クライアント側のエンドユーザーの操作を処理するには、クライアント側にイベントハンドラを追加します。 ここでは、クライアント側イベントの実装方法について解説します。
プロパティウィンドウから生成する方法
クライアント側にイベントハンドラを追加する方法として、Visual Studioのプロパティウィンドウ上から、コントロールのClientEventsプロパティを利用することで、ASPXファイルにスクリプトが自動追加されます。また、InputMan for ASP.NET独自のクライアント側イベントだけではなく、一般的なWebコントロールでサポートされている標準クライアント側イベントもプロパティウィンドウから自動で追加することができます。
InputMan for ASP.NET独自のクライアント側イベント
- イベントハンドラを生成するコントロールを選択します。
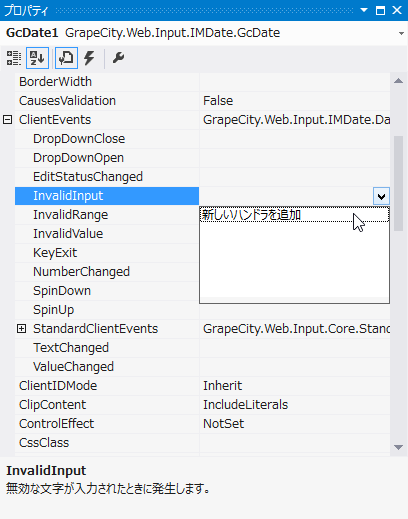
- プロパティウィンドウからClientEventsを展開します。
- イベントハンドラを追加するイベントのドロップダウンリストから、[新しいハンドラを追加]を選択します。

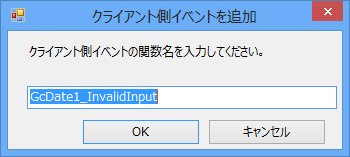
- 追加するイベントハンドラの名前を入力しOKボタンをクリックします。

- 以上の操作により、自動的にASPXファイルにはコントロールのインライン属性としてClientEventsタグが追加され、headタグ内にはJavaScriptの関数が生成されます。
<im_date:GcDate id="GcDate1" runat="server"> <ClientEvents InvalidInput="GcDate1_InvalidInput"></ClientEvents> </im_Date:GcDate>
function GcDate1_InvalidInput(sender, eArgs) { //Add code to handle your event here. }
標準クライアント側イベント
- イベントハンドラを生成するコントロールを選択します。
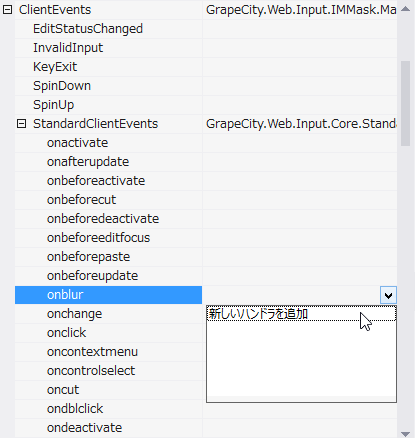
- プロパティウィンドウからClientEventsを展開し、その下にあるStandardClientEventsを展開します。
- イベントハンドラを追加するイベントのドロップダウンリストから、[新しいハンドラを追加]を選択します。

- 追加するイベントハンドラの名前を入力しOKボタンをクリックします。
- 以上の操作により、自動的にASPXファイルにはコントロールのインライン属性としてClientEventsタグが追加され、headタグ内にはJavaScriptの関数が生成されます。
<im_date:GcDate id="GcDate1" runat="server"> <ClientEvents> <StandardClientEvents onblur="GcDate1_onblur"></StandardClientEvents> </ClientEvents> </im_Date:GcDate>
function GcDate1_onblur() { //Add code to handle your event here. }
コーディングによって生成する方法
クライアント側のイベントをコーディングによって生成する場合、イベントハンドラと対応するJavaScript関数を追加する必要があります。イベントハンドラは、ASP.NETコードビハインドクラスで各コントロールのClientEventsプロパティに設定します。
以下は、マスクコントロールのInvalidInputイベントおよび、onblur標準イベントを追加するときの例です。1. イベントハンドラの作成
ASP.NETコードビハインドクラスで各コントロールのClientEventsプロパティを設定します。
GcMask1.ClientEvents.InvalidInput = "GcMask1_InvalidInput" GcMask1.ClientEvents.StandardClientEvents.onblur = "GcMask1_onblur"
GcMask1.ClientEvents.InvalidInput = "GcMask1_InvalidInput"; GcMask1.ClientEvents.StandardClientEvents.onblur = "GcMask1_onblur";
2. イベント関数の作成
作成したイベントハンドラに対応するイベントのJavaScriptの関数をASPXファイルに記述します。function GcMask1_InvalidInput(sender, eArgs)
{
}
function GcMask1_onblur()
{
}また、InputMan for ASP.NET独自のイベントにのみ、クライアント側のonloadイベントに、JavaScriptの実装を行うことでイベントの処理が可能です。このとき、イベント関数は「OnXXX」(XXXはイベント名)を使用します。 次のサンプルコードは、テキストコントロールのKeyExitイベントの実装例です。
window.onload = function () {
var gcTextBox = FindIMControl("GcTextBox1");
gcTextBox.OnKeyExit(function (sender, eArgs) {
if (eArgs.Key == GCIM.ExitKeys.Tab) {
alert("次のコントロールに移動します。");
}
else {
alert("前のコントロールに移動します。");
}
});
}; 標準クライアント側イベントのパラメータ
標準クライアント側イベントには、イベントパラメータを付加することができます。イベントパラメータを設定することで、イベントの発生元オブジェクトの情報を使用してスクリプトを実装することができ、これにより複数のコントロールからの共通のイベントとして扱うことも可能です。例えば、イベントパラメータにイベント発生元のコントロールのIDを指定することで、コントロールのオブジェクトの取得が可能になります。
ここでは、マスクコントロールとテキストコントロールがフォーカスを取得したときに、背景色を変更する例を紹介します。
次のサンプルコードは、onfocusクライアント側イベントのパラメータにコントロールのIDを指定し、クライアント側オブジェクトを取得します。
コントロールのイベントにイベントパラメータの設定するには以下の二つの方法があります。
ここでは、マスクコントロールとテキストコントロールがフォーカスを取得したときに、背景色を変更する例を紹介します。
次のサンプルコードは、onfocusクライアント側イベントのパラメータにコントロールのIDを指定し、クライアント側オブジェクトを取得します。
function IMControl_onfocus(id)
{
FindIMControl(id).SetBackColor("blue");
}コントロールのイベントにイベントパラメータの設定するには以下の二つの方法があります。
ASPXファイルに追加する
イベントをプロパティウィンドウから生成する場合など、ASPXファイルに作成されているイベントハンドラにパラメータを追加します。<im_mask:GcMask id="GcMask1" runat="server"> <ClientEvents> <StandardClientEvents onfocus="IMControl_onfocus('GcMask1')"></StandardClientEvents> </ClientEvents> </im_mask:GcMask> <im_edit:GcTextBox id="GcTextBox1" runat="server"> <ClientEvents> <StandardClientEvents onfocus="IMControl_onfocus('GcTextBox')"></StandardClientEvents> </ClientEvents> </im_edit:GcTextBox>
ASP.NETコードビハインドクラスに追加する
ASP.NETコードビハインドクラスで各コントロールのClientEvents.StandardClientEventプロパティを設定します。GcMask1.ClientEvents.StandardClientEvents.onfocus = "IMControl_onfocus('GcMask1')" GcTextBox1.ClientEvents.StandardClientEvents.onfocus = "IMControl_onfocus('GcTextBox1')"
GcMask1.ClientEvents.StandardClientEvents.onfocus = "IMControl_onfocus('GcMask1')"; GcTextBox1.ClientEvents.StandardClientEvents.onfocus = "IMControl_onfocus('GcTextBox1')";
 |
HTMLコントロールや、Visual Studioの標準コントロールでは、JavaScriptで自分自身を表すオブジェクトにアクセスするために「this」キーワードを使用することができます。しかし、InputMan for ASP.NETのコントロールは、多くのHTMLエレメントで作成されているため、「this」キーワードを使用してのコントロールのオブジェクトへのアクセスはサポートされていません。上記のように、コントロールIDとFindIMControlメソッドを使用してオブジェクトを取得する方法を推奨します。 |
jQueryセレクターを使用したイベントの実装
ページにjQueryライブラリファイルへのリンクが設定されている場合、jQueryセレクターを使用してクライアント側オブジェクトを取得し、イベントを実装することができます。詳細については、「jQueryの使用」を参照してください。jQueryセレクターを使用したオブジェクトの取得およびイベントの実装方法については「jQuery APIの利用」で解説しています。
関連トピック