データソースを使用した項目の設定方法について説明します。
ComboItemCollectionオブジェクトにアクセスして項目を設定する方法については「ComboItemオブジェクトを追加する」を参照してください。
データソースに接続
データソースに接続することで、コンボコントロールに値を設定することができます。接続するデータソースは、DataSource、またはDataSourceIDプロパティを使用して指定します。
ListBoxクラスのAutoGenerateColumnsプロパティをTrueに設定すると、接続するデータソースに存在するデータフィールドと同数のカラムを自動的に生成し、各フィールドデータはサブ項目として追加されます。
次のサンプルコードでは、DataSourceプロパティを使用した値の設定方法を示します。
ListBoxクラスのAutoGenerateColumnsプロパティをTrueに設定すると、接続するデータソースに存在するデータフィールドと同数のカラムを自動的に生成し、各フィールドデータはサブ項目として追加されます。
 |
データソースの接続にDataSourceプロパティを使用する場合は、DataSourceプロパティを設定した後、DataBindメソッドを明示的に呼び出す必要があります。 |
次のサンプルコードでは、DataSourceプロパティを使用した値の設定方法を示します。
Imports System.Data ' 仮想データテーブルを作成します。 Dim dt As DataTable = New DataTable() dt.Columns.Add("Field1", GetType(String)) dt.Columns.Add("Field2", GetType(String)) dt.Columns.Add("Field3", GetType(String)) dt.Columns.Add("Field4", GetType(String)) dt.Columns.Add("Field5", GetType(String)) Dim dr As DataRow For i As Integer = 0 To 10 dr = dt.NewRow() dr("Field1") = "Item1_" + i.ToString dr("Field2") = "Item2_" + i.ToString dr("Field3") = "Item3_" + i.ToString dr("Field4") = "Item4_" + i.ToString dr("Field5") = "Item5_" + i.ToString dt.Rows.Add(dr) Next ' ヘッダを表示します。 GcComboBox1.ListBox.HeaderPane.Visible = True ' 自動的にカラムが生成されるようにします。 GcComboBox1.ListBox.AutoGenerateColumns = True ' データソースに接続し、データバインドします。 GcComboBox1.DataSource = dt GcComboBox1.DataBind()
using System.Data; // 仮想データテーブルを作成します。 DataTable dt = new DataTable(); dt.Columns.Add("Field1", typeof(string)); dt.Columns.Add("Field2", typeof(string)); dt.Columns.Add("Field3", typeof(string)); dt.Columns.Add("Field4", typeof(string)); dt.Columns.Add("Field5", typeof(string)); DataRow dr; for (int i = 0; i < 10; i++ ) { dr = dt.NewRow(); dr["Field1"] = "Item1_" + i.ToString(); dr["Field2"] = "Item2_" + i.ToString(); dr["Field3"] = "Item3_" + i.ToString(); dr["Field4"] = "Item4_" + i.ToString(); dr["Field5"] = "Item5_" + i.ToString(); dt.Rows.Add(dr); } // ヘッダを表示します。 GcComboBox1.ListBox.HeaderPane.Visible = true; // 自動的にカラムが生成されるようにします。 GcComboBox1.ListBox.AutoGenerateColumns = true; // データソースに接続し、データバインドします。 GcComboBox1.DataSource = dt; GcComboBox1.DataBind();
特定のデータのみ表示する
特定フィールドのデータのみ表示する場合は、AutoGenerateColumnsプロパティをFalseに設定します。カラムを追加し、バインドするデータのプロパティ名をListColumnクラスのDataPropertyNameプロパティで設定します。
カラムを追加する方法については「リストボックスの使い方−カラムの設定」を参照してください。
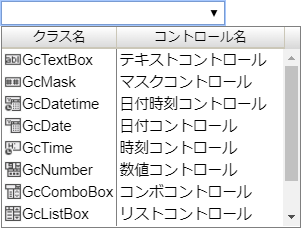
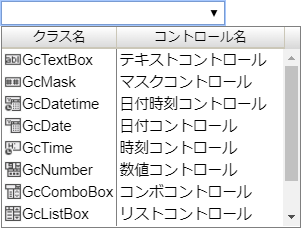
次のサンプルコードでは、接続したデータソース(AccessDataSource)の特定のデータをコンボコントロールのドロップダウンリストに表示する例を示します。
カラムを追加する方法については「リストボックスの使い方−カラムの設定」を参照してください。
次のサンプルコードでは、接続したデータソース(AccessDataSource)の特定のデータをコンボコントロールのドロップダウンリストに表示する例を示します。
Imports GrapeCity.Web.Input.Core.ListBox ' ヘッダを表示します。 GcComboBox1.ListBox.HeaderPane.Visible = True ' カラムを作成します。 Dim lc1 As New ListColumn("氏名1") lc1.DataPropertyName = "姓" Dim lc2 As New ListColumn("氏名2") lc2.DataPropertyName = "名" ' コンボコントロールにカラムを追加します。 GcComboBox1.ListBox.Columns.Add(lc1) GcComboBox1.ListBox.Columns.Add(lc2) ' データソースに接続します。 GcComboBox1.DataSource = AccessDataSource1 GcComboBox1.DataBind()
using GrapeCity.Web.Input.Core.ListBox; // ヘッダを表示します。 GcComboBox1.ListBox.HeaderPane.Visible = true; // カラムを作成します。 ListColumn lc1 = new ListColumn("氏名1"); lc1.DataPropertyName = "姓"; ListColumn lc2 = new ListColumn("氏名2"); lc2.DataPropertyName = "名"; // コンボコントロールにカラムを追加します。 GcComboBox1.ListBox.Columns.Add(lc1); GcComboBox1.ListBox.Columns.Add(lc2); // データソースに接続します。 GcComboBox1.DataSource = AccessDataSource1; GcComboBox1.DataBind();
先頭カラムの画像表示
先頭カラムには、画像とテキストを両方表示することができます。先頭カラムへの画像表示を許可するには、ListBoxプロパティが参照するListBoxクラスのShowItemImageプロパティをTrueに設定します。

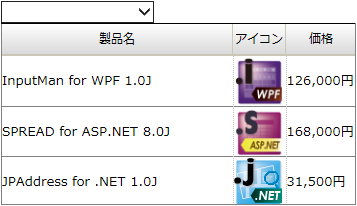
(図)先頭カラムに画像を表示した例
表示する画像は、ImageMemberプロパティに画像データが格納されているデータソースのプロパティ名で指定します。画像データは、表示画像のURLあるいはImageListプロパティで設定したイメージリストのインデックスです。項目の配置や幅はそれぞれImageAlign、ImageWidthプロパティで設定します。
次のサンプルコードは、データソースに接続し画像を表示する例です。

(図)先頭カラムに画像を表示した例
表示する画像は、ImageMemberプロパティに画像データが格納されているデータソースのプロパティ名で指定します。画像データは、表示画像のURLあるいはImageListプロパティで設定したイメージリストのインデックスです。項目の配置や幅はそれぞれImageAlign、ImageWidthプロパティで設定します。
次のサンプルコードは、データソースに接続し画像を表示する例です。
Imports GrapeCity.Web.Input.Core Imports GrapeCity.Web.Input.Core.ListBox Imports System.Data ' データテーブルを作成します。 Dim dt As DataTable = New DataTable() dt.Columns.Add("Field1", GetType(String)) dt.Columns.Add("Field2", GetType(String)) dt.Columns.Add("image", GetType(String)) Dim dr As DataRow For i As Integer = 0 To 5 dr = dt.NewRow() dr("Field1") = "Item1_" + i.ToString dr("Field2") = "Item2_" + i.ToString dr("image") = "Image" + i.ToString dt.Rows.Add(dr) Next ' コントロールにイメージリストを追加します。 GcComboBox1.ImageList.Add(New ImageItem("image1.png", "image1")) GcComboBox1.ImageList.Add(New ImageItem("image2.png", "image2")) GcComboBox1.ImageList.Add(New ImageItem("image3.png", "image3")) GcComboBox1.ImageList.Add(New ImageItem("image4.png", "image4")) GcComboBox1.ImageList.Add(New ImageItem("image5.png", "image5")) ' バインド先のデータを指定したカラムを作成します。 Dim column1 As New ListColumn column1.DataPropertyName = "Field1" Dim column2 As New ListColumn column2.DataPropertyName = "Field2" ' コントロールにカラムを追加します。 GcComboBox1.ListBox.Columns.Add(column1) GcComboBox1.ListBox.Columns.Add(column2) ' 先頭カラムに画像を表示するように設定します。 GcComboBox1.ListBox.ShowItemImage = True ' データソースに接続し、データバインドします。 GcComboBox1.DataSource = dt GcComboBox1.ImageMember = "image" GcComboBox1.DataBind()
using GrapeCity.Web.Input.Core; using GrapeCity.Web.Input.Core.ListBox; using System.Data; // データテーブルを作成します。 DataTable dt = new DataTable(); dt.Columns.Add("Field1", typeof(string)); dt.Columns.Add("Field2", typeof(string)); dt.Columns.Add("image", typeof(string)); DataRow dr; for (int i = 0; i < 5; i++) { dr = dt.NewRow(); dr["Field1"] = "Item1_" + i.ToString(); dr["Field2"] = "Item2_" + i.ToString(); dr["image"] = i.ToString(); dt.Rows.Add(dr); } // コントロールにイメージリストを追加します。 GcComboBox1.ImageList.Add(new ImageItem("image1.png", "image1")); GcComboBox1.ImageList.Add(new ImageItem("image2.png", "image2")); GcComboBox1.ImageList.Add(new ImageItem("image3.png", "image3")); GcComboBox1.ImageList.Add(new ImageItem("image4.png", "image4")); GcComboBox1.ImageList.Add(new ImageItem("image5.png", "image5")); // バインド先のデータを指定したカラムを作成します。 ListColumn column1 = new ListColumn(); column1.DataPropertyName = "Field1"; ListColumn column2 = new ListColumn(); column2.DataPropertyName = "Field2"; // コントロールにカラムを追加します。 GcComboBox1.ListBox.Columns.Add(column1); GcComboBox1.ListBox.Columns.Add(column2); // 先頭カラムに画像を表示するように設定します。 GcComboBox1.ListBox.ShowItemImage = true; // データソースに接続し、データバインドします。 GcComboBox1.DataSource = dt; GcComboBox1.ImageMember = "image"; GcComboBox1.DataBind();
指定カラムの画像表示
サブ項目として表示されるデータは、列単位でテキストまたは画像を表示することができます。どちらを表示するかはカラムによって決まり、ListColumnクラスのDataDisplayTypeプロパティで設定します。DataDisplayTypeプロパティをDataDisplayType.Imageに設定すると、このカラムには画像が表示されます。 画像データには、表示画像のURLあるいはImageListプロパティで設定したイメージリストのインデックスを格納します。

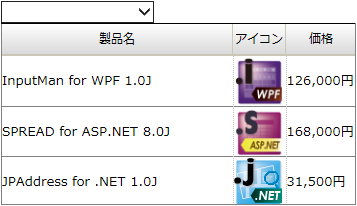
(図)2列目に画像を表示
次のサンプルコードは、3つ目(インデックス2)のカラムに画像を表示する例です。

(図)2列目に画像を表示
次のサンプルコードは、3つ目(インデックス2)のカラムに画像を表示する例です。
Imports System.Data Imports GrapeCity.Web.Input.Core.ListBox ' データテーブルを作成します。 Dim dt As DataTable = New DataTable() dt.Columns.Add("カラム1", GetType(String)) dt.Columns.Add("カラム2", GetType(String)) dt.Columns.Add("カラム3", GetType(String)) Dim dr As DataRow For i As Integer = 0 To 10 dr = dt.NewRow() dr("カラム1") = "Item1_" + i.ToString dr("カラム2") = "Item2_" + i.ToString dr("カラム3") = "Image" + i.ToString + ".bmp" dt.Rows.Add(dr) Next ' ヘッダを表示し、自動的にカラムを追加します。 GcComboBox1.ListBox.HeaderPane.Visible = True GcComboBox1.ListBox.AutoGenerateColumns = True ' データソースに接続します。 GcComboBox1.DataSource = dt ' データバインドします。 GcComboBox1.DataBind() ' 3つ目(インデックス2)のカラムに画像を表示するように設定します。 GcComboBox1.ListBox.Columns(2).DataDisplayType = DataDisplayType.Image
using System.Data; using GrapeCity.Web.Input.Core.ListBox; // データテーブルを作成します。 DataTable dt = new DataTable(); dt.Columns.Add("カラム1", typeof(String)); dt.Columns.Add("カラム2", typeof(String)); dt.Columns.Add("カラム3", typeof(String)); DataRow dr; for (int i = 0; i < 10; i++ ) { dr = dt.NewRow(); dr["カラム1"] = "Item1_" + i.ToString(); dr["カラム2"] = "Item2_" + i.ToString(); dr["カラム3"] = "Image" + i.ToString() + ".bmp"; dt.Rows.Add(dr); } // ヘッダを表示し、自動的にカラムを追加します。 GcComboBox1.ListBox.HeaderPane.Visible = true; GcComboBox1.ListBox.AutoGenerateColumns = true; // データソースに接続します。 GcComboBox1.DataSource = dt; // データバインドします。 GcComboBox1.DataBind(); // 3つ目(インデックス2)のカラムに画像を表示するように設定します。 GcComboBox1.ListBox.Columns[2].DataDisplayType = DataDisplayType.Image;
関連トピック