カレンダーコントロールの基本的な操作方法について解説します。
ナビゲーションとスクロール
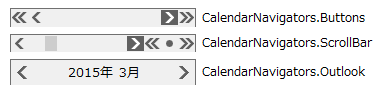
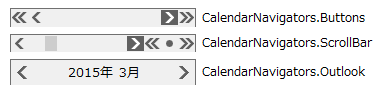
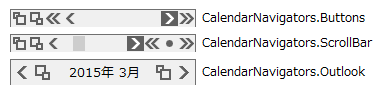
カレンダーコントロールでは、ShowNavigatorプロパティの設定によって3種類のナビゲータを利用できます。ナビゲータの表示位置は、NavigatorOrientationプロパティで設定でき、表示されている年や月を自由に切り替えられます。

また、3つのナビゲータに表示されているスキップボタンの1回の操作で移動する月の数は、ScrollRateプロパティで設定します。
ShowNavigatorプロパティをCalendarNavigators.Scrollbarに設定しているときは、ShowScrollTipプロパティを設定することで、スクロールチップを表示できます。さらに、ScrollTipAlignプロパティでスクロールチップの配置も指定可能です。
カレンダーコントロールに用意されているScrollYearとScrollMonthの各メソッドは、指定した年数または月数だけカレンダーをスクロールします。ShowNavigatorプロパティをCalendarNavigators.Noneに設定して、これらのメソッドを活用することで、独自のナビゲーションを実現できます。
カレンダーのスクロール時にはアニメーション効果を適用でき、スクロールアニメーションの方向は、NavigatorOrientationプロパティの設定が適用されます。アニメーション効果を無効にする場合は、EnableScrollAnimationプロパティをFalseに設定します。
これらのナビゲータまたはメソッドを使ってカレンダーをスクロールしたときには、Scrolledクライアントイベントが発生します。年に応じて変化する休日などを設定するときに使用します。また、Scrolledイベントの後にはFocusDateChangedクライアントイベントが発生します。
次のサンプルコードは、スクロール型のナビゲータを設定する方法を示します。

また、3つのナビゲータに表示されているスキップボタンの1回の操作で移動する月の数は、ScrollRateプロパティで設定します。
ShowNavigatorプロパティをCalendarNavigators.Scrollbarに設定しているときは、ShowScrollTipプロパティを設定することで、スクロールチップを表示できます。さらに、ScrollTipAlignプロパティでスクロールチップの配置も指定可能です。
カレンダーコントロールに用意されているScrollYearとScrollMonthの各メソッドは、指定した年数または月数だけカレンダーをスクロールします。ShowNavigatorプロパティをCalendarNavigators.Noneに設定して、これらのメソッドを活用することで、独自のナビゲーションを実現できます。
カレンダーのスクロール時にはアニメーション効果を適用でき、スクロールアニメーションの方向は、NavigatorOrientationプロパティの設定が適用されます。アニメーション効果を無効にする場合は、EnableScrollAnimationプロパティをFalseに設定します。
これらのナビゲータまたはメソッドを使ってカレンダーをスクロールしたときには、Scrolledクライアントイベントが発生します。年に応じて変化する休日などを設定するときに使用します。また、Scrolledイベントの後にはFocusDateChangedクライアントイベントが発生します。
次のサンプルコードは、スクロール型のナビゲータを設定する方法を示します。
Imports GrapeCity.Web.Input.IMCalendar GcCalendar1.ShowNavigator = CalendarNavigators.ScrollBar GcCalendar1.NavigatorOrientation = NavigatorOrientation.Bottom GcCalendar1.ShowScrollTip = True GcCalendar1.ScrollTipAlign = ScrollTipAlignment.BottomRight
using GrapeCity.Web.Input.IMCalendar; GcCalendar1.ShowNavigator = CalendarNavigators.ScrollBar; GcCalendar1.NavigatorOrientation = NavigatorOrientation.Bottom; GcCalendar1.ShowScrollTip = true; GcCalendar1.ScrollTipAlign = ScrollTipAlignment.BottomRight;
カレンダータイプの切り替え
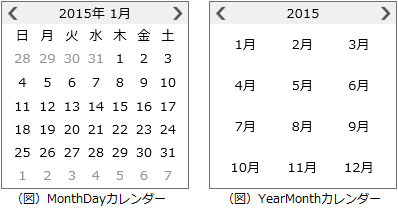
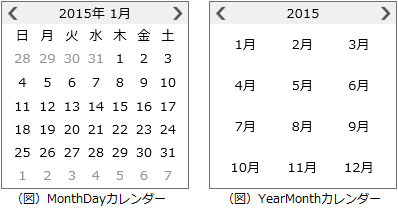
カレンダーは、日付を選択するMonthDayカレンダー(月-日カレンダー)と月を選択するYearMonthカレンダー(年-月カレンダー)の2つのタイプがあり、カレンダーの対応はCalendarTypeプロパティで設定します。既定値はMonthDayカレンダーです。

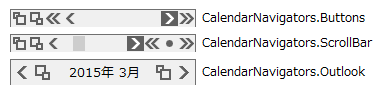
また、実行時には、ズームイン/スームアウトの2つのボタンによって、カレンダーのタイプを切り替えることができます。ズームボタンを表示するには、ShowZoomButtonプロパティをTrueに設定する必要があります。ズームボタンは、ShowNavigatorプロパティで設定されるナビゲータ上にボタンアイコンが表示されます。

次のサンプルコードは、YearMonthカレンダーを表示する方法を示します。
なお、タッチデバイスの使用時には、カレンダータイプはピンチやストレッチ操作により切り替えることができます。詳細については「カレンダーのタッチ操作」を参照してください。

また、実行時には、ズームイン/スームアウトの2つのボタンによって、カレンダーのタイプを切り替えることができます。ズームボタンを表示するには、ShowZoomButtonプロパティをTrueに設定する必要があります。ズームボタンは、ShowNavigatorプロパティで設定されるナビゲータ上にボタンアイコンが表示されます。

次のサンプルコードは、YearMonthカレンダーを表示する方法を示します。
Imports GrapeCity.Web.Input.IMCalendar GcCalendar1.CalendarType = CalendarType.YearMonth GcCalendar1.YearMonthFormat.YearFormat = "ggg e年" GcCalendar1.YearMonthFormat.MonthFormat = "MM月"
using GrapeCity.Web.Input.IMCalendar; GcCalendar1.CalendarType = CalendarType.YearMonth; GcCalendar1.YearMonthFormat.YearFormat = "ggg e年"; GcCalendar1.YearMonthFormat.MonthFormat = "MM月";
なお、タッチデバイスの使用時には、カレンダータイプはピンチやストレッチ操作により切り替えることができます。詳細については「カレンダーのタッチ操作」を参照してください。
キーボード操作
カレンダーコントロールでは、以下のキーボード操作が可能です。
| キー | 説明 |
|---|---|
| [←] | フォーカスが前の日に戻ります。 |
| [→] | フォーカスが次の日に進みます。 |
| [↑] | フォーカスが1週間前に戻ります。 |
| [↓] | フォーカスが1週間先に進みます。 |
| [Home] | フォーカスがその週の最初の日に戻ります。 |
| [End] | フォーカスがその週の最後の日に進みます。 |
| [Ctrl]+[Home] | フォーカスが表示されている月の最初の日に戻ります。 |
| [Ctrl]+[End] | フォーカスが表示されている月の最後の日に進みます。 |
| [PageUp] | フォーカスが1か月前に戻ります。 |
| [PageDown] | フォーカスが1か月先に進みます。 |
| [Ctrl]+[PageUp] | フォーカスが1年前に戻ります。 |
| [Ctrl]+[PageDown] | フォーカスが1年先に進みます。 |
| [Space]または[Enter] | 日付を選択します。 |
関連トピック