PDFビューワの構成
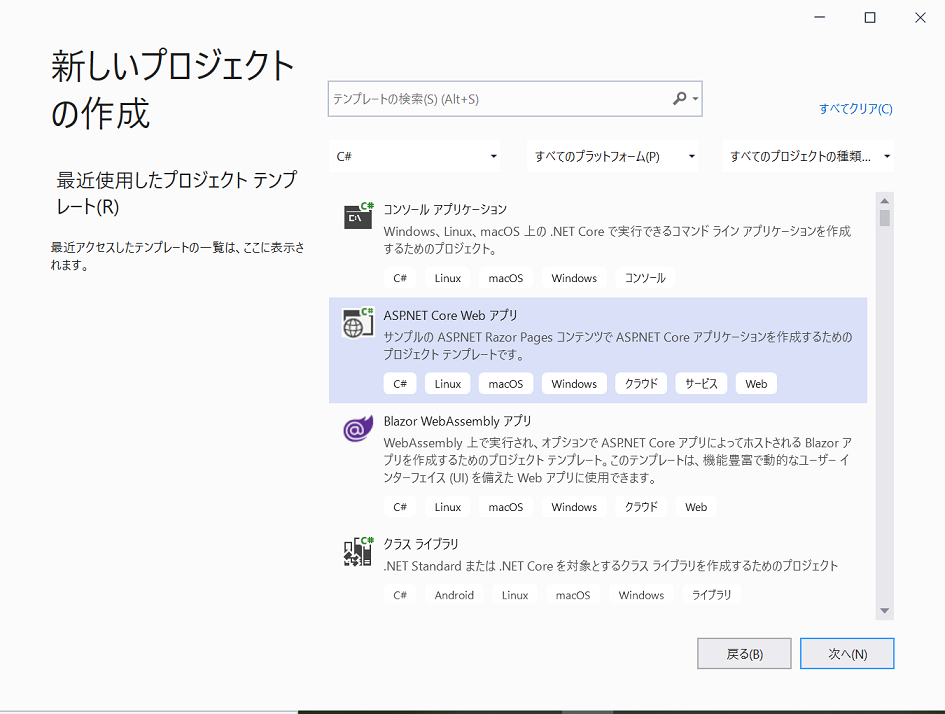
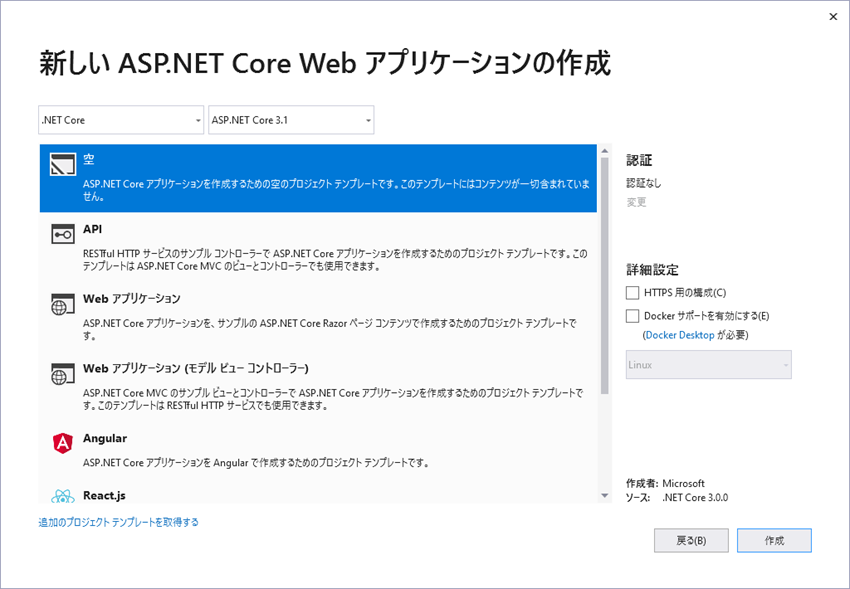
以下の手順は、PDFファイルを表示するためにPDFビューワを使用する ASP.NET Core Webアプリケーションの作成方法を紹介します。
PDFファイルのロード
PDF ビューワ の open メソッドは、ローカル パス、同ドメイン、および他のドメイン URL ソースからの PDF ファイルのロードをサポートしています。
ローカルファイルからロード
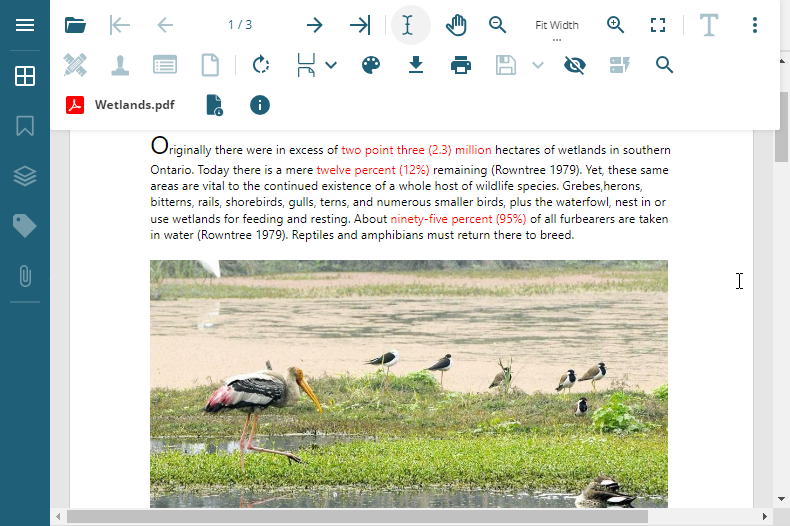
Pdf ビューワでローカル PDF ファイルを開くには、ビューワの左上隅にある [開く] ボタン (  ) をクリックします。 「開く」ダイアログが開き、PDF ファイルを選択します。
) をクリックします。 「開く」ダイアログが開き、PDF ファイルを選択します。
また、コードにて PDF ファイルを開くこともできます。次のサンプルコードは、 ローカルから PDF ファイルを開く方法を示しています。
|
コードのコピー
|
|
|---|---|
// ローカルパス。 viewer.open("assets/pdf/newsletter.pdf"); |
|
URLからロード
Pdf ビューワで同じドメイン URL から PDF ファイルを開くには、open メソッドに URL 文字列を渡します。
次のサンプルコードは、同じドメイン URL から PDF ファイルを開く方法を示しています。
|
コードのコピー
|
|
|---|---|
// URLパス。 viewer.open("https://developer.mescius.com/documents-api-pdf/docs/newsletter.pdf"); |
|
メモ:上記のサンプルコード例は、Mescius Web サイトで公開されている DsPdfViewer デモから取得したものです。 また、Mescius Web サイトで公開されているファイルを開いて、URL が同じドメインに属していることを確認します。
異なるドメイン URL からロード
PDFビューワ で異なるドメイン URL から PDF ファイルを開くには、open メソッドで CorsProxy を使用して URL 文字列を渡します。
次のサンプルコードは、異なるドメイン URL から PDF ファイルを開く方法を示しています。
|
コードのコピー
|
|
|---|---|
// 異なるドメイン URL パス。 viewer.open("https://localhost:7288/api/pdf-viewer/CorsProxy?url=https://developer.mescius.com/documents-api-pdf/docs/newsletter.pdf"); |
|
メモ:CorsProxyメソッドを使用するには、SupportApiを構成する必要があります。 詳細については、「PDFエディタの構成 (サーバー接続型)」を参照してください。