle': 'Kreis', 'Diamond': 'Diamant', 'OpenArrow': 'OpenArrow', 'ClosedArrow': 'ClosedArrow', 'None': 'Keine', 'Butt': 'Butt', 'ROpenArrow': 'ROpenArrow', 'RClosedArrow': 'RClosedArrow', 'Slash': 'Schragstrich' }, 'sound-icon': { 'speaker': 'Lautsprecher', 'mic': 'Mikrofon' }, 'attachment-icon': { 'graph': 'Graph', 'push-pin': 'PushPin', 'paperclip': 'Buroklammer', 'tag': 'Tag' }, 'text-icon': { 'comment': 'Kommentar', 'key': 'Key', 'note': 'Anmerkung', 'help': 'Hilfe', 'new-paragraph': 'NewParagraph', 'paragraph': 'Absatz', 'insert': 'Einfugen' }, 'border-type': { 'solid': 'Solid', 'dashed': 'gestrichelt', 'beveled': 'abgeschragt', 'inset': 'Inset', 'underline': 'Unterstreichen' }, 'link-type': { 'url': 'URL', 'dest': 'Bestimmungsort', 'action': 'Masnahmen', 'js': 'JS-Aktion' }, 'dest-type': { 'xyz': 'XYZ', 'fit': 'Fit', 'fit-h': 'FitH', 'fit-v': 'FitV', 'fit-r': 'FitR', 'fit-b': 'FitB', 'fit-bh': 'FitBH', 'fit-bv': 'FitBV', 'first-page': 'Erste Seite', 'last-page': 'Letzte Seite', 'next-page': 'Nachste Seite', 'prev-page': 'Vorherige Seite', 'go-back': 'Zuruck', 'go-forward': 'Weiter' }, 'on-off': { 'on': 'Ein', 'off': 'Aus' }, 'text-align': { 'left': 'Links', 'center': 'Mitte', 'right': 'Rechts' }, 'note-status': { 'none': 'Keine', 'accepted': 'Akzeptiert', 'cancelled': 'Storniert', 'completed': 'Abgeschlossen', 'rejected': 'Abgelehnt', 'marked': 'Markiert', 'unmarked': 'Nicht markiert' }, 'annotation-state-model': { 'marked': 'Markiert', 'review': 'Uberprufung' }, 'callout-line-type': { 'none': { 'label': 'Keine', 'title': 'Ohne Legende' }, 'simple': { 'label': 'Simple Line', 'title': 'Simple line callout' }, 'corner': { 'label': 'Ecklinie', 'title': 'Legende der Ecklinie' } } } }, 'editors': { 'plain-text-editor': { 'empty-placeholder': '<empty>', 'multiple-values-placeholder': '<leer>' }, 'nullable-number-editor': { 'empty-placeholder': '<empty>', 'multiple-values-placeholder': '<leer>' }, 'number-editor': { 'empty-placeholder': '<empty>', 'multiple-values-placeholder': '<leer>' }, 'float-editor': { 'empty-placeholder': '<empty>', 'multiple-values-placeholder': '<leer>' }, 'key-value-editor': { 'empty-name': '<empty>', 'empty-value': '<empty>', 'key-display-format': 'Bezeichnung: {{value}}', 'value-display-format': 'Wert: {{value}}' }, 'collection-editor': { 'close-btn-title': 'Schliesen', 'show-btn-title': 'Elemente anzeigen', 'add-btn-text': 'Hinzufugen', 'add-btn-title': 'Element hinzufugen', 'empty': 'Sammlung ist leer', 'items': 'Gegenstande' }, 'bool-editor': { 'text-true': 'True', 'text-false': 'Falsch', 'text-undefined': 'Undefiniert' }, 'parent-id-editor': { 'none-item': { 'label': 'Keine', 'title': 'Nicht ausgewahlt' } }, 'text-area-editor': { 'type-text-here': 'Text hier eingeben', 'cancel-btn': 'Abbrechen', 'ok-btn': 'OK', 'cancel-btn-title': 'Anderungen abbrechen und zurucksetzen', 'ok-btn-title': 'Anderungen ubernehmen', 'edit-btn': 'Bearbeiten' }, 'js-code-area-editor': { 'type-code-here': '<Code hier eingeben>', 'cancel-btn': 'Abbrechen', 'ok-btn': 'OK', 'cancel-btn-title': 'Anderungen zurucksetzen', 'ok-btn-title': 'Anderungen ubernehmen', 'edit-code-btn': 'Code bearbeiten' }, 'property-list': { 'no-annotations-label': 'Keine Anmerkungen in diesem Dokument', 'no-form-fields-label': 'Keine Formularfelder in diesem Dokument', 'delete-field-btn-title': 'Feld loschen', 'delete-annotation-btn-title': 'Anmerkung loschen', 'delete-field-btn': 'Loschen', 'delete-annotation-btn': 'Loschen', 'clone-field-btn-title': 'Feld klonen', 'clone-annotation-btn-title': 'Clone-Anmerkung', 'clone-field-btn': 'Clone', 'clone-annotation-btn': 'Clone', 'drag-handle-title': 'Ziehen, um die Reihenfolge der Unterfenster zu andern', 'revert-redact-btn': { 'label': 'Revert', 'title': 'Redaktion ruckgangig machen' }, 'apply-redact-btn': { 'label': 'Anwenden', 'title': 'Redaktion anwenden' }, 'revert-content-btn': { 'label': 'Revert', 'title': 'Konvertierung in Inhalt zurucksetzen' }, 'make-content-btn': { 'label': 'Convert', 'title': 'In Inhalt konvertieren' }, 'page-label': 'PAGE {{number}}', 'page-title-format': 'PAGE {{pageNumber}} Grose: {{pageWidth}} X {{pageHeight}}pt {{pageWidthIn}} X {{pageHeightIn}}in', 'emptyListPlaceholder': 'Es sind keine anzuzeigenden Eigenschaften vorhanden', 'field': { 'title-format': '{{label}}, ID: {{id}}', 'types': { 'signature-field': 'Feld Signatur', 'comb-text': 'Comb-text', 'text-area': 'Textbereich', 'password': 'Kennwort', 'text': 'Text', 'check-box': 'Kontrollkastchen', 'radio': 'Radio', 'submit-form': 'Formular absenden', 'reset-form': 'Formular zurucksetzen', 'push': 'Push', 'unknown-button': 'Unbekannte Taste', 'combo-box': 'ComboBox', 'list-box': 'ListBox', 'unknown-type': 'Unbekannter {{type}}' } }, 'annotation': { 'title-format': '{{label}}, ID: {{id}}', 'decorator': { 'hidden': '(versteckt)', 'status-title-format': '({{status}} von {{user}})', 'reply': '(antworten)' }, 'parent-item-ref': { 'label': '{{type}} {{id}}', 'title': '{{type}} {{id}}' }, 'types': { 'text': 'Text', 'link': 'Link', 'freetext': 'FreeText', 'line': 'Line', 'square': 'Quadratisch', 'circle': 'Kreis', 'polygon': 'Polygon', 'polyline': 'PolyLine', 'highlight': 'Hervorheben', 'underline': 'Unterstreichen', 'squiggly': 'Squiggly', 'strikeout': 'Strikeout', 'stamp': 'Stempel', 'caret': 'Caret', 'ink': 'Tinte', 'popup': 'Popup', 'fileattachment': 'FileAttachment', 'sound': 'Sound', 'movie': 'Film', 'widget': 'Widget', 'screen': 'Bildschirm', 'printermark': 'PrinterMark', 'trapnet': 'TrapNet', 'watermark': 'Wasserzeichen', 'redact': 'Redact', 'signature': 'Unterschrift', 'threadbead': 'ThreadBead', 'radiobutton': 'RadioButton', 'checkbox': 'Kontrollkastchen', 'pushbutton': 'PushButton', 'choice': 'Choice', 'textwidget': 'TextWidget' } } }, 'choice-options-editor': { 'edit-items-format': '{{count}} Elemente bearbeiten' }, 'color-editor': { 'text-palettes': 'Paletten', 'text-color-picker': 'Picker', 'text-web-colors': 'Web-Farben', 'text-opacity': 'Deckkraft', 'text-standard-colors': 'Standardfarben', 'text-hue': 'Hue', 'text-saturation': 'Saturation', 'text-lightness': 'Leichtigkeit', 'text-hex': 'Hex', 'text-r': 'R', 'text-g': 'G', 'text-b': 'B', 'webColorNames': { 'transparent': 'Transparent', 'black': 'Schwarz', 'darkslategray': 'DarkSlateGray', 'slategray': 'SlateGray', 'lightslategray': 'LightSlateGray', 'dimgray': 'DimGray', 'gray': 'Grau', 'darkgray': 'DarkGray', 'silver': 'Silber', 'lightgrey': 'LightGrey', 'gainsboro': 'Gainsboro', 'whitesmoke': 'WhiteSmoke', 'white': 'Weis', 'snow': 'Schnee', 'honeydew': 'HoneyDew', 'mintcream': 'MintCream', 'azure': 'Azure', 'aliceblue': 'AliceBlue', 'ghostwhite': 'GhostWhite', 'seashell': 'SeaShell', 'beige': 'Beige', 'oldlace': 'OldLace', 'floralwhite': 'FloralWhite', 'ivory': 'Elfenbein', 'antiquewhite': 'AntiqueWhite', 'linen': 'Leinen', 'lavenderblush': 'LavenderBlush', 'mistyrose': 'MistyRose', 'pink': 'Pink', 'lightpink': 'LightPink', 'hotpink': 'HotPink', 'deeppink': 'DeepPink', 'palevioletred': 'PaleVioletRed', 'mediumvioletred': 'MediumVioletRed', 'lightsalmon': 'LightSalmon', 'salmon': 'Lachs', 'darksalmon': 'DarkSalmon', 'lightcoral': 'LightCoral', 'indianred': 'IndianRed', 'crimson': 'Crimson', 'firebrick': 'FireBrick', 'darkred': 'DarkRed', 'red': 'Rot', 'orangered': 'OrangeRed', 'tomato': 'Tomate', 'coral': 'Koralle', 'darkorange': 'DarkOrange', 'orange': 'Orange', 'yellow': 'Gelb', 'lightyellow': 'LightYellow', 'lemonchiffon': 'LemonChiffon', 'lightgoldenrodyellow': 'LightGoldenrodYellow', 'papayawhip': 'PapayaWhip', 'moccasin': 'Moccasin', 'peachpuff': 'PeachPuff', 'palegoldenrod': 'PaleGoldenrod', 'khaki': 'Khaki', 'darkkhaki': 'DarkKhaki', 'gold': 'Gold', 'cornsilk': 'Cornsilk', 'blanchedalmond': 'BlanchedAlmond', 'bisque': 'Bisque', 'navajowhite': 'NavajoWhite', 'wheat': 'Weizen', 'burlywood': 'BurlyWood', 'tan': 'Tan', 'rosybrown': 'RosyBrown', 'sandybrown': 'SandyBrown', 'goldenrod': 'Goldenrod', 'darkgoldenrod': 'DarkGoldenrod', 'peru': 'Peru', 'chocolate': 'Schokolade', 'saddlebrown': 'SaddleBrown', 'sienna': 'Sienna', 'brown': 'Braun', 'maroon': 'Maroon', 'darkolivegreen': 'DarkOliveGreen', 'olive': 'Olive', 'olivedrab': 'OliveDrab', 'yellowgreen': 'YellowGreen', 'limegreen': 'LimeGreen', 'lime': 'Lime', 'lawngreen': 'LawnGreen', 'chartreuse': 'Chartreuse', 'greenyellow': 'GreenYellow', 'springgreen': 'SpringGreen', 'mediumspringgreen': 'MediumSpringGreen', 'lightgreen': 'LightGreen', 'palegreen': 'PaleGreen', 'darkseagreen': 'DarkSeaGreen', 'mediumaquamarine': 'MediumAquamarine', 'mediumseagreen': 'MediumSeaGreen', 'seagreen': 'SeaGreen', 'forestgreen': 'ForestGreen', 'green': 'Green', 'darkgreen': 'DarkGreen', 'aqua': 'Aqua', 'cyan': 'Cyan', 'lightcyan': 'LightCyan', 'paleturquoise': 'PaleTurquoise', 'aquamarine': 'Aquamarine', 'turquoise': 'Turquoise', 'mediumturquoise': 'MediumTurquoise', 'darkturquoise': 'DarkTurquoise', 'lightseagreen': 'LightSeaGreen', 'cadetblue': 'CadetBlue', 'darkcyan': 'DarkCyan', 'teal': 'Teal', 'lightsteelblue': 'LightSteelBlue', 'powderblue': 'PowderBlue', 'lightblue': 'LightBlue', 'skyblue': 'SkyBlue', 'lightskyblue': 'LightSkyBlue', 'deepskyblue': 'DeepSkyBlue', 'dodgerblue': 'DodgerBlue', 'cornflowerblue': 'CornflowerBlue', 'steelblue': 'SteelBlue', 'royalblue': 'RoyalBlue', 'blue': 'Blue', 'mediumblue': 'MediumBlue', 'darkblue': 'DarkBlue', 'navy': 'Navy', 'midnightblue': 'MidnightBlue', 'lavender': 'Lavender', 'thistle': 'Thistle', 'plum': 'Plum', 'violet': 'Violet', 'orchid': 'Orchid', 'fuchsia': 'Fuchsia', 'magenta': 'Magenta', 'mediumorchid': 'MediumOrchid', 'mediumpurple': 'MediumPurple', 'blueviolet': 'BlueViolet', 'darkviolet': 'DarkViolet', 'darkorchid': 'DarkOrchid', 'darkmagenta': 'DarkMagenta', 'purple': 'Purple', 'indigo': 'Indigo', 'darkslateblue': 'DarkSlateBlue', 'rebeccapurple': 'RebeccaPurple', 'slateblue': 'SlateBlue', 'mediumslateblue': 'MediumSlateBlue' } }, 'file-editor': { 'select-file': { 'title': 'Datei auswahlen' }, 'remove-file': { 'title': 'Datei entfernen' }, 'download-file': { 'title': 'Datei herunterladen' }, 'no-file': { 'label': 'Keine Datei' } }, 'image-file-editor': { 'no-image': { 'label': 'Kein Bild' }, 'select-image': { 'title': 'Bilddatei auswahlen' }, 'remove-image': { 'title': 'Bild entfernen' }, 'download-image': { 'title': 'Image herunterladen' }, 'reset-aspect-ratio': { 'title': 'Bild-Seitenverhaltnis zurucksetzen', 'label': 'Seitenverhaltnis zurucksetzen' } }, 'link-dest-type-editor': { 'label-xyz': 'Bitte geben Sie die Zielseitennummer, x, y Koordinaten und Masstab ein. Die x-, y-Koordinaten und der Masstab sind optional.' }, 'sound-file-editor': { 'select-audio': { 'title': 'Audiodatei auswahlen' }, 'remove-audio': { 'title': 'Audio entfernen' }, 'download-audio': { 'title': 'Audio herunterladen' }, 'no-audio': { 'label': 'Kein Audio' } }, 'annotation-editor': { 'hide-list-title': 'Anmerkungsliste ausblenden', 'show-list-title': 'Anmerkungsliste anzeigen', 'label': 'Anmerkungs-Editor', 'title': 'Anmerkungs-Editor' }, 'form-editor': { 'hide-list-title': 'Feldliste ausblenden', 'show-list-title': 'Feldliste anzeigen', 'label': 'Formular-Editor', 'title': 'Formular-Editor' }, 'buttons': { 'close': { 'title': 'Editor schliesen' } }, 'comments': { 'no-comments-label': 'Noch keine Kommentare', 'no-comments-details': 'Alle Kommentare zu diesem Dokument werden hier angezeigt.', 'add-reply-placeholder': 'Antwort hinzufugen...', 'cancel-reply-button': { 'title': 'Abbrechen (ESC)', 'label': 'Abbrechen' }, 'post-reply-button': { 'title': 'POST (STRG+EINGABETASTE)', 'label': 'Post' }, 'page-label': 'Kommentare auf Seite {{number}}', 'menu': { 'actions-header': 'Masnahmen', 'reply-action': { 'label': 'Antworten', 'title': 'Antwort hinzufugen' }, 'delete-action': { 'label': 'Loschen', 'title': 'Kommentar loschen' }, 'status-header': 'Status', 'menu-trigger-title': 'Aktionen' } } }, 'annotations': { 'text-annotation': { 'status-title-format': '{{status}} by:\n{{user}}', 'statuses-single-brief-format': '1 Status', 'statuses-brief-format': '{{count}} Status', 'replies-single-brief-format': '1 Antwort', 'replies-brief-format': '{{count}} Antworten' } }, 'annotation-defaults': { 'file-attachment': { 'default-filename': 'Anlage' }, 'sound-annotation': { 'default-filename': 'sound.wav' }, 'stamp-annotation': { 'default-filename': 'image.png' }, 'push-button': { 'fieldValue': 'Drucken' }, 'reset-button': { 'fieldValue': 'Zurucksetzen' }, 'submit-button': { 'fieldValue': 'Senden' }, 'combo-box': { 'choice-1': 'Auswahl 1', 'choice-2': 'Auswahl 2', 'choice-3': 'Auswahl 3' }, 'list-box': { 'choice-1': 'Auswahl 1', 'choice-2': 'Auswahl 2', 'choice-3': 'Auswahl 3' }, 'default-user-name': 'Anonym' }, 'context-menu': { 'show-comment-panel': { 'label': 'Kommentarfeld anzeigen', 'title': 'Kommentarfeld anzeigen' }, 'paste': { 'label': 'Einfugen (Strg+V)', 'title': 'Einfugen (Strg+V)' }, 'cut': { 'label': 'Ausschneiden (Strg+X)', 'title': 'Ausschneiden (Strg+X)' }, 'copy': { 'label': 'Kopieren (Strg+C)', 'title': 'Kopieren (Strg+C)' }, 'delete': { 'label': 'Loschen (DEL)', 'title': 'Loschen (DEL)' }, 'add-link-over-annotation': { 'label': 'Add Link', 'title': 'Add Link Annotation over this annotation' }, 'move-to-previous-page': { 'label': 'Move to prev page', 'title': 'Move to prev page' }, 'move-to-next-page': { 'label': 'Zur nachsten Seite', 'title': 'Zur nachsten Seite' }, 'add-link-over-text': { 'label': 'Add Link', 'title': 'Add Link Annotation over selected text' }, 'copy-text': { 'label': 'Kopieren (Strg+C)', 'title': 'Ausgewahlten Text kopieren (Strg+C)' }, 'print-document': { 'label': 'Drucken (Strg+P)', 'title': 'Dokument drucken (Strg+P)' }, 'add-sticky-note': { 'label': 'Haftnotiz hinzufugen', 'title': 'Haftnotiz hinzufugen' } }, 'panels': { 'documents-list': { 'label': 'Dokumentenliste', 'title': 'Dokumentliste' }, 'bookmarks': { 'label': 'Lesezeichen', 'title': 'Lesezeichen' }, 'thumbnails': { 'label': 'Vorschaubilder', 'title': 'Vorschaubilder', 'thumbnail-page-label': '{{pageLabel}}', 'thumbnail-page-number': 'Seite {{pageNumber}}' }, 'articles': { 'label': 'Artikel', 'title': 'Artikel-Threads' }, 'attachments': { 'label': 'Anhange', 'title': 'Anhange' }, 'search': { 'match-case': 'Streichholzschachtel', 'whole-word': 'Ganze Welt', 'starts-with': 'Beginnt mit', 'ends-with': 'Endet mit', 'wildcards': 'Platzhalter', 'wildcards-title': 'Wildcards search. Supported wildcards are * , matching any number of characters and ? , matching a single character zero or one time.', 'proximity': 'Proximity', 'proximity-title': 'Proximity search. Use operator AROUND(n) to specify maximum count of words between search terms. Example query: apple AROUND(4) juice', 'highlight-all': 'Markieren Sie alle', 'highlight-all-title': 'Markieren Sie alle Suchubereinstimmungen', 'cancel-btn': 'Stornieren', 'start-search-btn': 'Suche', 'clear-btn': 'Klar', 'more-results-btn': 'Mehr Ergebnisse', 'search-results': 'Suchergebnisse', 'search-cancelled-msg': 'Suche auf Seite abgebrochen {{page}}', 'didn-find-msg': 'Kann nichts finden', 'panel-title': 'Suche' }, 'shared-documents': { 'label': 'Veroffentlichte Dokumente', 'title': 'Veroffentlichte Dokumente' } }, 'dialogs': { 'form-filler': { 'empty-value': '<Leer>', 'placeholders': { 'date1': 'MM/DD/YYYY', 'time1': 'HH:mm', 'datetime': 'Datum und Uhrzeit auswahlen...', 'tel': 'Telefon eingeben...', 'email': 'E-Mail eingeben...', 'url': 'URL eingeben...', 'password': 'Kennwort eingeben...', 'multiple-choice': 'Optionen auswahlen...', 'choice': 'Option auswahlen...', 'default': 'Text hier eingeben...' }, 'validation': { 'field-validation-failed': 'Felduberprufung fehlgeschlagen', 'required-field-is-empty': 'Erforderliches Feld ist leer', 'incorrect-input': 'Falsche Eingabe', 'required-number-is-incorrect': 'Erforderlicher numerischer Wert ist ungultig', 'min-failed': 'Der Mindestwert muss groser oder gleich {{min}} sein.', 'max-failed': 'Der Maximalwert muss kleiner oder gleich {{max}} sein.', 'multiple-emails-not-allowed': 'Mehrere E-Mails sind nicht zulassig', 'email-failed': 'Die E-Mail-Adresse ist falsch', 'minlength-failed': 'Die Mindestlange des Eingabewerts muss groser oder gleich {{minlength}} sein.', 'maxlength-failed': 'Die maximale Lange des Eingabewerts muss kleiner oder gleich {{maxlength}} sein.', 'regex-pattern-failed': 'Der Wert stimmt nicht mit dem Muster des regularen Ausdrucks uberein: {{pattern}}' }, 'required-field': { 'title': 'Erforderlich' }, 'empty-list-label': '<Leer>', 'alert': { 'validation-failed-confirm-apply': 'Fehler bei der Formularvalidierung. Mochten Sie die Anderungen trotzdem anwenden?', 'validation-failed': 'Fehler bei der Formularvalidierung.' }, 'heading-title': 'Formfuller', 'cancel-btn': { 'label': 'Abbrechen', 'title': 'Anderungen abbrechen' }, 'apply-btn': { 'label': 'Anwenden', 'title': 'Anderungen ubernehmen' }, 'loading-label': 'Wird geladen...' }, 'print-progress': { 'message': 'Dokument wird zum Drucken vorbereitet...' }, 'cancel-btn': { 'title': 'Abbrechen', 'label': 'Abbrechen' }, 'documentProperties': { 'tabs': { 'description': { 'legend': 'Beschreibung', 'fields': { 'file': 'Datei', 'title': 'Titel', 'author': 'Autor', 'subject': 'Gegenstand', 'keywords': 'Schlusselworter', 'creationDate': 'Erstellt', 'modDate': 'Geandert', 'creator': 'Anwendung' }, 'advanced': { 'legend': 'Advanced', 'fields': { 'producer': 'PDF Producer', 'pdfFormatVersion': 'PDF-Version', 'fileSize': 'Dateigrose', 'pageSize': 'Seitengrose', 'numberOfPages': 'Anzahl der Seiten', 'fastWebView': 'Fast Web View' } }, 'title': 'Beschreibung' }, 'document-security': { 'legend': 'Dokumentensicherheit', 'access-permissions': { 'legend': 'Dokumenteinschrankungen' }, 'labels': { 'no-security': 'Keine Sicherheit', 'password-security': 'Kennwortsicherheit', 'allowed': 'Erlaubt', 'not-allowed': 'Nicht zulassig', 'printing': 'Druck:', 'content-copying': 'Kopieren von Inhalten:', 'commenting': 'Kommentierend:', 'filling-of-form-fields': 'Ausfullen von Formularfeldern:', 'signing': 'Signieren:' }, 'description': 'Die Sicherheitsmethode des Dokuments schrankt ein, was fur das Dokument getan werden kann.', 'fields': { 'security-method': 'Sicherheitsmethode:', 'encryption-level': 'Verschlusselungsstufe:', 'document-open-password': 'Kennwort offnen:', 'has-permissions-password': 'Berechtigungskennwort:' } }, 'used-fonts': { 'legend': 'In diesem Dokument verwendete Schriftarten', 'labels': { 'no-fonts-in-document': 'keine Schriftarten im Dokument gefunden', 'subset': 'Teilmenge' }, 'properties': { 'type': 'Typ:', 'encoding': 'Codierung:', 'fallback-name': 'Fallbackname:', 'loaded-name': 'Name geladen:', 'monospace': 'Monospace', 'bold': 'Fett:', 'italic': 'Kursiv:', 'vertical': 'Vertikal:', 'embedded': 'Eingebettet' } }, 'security': { 'title': 'Sicherheit' }, 'fonts': { 'title': 'Schriftarten' } }, 'title': 'Dokumenteigenschaften', 'close-title': 'Schliesen' }, 'sign-tool': { 'clear-canvas-button': { 'title': 'Leinwand loschen', 'label': 'Loschen' }, 'undo-canvas-btn': { 'title': 'Ruckgangig' }, 'clear-canvas-btn': { 'title': 'Loschen' }, 'select-image-button': { 'title': 'Bild auswahlen', 'label': 'Bild auswahlen' }, 'clear-image-button': { 'title': 'Clear', 'label': 'Loschen' }, 'heading-title': 'Signatur hinzufugen', 'check-save-signature': { 'label': 'Signatur speichern' }, 'cancel-btn': { 'label': 'Abbrechen', 'title': 'Abbrechen' }, 'add-btn': { 'label': 'Hinzufugen', 'title': 'Signatur hinzufugen' }, 'font-name': { 'placeholder': 'Schriftartname' }, 'input-text': { 'placeholder': 'Eingabe hier...' }, 'clear-text-button': { 'title': 'Klartext', 'label': 'Loschen' }, 'font-bold': { 'title': 'Fett' }, 'font-italic': { 'title': 'Italienisch' } } }, 'messages': { 'support-api-connected-format': 'Support API-Server angeschlossen, Version: {{version}}. Bearbeitungstools aktiviert.' }, 'collaboration': { 'shared-mode-label': { 'title': 'Das Dokument steht anderen Benutzern zur Verfugung: {{usersList}}', 'text': 'Freigegebener Modus ({{accessMode}})' }, 'share-dialog': { 'title': 'Zugriff verwalten', 'close-btn': { 'label': 'Schliesen', 'title': 'Schliesen' }, 'users-empty': 'Leer', 'loading-users': 'Wird geladen...', 'current-user-label': 'Aktueller Benutzer: {{currentUserName}}', 'heading-text': 'Zugriff auf Dokument fur Benutzer zulassen:', 'share-button': 'Teilen', 'users-list-heading': 'Benutzer, die Zugang zu Dokumenten haben', 'change-user-access': { 'change-to-view-only': { 'text': 'Nur Ansicht', 'title': 'Andern Sie den Zugriffsmodus fur den Benutzer {{userName}} in Nur anzeigen.' }, 'change-to-view-and-edit': { 'text': 'Anzeigen und Bearbeiten', 'title': 'Andern Sie den Zugriffsmodus fur den Benutzer {{userName}} in Ansicht und Bearbeitung.' } }, 'stop-sharing': { 'text': 'Freigabe beenden', 'title': 'Freigabe des Dokuments fur Benutzer {{userName}} beenden' }, 'messages': { 'userNameValidation': 'Sie mussen einen Benutzernamen angeben.', 'ownerAccessModeValidation': 'Es ist nicht moglich, den Zugriffsmodus Nur anzeigen fur sich selbst festzulegen. Es ist nur der Zugriffsmodus Anzeigen und Bearbeiten zulassig.' }, 'input-user-name': { 'placeholder': 'Benutzername eingeben' } }, 'access-mode': { 'view-only': { 'text': 'Nur Ansicht', 'desc': 'Der Benutzer kann das Dokument nur anzeigen' }, 'edit': { 'text': 'Anzeigen und andern', 'desc': 'Der Benutzer kann das Dokument anzeigen und andern' }, 'denied': { 'text': 'Zugriff verweigert', 'desc': 'Benutzer kann nicht auf das Dokument zugreifen' }, 'loading': { 'text': 'Wird geladen...' }, 'unknown': { 'text': 'Unbekannt', 'desc': 'Zugriffsmodus unbekannt' } } }, 'warnings': { 'securityDoesNotAllowTextCopying': 'Die Sicherheitsberechtigungen des Dokuments erlauben kein Kopieren von Text.', 'securityDoesNotAllowPrinting': 'Die Sicherheitsberechtigungen des Dokuments erlauben kein Drucken.', 'openSharedNoSupportApi': 'Freigegebenes Dokument kann nicht geoffnet werden. SupportApi ist nicht konfiguriert.', 'securityDoesNotAllowFillForm': 'Die Sicherheitsberechtigungen des Dokuments erlauben das Ausfullen von Formularfeldern nicht.', 'securityDoesNotAllowEdit': 'Die Sicherheitsberechtigungen des Dokuments erlauben keine Bearbeitung des Dokuments.' }, 'about': { 'line1-support-api-enabled': 'GrapeCity PDF Viewer Version {{version}} ({{supportApiVersion}})', 'line1': 'GrapeCity PDF Viewer Version {{version}}', 'line2': 'GrapeCity PDF Viewer is only licensed for commercial use when purchased with {{anchorStart}}GrapeCity Documents for PDF{{anchorEnd}}', 'line3': 'We invite you to check out our other Document API Solutions:', 'list-item-1': '{{anchorStart}}Documents for Excel, .NET Edition{{anchorEnd}}', 'list-item-2': '{{anchorStart}}Documents for Excel, Java Edition{{anchorEnd}}', 'list-item-3': '{{anchorStart}}Documents for Word{{anchorEnd}}', 'list-item-4': '{{anchorStart}}Documents for Imaging{{anchorEnd}}' }, 'confirm': { 'new-document-message': 'Do you really want to create new document? If you dont save the document, any changes you make will be lost.' }, 'license': { 'invalidlicensekey': { 'message': { 'line1': 'Invalid license key.', 'line2': '', 'line3': 'Contact us.sales@grapecity.com to purchase a license.' } }, 'nolicensekey': { 'message': { 'line1': 'License Not Found', 'line2': '', 'line3': 'You need a valid license key to run GrapeCity PDF Viewer.', 'line4': 'Temporary keys are available for evaluation.', 'line5': 'If you purchased a license, your key is in your purchase confirmation email.', 'line6': 'Email us.sales@grapecity.com if you need assistance' }, 'watermark': { 'line1': 'Powered by GrapeCity PDF Viewer.', 'line2': 'You can only deploy this EVALUATION version locally.', 'line3': 'Temporary deployment keys are available for testing.', 'line4': 'Email us.sales@grapecity.com.' } }, 'evallicense': { 'watermark': { 'line1': 'Powered by GrapeCity PDF Viewer.', 'line2': 'Your temporary deployment key expires in {{expiresInDays}} day(s).' } }, 'evalexpiredlicense': { 'message': { 'line1': 'Powered by GrapeCity PDF Viewer.', 'line2': '', 'line3': 'Your temporary deployment key has expired.', 'line4': 'Email us.sales@grapecity.com for help.' } }, 'localhostonly': { 'message': { 'line1': 'License Not Found', 'line2': '', 'line3': 'You need a valid license key to run GrapeCity PDF Viewer.', 'line4': 'Temporary keys are available for evaluation.', 'line5': 'If you purchased a license, your key is in your purchase confirmation email.', 'line6': 'Email us.sales@grapecity.com if you need assistance.' } }, 'keyforanotherproduct': { 'message': { 'line1': 'This license key is for a different GrapeCity product.', 'line2': '', 'line3': 'Contact us.sales@grapecity.com to purchase a license.' } }, 'keyforanotherdomain': { 'message': { 'line1': 'A valid license was applied. However, this license does not apply to this domain.', 'line2': '', 'line3': 'Contact us.sales@grapecity.com to purchase a new license.' } }, 'licensenotfound': { 'message': 'Lizenz nicht gefunden' } }, 'annotation-resizer': { 'handles': { 'resize-title': 'Grose andern', 'move-title': 'Move', 'end-line-dot-title': 'Endpunkt', 'start-line-dot-title': 'Startlinienpunkt', 'middle-line-dot-title': 'Punkt der mittleren Linie' }, 'placeholders': { 'type-text-here': 'Text hier eingeben' } }, 'labels': { 'yes': 'Ja', 'no': 'Nein', 'pageSize': { 'inch': 'in' }, 'fileSize': { 'b': 'B', 'kb': 'KB', 'mb': 'MB', 'gb': 'GB', 'tb': 'TB' } }, 'support-api': { 'client': { 'downloading-file': 'Datei wird heruntergeladen ({{num}} / {{count}})', 'uploading-file': 'Datei {{num}} wird von {{count}} hochgeladen', 'uploading-file-error': 'Fehler beim Hochladen der Datei.', 'uploading-file-error-format': 'Fehler beim Hochladen der Datei: {{error}}' } }, 'editable-text': { 'cancel-btn': { 'label': 'Abbrechen', 'title': 'Abbrechen (ESC)' }, 'done-btn': { 'label': 'Fertig', 'title': 'Fertig (Strg+Eingabe)' } } }; // ローカライズリソースを初期化します。 DsPdfViewer.i18n.init({ resources: { 'DE': { viewer: translation } }, defaultNS: 'viewer' }); var viewer = new DsPdfViewer("#host", { supportApi: 'api/pdf-viewer', language: 'DE' } ); viewer.addDefaultPanels(); viewer.addAnnotationEditorPanel(); viewer.addFormEditorPanel(); |
|

PDFドキュメントが編集中のカスタマイズ
PDFビューワがPDFドキュメントを編集するように構成されている際、通常の編集オプション、注釈エディタおよびフォームエディタが表示されます。エディタがビューワの左側ペインで表示され、編集オプションがビューワの上部にある水平ツールバーで表示されます。
ツールバーオプションのカスタマイズ
ビューワに表示されるエディタおよび編集オプションの表示がカスタマイズ可能です。例えば、PDFでフォームの操作を行う際、フォームエディタのみを表示するようにできます。また、以下の画像で示すように、選択したフォーム編集オプション(テキストフィールドなど)を表示するようにできます。
PDFエディタの構成で一覧した手順を従います。ASP.NET Webフォームアプリケーションの場合は手順5、ASP.NET Coreウェブアプリケーションの場合は手順7を以下のように変更します。
注釈エディタのみを表示するようにツールバーをカスタマイズするには、<script>タグ内のコードを次のように置き換えます。
| Index.cshtml |
コードのコピー
|
|---|---|
<script>
var viewer = new DsPdfViewer("#host", { supportApi: 'SupportApi/DsPdfViewer' });
viewer.addDefaultPanels();
viewer.addAnnotationEditorPanel();
viewer.beforeUnloadConfirmation = true;
viewer.open("Home/GetPdf");
</script>
|
|
フォームエディタのみを表示するようにツールバーをカスタマイズするには、<script>タグ内のコードを次のように置き換えます。
| Index.cshtml |
コードのコピー
|
|---|---|
<script>
var viewer = new DsPdfViewer("#host", { supportApi: 'SupportApi/DsPdfViewer' });
viewer.addDefaultPanels();
viewer.addFormEditorPanel();
viewer.beforeUnloadConfirmation = true;
viewer.open("Home/GetPdf");
</script>
|
|
注釈エディタおよびテキスト注釈ツールのみを表示するようにツールバーをカスタマイズするには、<script>タグ内のコードを次のように置き換えます。
| Index.cshtml |
コードのコピー
|
|---|---|
<script>
var viewer = new DsPdfViewer("#host", { supportApi: 'SupportApi/DsPdfViewer' });
viewer.addDefaultPanels();
viewer.addAnnotationEditorPanel();
// 注釈エディタツールをカスタマイズします
viewer.toolbarLayout.annotationEditor.default = ["edit-select", "$split", "edit-text", "edit-free-text", "$split", "edit-erase", "$split", "$split", "edit-undo", "edit-redo", "save"];
viewer.beforeUnloadConfirmation = true;
viewer.open("Home/GetPdf");
</script>
|
|
フォームエディタおよびテキストフィールドのみを表示するようにツールバーをカスタマイズするには、<script>タグ内のコードを次のように置き換えます。
| Index.cshtml |
コードのコピー
|
|---|---|
<script>
var viewer = new DsPdfViewer("#host", { supportApi: 'SupportApi/DsPdfViewer' });
viewer.addDefaultPanels();
viewer.addFormEditorPanel();
// フォームエディタツールをカスタマイズします
viewer.toolbarLayout.formEditor.default = ['edit-select-field', '$split', 'edit-widget-tx-field', 'edit-widget-tx-text-area', "$split", "edit-erase-field", "$split", "edit-undo", "edit-redo", "save"];
viewer.beforeUnloadConfirmation = true;
viewer.open("Home/GetPdf");
</script>
|
|
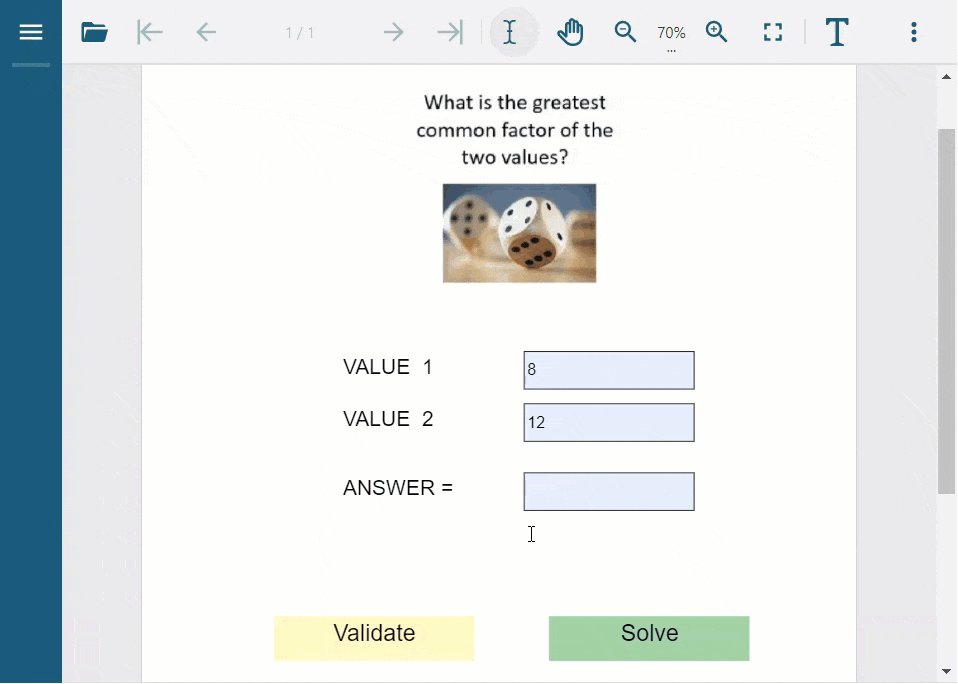
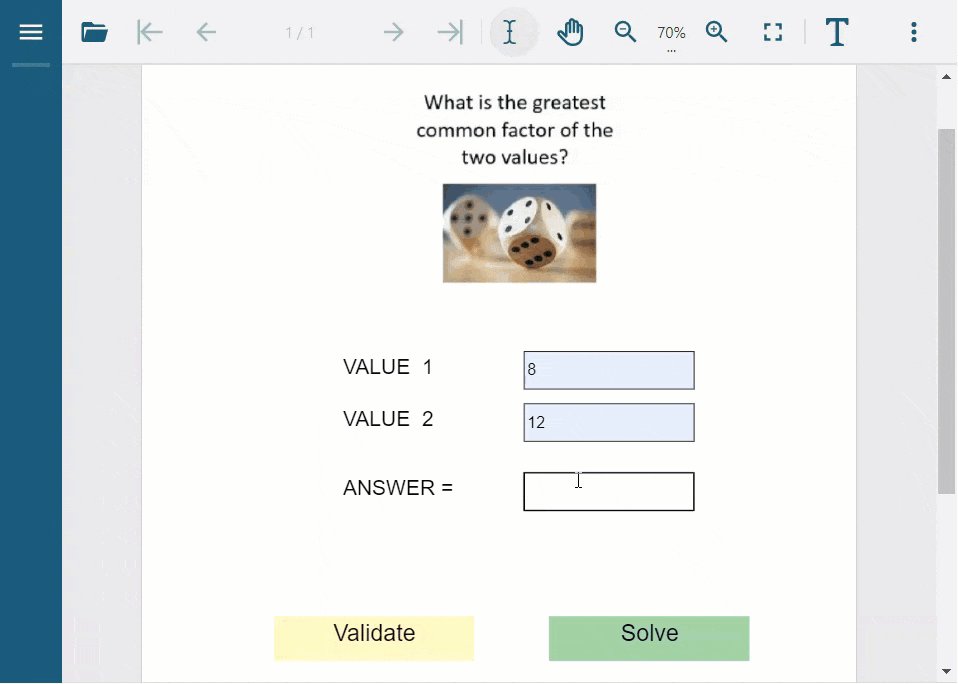
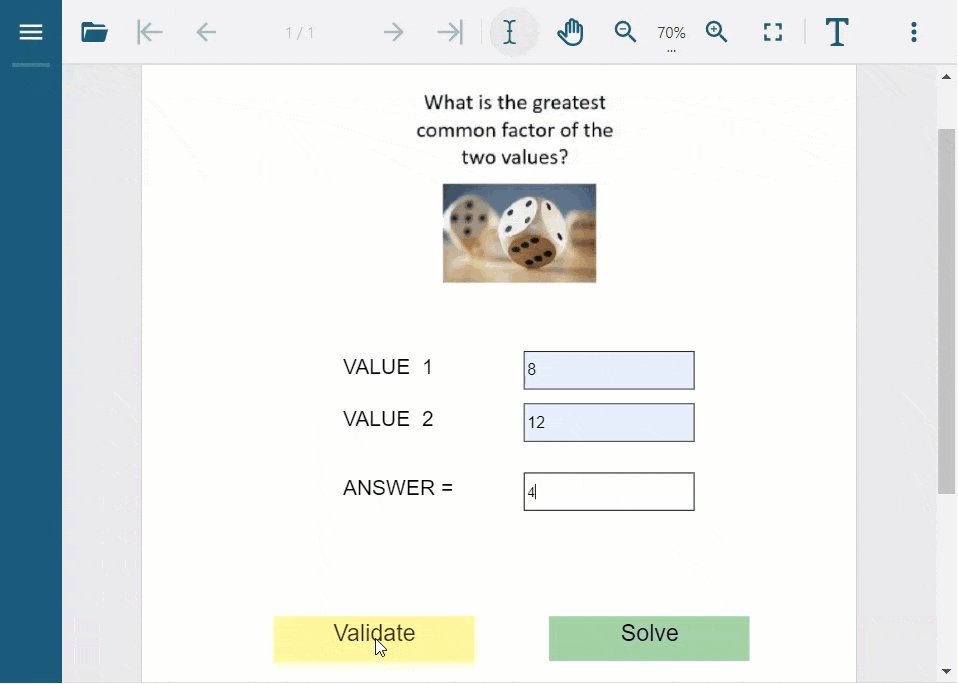
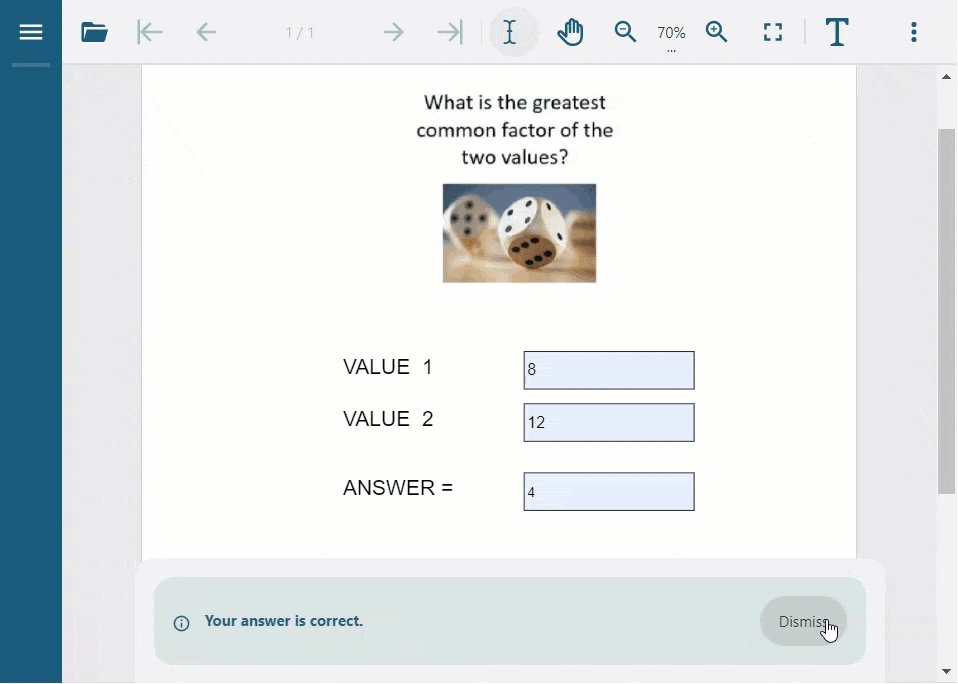
フォームフィールドのカスタム検証
PDFビューワでのアクティブフォームを検証するには、validateFormメソッドを使用できます。次のサンプルコードは、validateFormメソッドでフォームフィールドの検証を行って検証メッセージを表示する方法を示します。
| Index.cshtml |
コードのコピー
|
|---|---|
var viewer; function gcd(a, b) { if (!b) return a; return gcd(b, a % b); } function solveForm() { var fldValue1 = viewer.findAnnotations('fldValue1', { findField: 'fieldName' }), fldValue2 = viewer.findAnnotations('fldValue2', { findField: 'fieldName' }), fldResult = viewer.findAnnotations('fldResult', { findField: 'fieldName' }); Promise.all([fldValue1, fldValue2, fldResult]).then(function (arr) { fldValue1 = arr[0][0].annotation; fldValue2 = arr[1][0].annotation; fldResult = arr[2][0].annotation; fldResult.fieldValue = gcd(fldValue1.fieldValue, fldValue2.fieldValue); viewer.updateAnnotation(0, fldResult); }); } function validateForm() { var a, b, result, expectedAnswer; var validationResult = viewer.validateForm(function (fieldValue, field) { switch (field.fieldName) { case 'fldValue1': a = parseFloat(fieldValue); break; case 'fldValue2': b = parseFloat(fieldValue); break; case 'fldResult': result = parseFloat(fieldValue); break; } if (a && b && result) { expectedAnswer = gcd(a, b); if (parseFloat(fieldValue) !== expectedAnswer) { return 'Incorrect answer.'; } } return true; }, true); if (expectedAnswer) { if (validationResult !== true) { viewer.showMessage(validationResult, 'Correct answer is ' + expectedAnswer, 'error'); } else { viewer.showMessage('Your answer is correct.', null, 'info'); } } else { viewer.showMessage('Please input your answer.', null, 'warn'); } setTimeout(function () { viewer.repaint([0]); }, 100); } function createPdfViewer(selector, baseOptions) { var options = baseOptions || {}; if (!options.supportApi) { options.supportApi = { apiUrl: 'api/pdf-viewer', token: window.afToken || '', webSocketUrl: false }; } viewer = new DsPdfViewer(selector, options); return viewer; } createPdfViewer("#host"); viewer.open("viewer-custom-validation.pdf?ts=1"); |
|