ファンクションキーコントロールの基本的な機能について解説します。
概要
ファンクションキーコントロールは、FunctionKeyButtonsプロパティが参照するFunctionKeyButtonオブジェクトのコレクションに追加されたキーをフックし、それぞれに独自の機能を割り当てます。 キーボードからコレクションに追加されているファンクションキーが押されると、クライアント側でFunctionKeyDownイベントが発生します。なお、ファンクションキーコントロールのAutoPostBackプロパティがTrueにされている場合、あるいはファンクションキーコントロールがUpdatePanel上に配置されている場合は、サーバー側でFunctionKeyDownイベントが発生します。
この処理は、Webフォーム上のどのコントロールにフォーカスがあるかどうかに関わらず実行されます。また、ファンクションキーコントロール自身はフォーカスを持ちません。
デザイン画面からファンクションキーボタンを追加する
ファンクションキーの押下をフックするには、ファンクションキーコントロールのFunctionKeyButtonsプロパティにファンクションキーボタンを追加します。ここでは、デザイン画面から専用のエディタを使用して、ファンクションキーボタンを追加する方法を解説します。
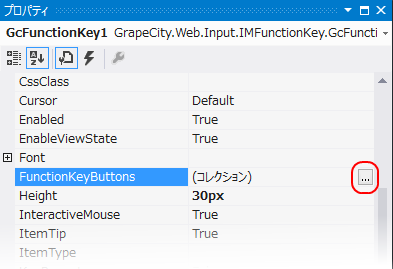
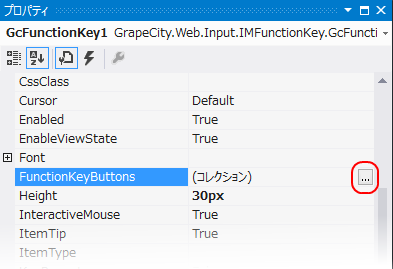
ファンクションキーコントロールのスマートタグから「キーセットを編集...」を選択するか、プロパティページのFunctionKeyButtonsから をクリックすると、「FunctionKeyButton コレクションエディタ」を起動できます。
をクリックすると、「FunctionKeyButton コレクションエディタ」を起動できます。


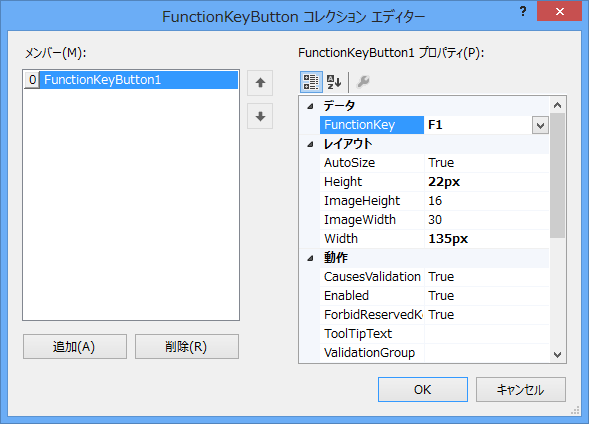
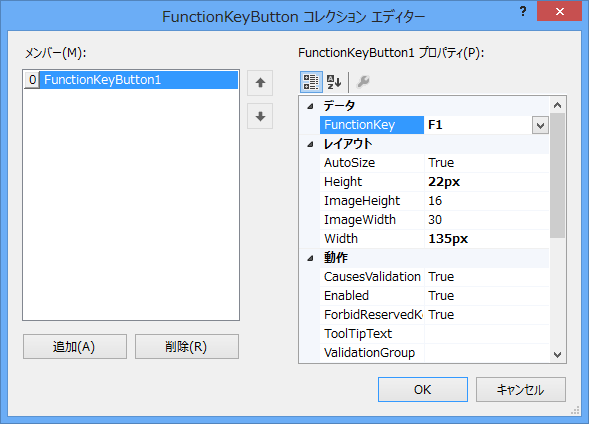
「FunctionKeyButton コレクションエディタ」を使用して、ファンクションキーボタンを追加するには、次の手順で行います。
個々のボタンのスタイルや詳細な機能の設定方法については、「ボタンのカスタマイズ」を参照してください。
ファンクションキーコントロールのスマートタグから「キーセットを編集...」を選択するか、プロパティページのFunctionKeyButtonsから
 をクリックすると、「FunctionKeyButton コレクションエディタ」を起動できます。
をクリックすると、「FunctionKeyButton コレクションエディタ」を起動できます。

「FunctionKeyButton コレクションエディタ」を使用して、ファンクションキーボタンを追加するには、次の手順で行います。
- 〈追加〉ボタンをクリックし、ファンクションキーボタンを追加します。
- 右ペインで、プロパティのFunctionKeyから割り当てるファンクションキーを選択します。
- 必要に応じてその他のプロパティを設定します。
- 1.〜3.の手順を追加するファンクションキーボタンの個数分、繰り返します。
- 〈OK〉ボタンをクリックします。
個々のボタンのスタイルや詳細な機能の設定方法については、「ボタンのカスタマイズ」を参照してください。
コードからファンクションキーボタンを追加する
コードからファンクションキーボタンを追加するには、FunctionKeyButtonオブジェクトを作成し、ファンクションキーコントロールのFunctionKeyButtonsプロパティが参照するコレクションに追加します。
個々のボタンのスタイルや詳細な機能の設定方法については、「ボタンのカスタマイズ」を参照してください。
次のサンプルコードでは、ファンクションキーコントロールに[F1]と[F2]キーを追加する例を示します。
個々のボタンのスタイルや詳細な機能の設定方法については、「ボタンのカスタマイズ」を参照してください。
次のサンプルコードでは、ファンクションキーコントロールに[F1]と[F2]キーを追加する例を示します。
Imports GrapeCity.Web.Input.IMFunctionKey Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load If Not IsPostBack Then ' F1ボタンをフックするFunctionKeyButtonオブジェクトを作成します。 Dim fb1 As New FunctionKeyButton fb1.BackColor = Color.LightBlue fb1.ForeColor = Color.Blue fb1.FunctionKey = FunctionKeys.F1 fb1.DisplayStyle = DisplayStyle.ImageAndText fb1.Text = "F1" fb1.Image = "~/F1Image.bmp" ' F2ボタンをフックするFunctionKeyButtonオブジェクトを作成します。 Dim fb2 As New FunctionKeyButton fb2.BackColor = Color.LightBlue fb2.ForeColor = Color.Blue fb2.FunctionKey = FunctionKeys.F2 fb2.DisplayStyle = DisplayStyle.ImageAndText fb2.Text = "F2" fb2.Image = "~/F2Image.bmp" ' 作成したファンクションキーボタンをファンクションキーコントロールに追加します。 GcFunctionKey1.FunctionKeyButtons.Add(fb1) GcFunctionKey1.FunctionKeyButtons.Add(fb2) End If End Sub
using GrapeCity.Web.Input.IMFunctionKey; protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { // F1ボタンをフックするFunctionKeyButtonオブジェクトを作成します。 FunctionKeyButton fb1 = new FunctionKeyButton(); fb1.BackColor = Color.LightBlue; fb1.ForeColor = Color.Blue; fb1.FunctionKey = FunctionKeys.F1; fb1.DisplayStyle = DisplayStyle.ImageAndText; fb1.Text = "F1"; fb1.Image = "~/F1Image.bmp"; // F2ボタンをフックするFunctionKeyButtonオブジェクトを作成します。 FunctionKeyButton fb2 = new FunctionKeyButton(); fb2.BackColor = Color.LightBlue; fb2.ForeColor = Color.Blue; fb2.FunctionKey = FunctionKeys.F2; fb2.DisplayStyle = DisplayStyle.ImageAndText; fb2.Text = "F2"; fb2.Image = "~/F2Image.bmp"; // 作成したファンクションキーボタンをファンクションキーコントロールに追加します。 GcFunctionKey1.FunctionKeyButtons.Add(fb1); GcFunctionKey1.FunctionKeyButtons.Add(fb2); } }
操作とイベント
ファンクションキーボタンに追加されているファンクションキーをキーボード上で押下したとき、または対応するボタンをマウスでクリックしたときに、クライアント側でFunctionKeyDownイベントが発生し、ファンクションキーコントロールがUpdatePanel上に配置されていたり、AutoPostBackプロパティがTrueに設定されている場合は、サーバー側でFunctionKeyDownイベントが発生します。
なお、InteractiveMouseプロパティをFalseに設定すると、マウスによるボタンクリックを禁止し、キーボード操作のみを対象にできます。KeyRepeatプロパティは、キーを押し続けている間、FunctionKeyDownイベントを繰り返し発生させるかどうかを指定します。
ファンクションキーが押されたときの動作は、これらのイベントに実装することで実現します。
なお、InteractiveMouseプロパティをFalseに設定すると、マウスによるボタンクリックを禁止し、キーボード操作のみを対象にできます。KeyRepeatプロパティは、キーを押し続けている間、FunctionKeyDownイベントを繰り返し発生させるかどうかを指定します。
ファンクションキーが押されたときの動作は、これらのイベントに実装することで実現します。
クライアント側での制御
クライアント側のFunctionKeyDownイベントの実装例を示します。次のサンプルコードでは、[F2]キーが押されると、ページ上にあるテキストコントロール、マスクコントロールおよび標準のTextBoxコントロールの入力値がクリアされます。function GcFunctionKey1_FunctionKeyDown(sender, eArgs)
{
// [F2]キーが押されたときの処理を実装します。
if( eArgs.FunctionKey == FunctionKeys.F2 )
{
FindIMControl("GcTextBox1").Clear();
FindIMControl("GcMask1").Clear();
document.getElementById("TextBox1").value = "";
}
}また、イベントパラメータeArgsのCancelプロパティをtrueに設定することで、サーバーへのポストバックをキャンセルすることができます。このとき、サーバー側のFunctionKeyDownイベントは発生しません。
次のサンプルコードは、[F1]キーが押されるとJavascriptのconfirmダイアログが表示され、〈OK〉ボタン押下時のみサーバー側へポストバックされる例です。
function GcFunctionKey1_FunctionKeyDown(sender, eArgs)
{
// [F1]キーが押されたときの処理を実装します。
if( eArgs.FunctionKey == FunctionKeys.F1 )
{
if (!confirm("更新しますか?")) {
eArgs.Cancel = true;
}
}
}サーバー側での制御
ファンクションキーコントロールのAutoPostBackプロパティがTrueに設定されている、あるいはUpdatePanel上に配置されているときのFunctionKeyDownイベントの実装例を示します。次のサンプルコードでは、[F2]キーが押されると、テキストコントロール、マスクコントロールおよび標準のTextBoxコントロールの入力値がクリアされます。Imports GrapeCity.Web.Input.IMFunctionKey Protected Sub GcFunctionKey1_FunctionKeyDown(ByVal sender As Object, ByVal e As FunctionKeyEventArgs) Handles GcFunctionKey1.FunctionKeyDown If e.FunctionKey = FunctionKeys.F2 Then GcTextBox1.Clear() GcMask1.Clear() TextBox1.Text = "" End If End Sub
using GrapeCity.Web.Input.IMFunctionKey; private void GcFunctionKey1_FunctionKeyDown(object sender, FunctionKeyEventArgs e) { if(e.FunctionKey == FunctionKeys.F2) { GcTextBox1.Clear(); GcMask1.Clear(); TextBox1.Text = ""; } }
関連トピック