カレンダーコントロールで使用されている表示スタイルについて解説します。
描画スタイル
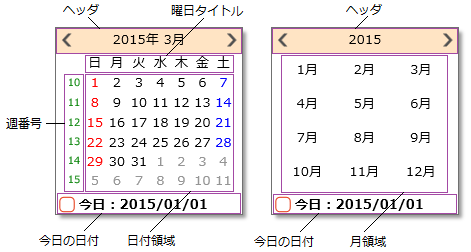
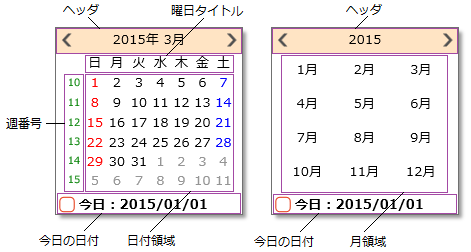
描画スタイルは、Styleオブジェクトを使って設定します。カレンダーを構成する要素の中で、描画スタイルが適用されるのは次の6種類です。

コントロールに対して、ControlStyleプロパティで設定した描画スタイルを適用するかどうかは、UseControlStyleプロパティで指定します。
これらの描画スタイルで設定できる項目は、次のとおりです。
次のサンプルコードは、カレンダーのコントロール領域に描画スタイルを設定する方法を示します。
- コントロール (ControlStyleプロパティ)
- ヘッダ (HeaderStyleプロパティ)
- 曜日タイトル (TitleStyleプロパティ)
- 日付領域 (ItemStyleプロパティ)
- 今日の日付領域 (LegendStyleプロパティ)
- 週番号領域 (WeekNumberStyleプロパティ)

コントロールに対して、ControlStyleプロパティで設定した描画スタイルを適用するかどうかは、UseControlStyleプロパティで指定します。
これらの描画スタイルで設定できる項目は、次のとおりです。
- 背景色 (BackColorプロパティ)
- 境界線の色 (BorderColorプロパティ)
- 境界線の種類 (BorderStyleプロパティ)
- 境界線の幅(BorderWidthプロパティ)
- フォント (Fontプロパティ)
- 文字色 (ForeColorプロパティ)
- 表示画像のURL (ImageUrlプロパティ)
- 画像を背景として表示するかどうか (ImageAsBackgroundプロパティ)
- 文字の水平方向の配置 (TextHAlignプロパティ)
- 文字の垂直方向の配置 (TextVAlignプロパティ)
次のサンプルコードは、カレンダーのコントロール領域に描画スタイルを設定する方法を示します。
mports GrapeCity.Web.Input.IMCalendar Imports GrapeCity.Web.Input.Core ' 描画スタイルを追加します。 GcCalendar1.Styles.Add("Standard") Dim aStyle As Style = GcCalendar1.Styles("Standard") ' 描画スタイルの内容を設定します。 aStyle.BackColor = Color.White aStyle.ForeColor = Color.Blue aStyle.Font.Name = "MS ゴシック" aStyle.Font.Size = FontUnit.Small aStyle.BorderColor = Color.Black aStyle.BorderStyle = BorderStyle.Solid aStyle.BorderWidth = 1 aStyle.TextHAlign = AlignHorizontal.Center aStyle.TextVAlign = AlignVertical.Middle ' 描画スタイルをコントロール領域へ適用します。 GcCalendar1.ControlStyle = aStyle GcCalendar1.UseControlStyle = True
using GrapeCity.Web.Input.IMCalendar; using GrapeCity.Web.Input.Core; // 描画スタイルを追加します。 GcCalendar1.Styles.Add("Standard"); Style aStyle = GcCalendar1.Styles["Standard"]; // 描画スタイルの内容を設定します。 aStyle.BackColor = Color.White; aStyle.ForeColor = Color.Blue; aStyle.Font.Name = "MS ゴシック"; aStyle.Font.Size = FontUnit.Small; aStyle.BorderColor = Color.Black; aStyle.BorderStyle = BorderStyle.Solid; aStyle.BorderWidth = 1; aStyle.TextHAlign = AlignHorizontal.Center; aStyle.TextVAlign = AlignVertical.Middle; // 描画スタイルをコントロール領域へ適用します。 GcCalendar1.ControlStyle = aStyle; GcCalendar1.UseControlStyle = true;
日付スタイル
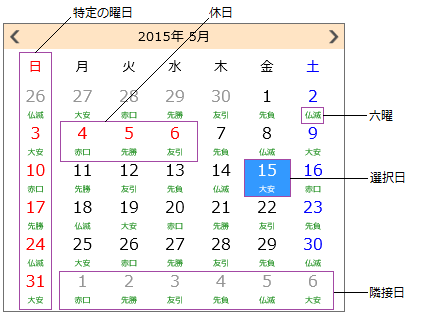
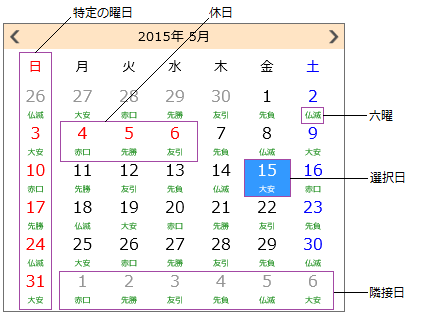
日付スタイルは、SubStyleオブジェクトを使って設定します。カレンダーを構成する要素の中で、日付スタイルが適用されるのは次の5種類です。

これらの日付スタイルで設定できる項目は、次のとおりです。
次のサンプルコードは、日曜日と土曜日の日付スタイルを変更する方法を示します。
- 特定の曜日 (Weekdaysプロパティで指定)
- 休日 (HolidayStyleオブジェクトで指定)
- 隣接日 (TrailingStyleプロパティ)
- 選択された日 (SelectionStyleプロパティ)
- 六曜 (RokuyouStyleプロパティ)

これらの日付スタイルで設定できる項目は、次のとおりです。
- 背景色 (BackColorプロパティ)
- 太字 (Boldプロパティ)
- 文字色 (ForeColorプロパティ)
- 表示画像のURL (ImageUrlプロパティ)
- 画像を背景として表示するかどうか (ImageAsBackgroundプロパティ)
- 下線 (UnderLineプロパティ)
次のサンプルコードは、日曜日と土曜日の日付スタイルを変更する方法を示します。
Imports GrapeCity.Web.Input.IMCalendar ' 日曜日の日付スタイルを設定します。 GcCalendar1.Weekdays.Sunday.ReflectToTitle = ReflectTitle.Both GcCalendar1.Weekdays.Sunday.SubStyle.BackColor = Color.WhiteSmoke GcCalendar1.Weekdays.Sunday.SubStyle.ForeColor = Color.Red GcCalendar1.Weekdays.Sunday.WeekFlags = WeekFlags.All ' 土曜日の日付スタイルを設定します。 GcCalendar1.Weekdays.Saturday.ReflectToTitle = ReflectTitle.Both GcCalendar1.Weekdays.Saturday.SubStyle.BackColor = Color.WhiteSmoke GcCalendar1.Weekdays.Saturday.SubStyle.ForeColor = Color.Blue GcCalendar1.Weekdays.Saturday.WeekFlags = WeekFlags.All
using GrapeCity.Web.Input.IMCalendar; // 日曜日の日付スタイルを設定します。 GcCalendar1.Weekdays.Sunday.ReflectToTitle = ReflectTitle.Both; GcCalendar1.Weekdays.Sunday.SubStyle.BackColor = Color.WhiteSmoke; GcCalendar1.Weekdays.Sunday.SubStyle.ForeColor = Color.Red; GcCalendar1.Weekdays.Sunday.WeekFlags = WeekFlags.All; // 土曜日の日付スタイルを設定します。 GcCalendar1.Weekdays.Saturday.ReflectToTitle = ReflectTitle.Both; GcCalendar1.Weekdays.Saturday.SubStyle.BackColor = Color.WhiteSmoke; GcCalendar1.Weekdays.Saturday.SubStyle.ForeColor = Color.Blue; GcCalendar1.Weekdays.Saturday.WeekFlags = WeekFlags.All;
画像を表示する
Styleオブジェクトで設定する描画スタイル、およびSubStyleオブジェクトで設定する日付スタイルには、画像を表示することが可能です。各クラスのImageUrlプロパティで表示画像のURLを指定し、ImageAsBackgroundプロパティで画像を背景として表示するかどうかを指定します。

(図)祝日に背景画像を表示
ImageAsBackgroundプロパティをFalseに設定すると、画像は前面に表示されるため、日付などの文字列が画像の背面となります。
次のサンプルコードでは、選択された日に画像を表示する方法を示します。

(図)祝日に背景画像を表示
ImageAsBackgroundプロパティをFalseに設定すると、画像は前面に表示されるため、日付などの文字列が画像の背面となります。
次のサンプルコードでは、選択された日に画像を表示する方法を示します。
GcCalendar1.SelectionStyle.ImageUrl = "~/image.png" GcCalendar1.SelectionStyle.ImageAsBackground = False
GcCalendar1.SelectionStyle.ImageUrl = "~/image.png"; GcCalendar1.SelectionStyle.ImageAsBackground = false;
区切り線
StyleオブジェクトのBorderColor、BorderStyle、およびBorderWidthプロパティを設定することで、描画スタイルの設定が適用される各要素に境界線を表示することができます。
その他、HCellSpacingプロパティおよびVCellSpacingプロパティを1以上に設定し、カレンダーコントロールのBackColorプロパティ及びItemStyleプロパティが参照するStyleオブジェクトのBackColorプロパティを指定することにより、日付領域の区切り線のような描画をします。
次のサンプルコードは、曜日タイトルと日付領域の水平方向の区切り線を、設定する方法を示します。
その他、HCellSpacingプロパティおよびVCellSpacingプロパティを1以上に設定し、カレンダーコントロールのBackColorプロパティ及びItemStyleプロパティが参照するStyleオブジェクトのBackColorプロパティを指定することにより、日付領域の区切り線のような描画をします。
次のサンプルコードは、曜日タイトルと日付領域の水平方向の区切り線を、設定する方法を示します。
' 曜日タイトルと日付領域の区切り線を青色、幅1ピクセルの線にします。
GcCalendar1.BackColor = Color.Blue
GcCalendar1.ItemStyle.BackColor = Color.Bisque
GcCalendar1.HCellSpacing = 1
GcCalendar1.VCellSpacing = 0// 曜日タイトルと日付領域の区切り線を青色、幅1ピクセルの線にします。
GcCalendar1.BackColor = Color.Blue;
GcCalendar1.ItemStyle.BackColor = Color.Bisque;
GcCalendar1.HCellSpacing = 1;
GcCalendar1.VCellSpacing = 0; フォーカス色
FocusColorプロパティは、フォーカスを持つ日付の文字色を指定します。既定値はLightGrayです。
カレンダーの日付をクリックすると、この日付は選択日付となり、またフォーカス日付でもあります。フォーカス日付は矢印キーの押下や月のスクロールで移動します。たとえば、1月1日が選択された状態で次の月にスクロールすると、2月1日がフォーカス日付となり、FocusColorプロパティで設定された色で表示されます。
次のサンプルコードは、フォーカス色を設定する方法を示します。
カレンダーの日付をクリックすると、この日付は選択日付となり、またフォーカス日付でもあります。フォーカス日付は矢印キーの押下や月のスクロールで移動します。たとえば、1月1日が選択された状態で次の月にスクロールすると、2月1日がフォーカス日付となり、FocusColorプロパティで設定された色で表示されます。
次のサンプルコードは、フォーカス色を設定する方法を示します。
今日マーク
システム日付から取得した「今日」を明示する今日マークをカレンダーに表示できます。今日マークは、表示の有無を指定するShowTodayMarkプロパティと、画像を指定するTodayImageプロパティ、マークの色を指定するTodayMarkColorプロパティで設定します。

(図)今日マーク

(図)今日マーク
テンプレート
カレンダーコントロールでは、カレンダーのスタイル設定を簡略化できるように、いくつかのテンプレートを用意しています。このテンプレートを使うことで、希望するスタイルに最も近いテンプレートを選び、その後でプロパティの設定を微調整して目的のカレンダーを作成できます。
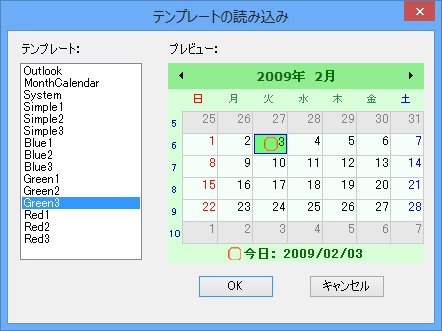
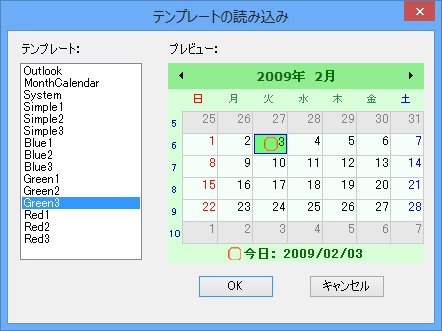
コントロールのスマートタグから「テンプレートの読み込み...」を選択すると、下記のテンプレート選択のダイアログが表示されます。このダイアログで希望のテンプレートを選択し〈OK〉ボタンをクリックすると、選択されたテンプレートのスタイルがコントロールに反映されます。

(図)テンプレートダイアログ
また、コードからテンプレートを読み込むには、次のようにLoadTemplateメソッドを使用します。
コントロールのスマートタグから「テンプレートの読み込み...」を選択すると、下記のテンプレート選択のダイアログが表示されます。このダイアログで希望のテンプレートを選択し〈OK〉ボタンをクリックすると、選択されたテンプレートのスタイルがコントロールに反映されます。

(図)テンプレートダイアログ
また、コードからテンプレートを読み込むには、次のようにLoadTemplateメソッドを使用します。
Imports GrapeCity.Web.Input.IMCalendar
GcCalendar1.LoadTemplate(Templates.Green2)using GrapeCity.Web.Input.IMCalendar;
GcCalendar1.LoadTemplate(Templates.Green2);関連トピック