FunctionKeyButtonオブジェクトを使用して生成されるファンクションキーボタンには、ボタンごとに個別の描画スタイルや機能を設定することが可能です。これらの設定は「FunctionKeyButton コレクションエディタ」からも容易に行うことができます。
ここでは、個々のボタンに設定できる機能について解説します。
ボタンのスタイルを設定する
FunctionKeyButtonクラスには、ボタンの描画を設定する以下のプロパティが用意されています。
- ボタンの背景色(BackColor)
- ボタンの背景画像(BackgroundImage)
- マウスポインタがボタン上にあるときに使用されるカーソル(Cursor)
- ボタンに表示するテキストのフォント(Font)
- ボタンの文字色(ForeColor)
- ボタンに表示する文字列(Text)
- ボタンにカーソルがあるときに表示されるツールチップテキスト(ToolTipText)
次のサンプルコードは、ファンクションキーボタン[F1]の描画スタイルを設定する例です。
Imports GrapeCity.Web.Input.IMFunctionKey ' FunctionKeyButtonオブジェクトを作成します。 Dim fb1 As New FunctionKeyButton fb1.BackColor = Color.LightBlue fb1.ForeColor = Color.Blue fb1.Font.Bold = True fb1.FunctionKey = FunctionKeys.F1 fb1.Text = "F1:ヘルプ" fb1.ToolTipText = "ヘルプを表示します。" ' 作成したファンクションキーボタンをファンクションキーコントロールに追加します。 GcFunctionKey1.FunctionKeyButtons.Add(fb1)
using GrapeCity.Web.Input.IMFunctionKey; // FunctionKeyButtonオブジェクトを作成します。 FunctionKeyButton fb1 = new FunctionKeyButton(); fb1.BackColor = Color.LightBlue; fb1.ForeColor = Color.Blue; fb1.Font.Bold = true; fb1.FunctionKey = FunctionKeys.F1; fb1.Text = "F1:ヘルプ"; fb1.ToolTipText = "ヘルプを表示します。"; // 作成したファンクションキーボタンをファンクションキーコントロールに追加します。 GcFunctionKey1.FunctionKeyButtons.Add(fb1);
予約キーの動作を禁止する
追加されたファンクションキーが、ブラウザやWindowsに既に予約されているキーの場合でも、FunctionKeyButtonクラスのForbidReservedKeyBehaviorプロパティをTrueに設定することで、予約キーの動作を禁止することが可能です。また、予約キーの動作を許可することで、ユーザにブラウザやWindowsのショートカットキー機能の使用を視覚的に促すこともできます。
予約キー一覧
次のサンプルコードでは、[F1]キーで独自のHTMLページを表示し、[F3]キーでブラウザの検索機能をそのまま使用するファンクションキーボタンを設定します。
予約キー一覧
| キー | 説明 |
|---|---|
| [F1] | ヘルプを起動する。 |
| [F3] | このページで検索を行う。 |
| [F4] | 以前入力したアドレスの一覧を表示する。 |
| [F5] | 現在のWebページを更新する。 |
| [F6] | 次のフレームに移動する。 |
| [F10] | メニューバーをアクティブにする。 |
| [F11] | ブラウザウィンドウの全画面表示と通常表示を切り替える。 |
| [Shift]+[F10] | リンクのショートカットメニューを表示する。 |
| [Alt]+[F4] | ウィンドウを閉じる。 |
| [Alt]+[Home] | ホームページに移動する。 |
| [Ctrl]+[F4] | タブまたはウィンドウを閉じる。 |
| [Ctrl]+[F5] | Webページとキャッシュを更新する。 |
次のサンプルコードでは、[F1]キーで独自のHTMLページを表示し、[F3]キーでブラウザの検索機能をそのまま使用するファンクションキーボタンを設定します。
Imports GrapeCity.Web.Input.IMFunctionKey Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load If Not IsPostBack Then ' FunctionKeyButtonオブジェクト([F1]キー)を作成します。 Dim fb1 As New FunctionKeyButton fb1.ForbidReservedKeyBehavior = True fb1.FunctionKey = FunctionKeys.F1 fb1.Text = "F1:ヘルプ" fb1.ToolTipText = "このページの使用方法を説明します。" ' FunctionKeyButtonオブジェクト([F3]キー)を作成します。 Dim fb3 As New FunctionKeyButton fb3.FunctionKey = FunctionKeys.F3 fb3.ForbidReservedKeyBehavior = False fb3.Text = "F3:検索" fb3.ToolTipText = "ページ内の文字列を検索します。" ' 作成したファンクションキーボタンをファンクションキーコントロールに追加します。 GcFunctionKey1.FunctionKeyButtons.Add(fb1) GcFunctionKey1.FunctionKeyButtons.Add(fb3) End If End Sub
using GrapeCity.Web.Input.IMFunctionKey; protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { // FunctionKeyButtonオブジェクト([F1]キー)を作成します。 FunctionKeyButton fb1 = new FunctionKeyButton(); fb1.ForbidReservedKeyBehavior = true; fb1.FunctionKey = FunctionKeys.F1; fb1.Text = "F1:ヘルプ"; fb1.ToolTipText = "このページの使用方法を説明します。"; // FunctionKeyButtonオブジェクト([F3]キー)を作成します。 FunctionKeyButton fb3 = new FunctionKeyButton(); fb3.FunctionKey = FunctionKeys.F3; fb3.ForbidReservedKeyBehavior = false; fb3.Text = "F3:検索"; fb3.ToolTipText = "ページ内の文字列を検索します。"; // 作成したファンクションキーボタンをファンクションキーコントロールに追加します。 GcFunctionKey1.FunctionKeyButtons.Add(fb1); GcFunctionKey1.FunctionKeyButtons.Add(fb3); } }
function GcFunctionKey1_FunctionKeyDown(sender, eArgs)
{
if( eArgs.FunctionKey == FunctionKeys.F1 )
{
// [F1]キーが押されたとき、指定のHTMLページを開きます。
window.open("Help.html");
}
} ボタンに画像を表示する
FunctionKeyButtonクラスのDisplayStyleプロパティをDisplayStyle.ImageまたはDisplayStyle.ImageAndTextに設定すると、ファンクションキーボタンに画像あるいは画像とテキストの両方を表示することができます。ファンクションキーコントロールには、独自のボタン画像が用意されており、デフォルトの状態では追加するキーに従い、下記のような画像が表示されてます。

(図)デフォルトのボタン画像
任意の画像を設定するには、Imageプロパティで指定します。また、画像のテキストに対する表示位置は、ImagePositionプロパティで設定します。

(図)デフォルトのボタン画像
任意の画像を設定するには、Imageプロパティで指定します。また、画像のテキストに対する表示位置は、ImagePositionプロパティで設定します。
ボタン間隔を設定する
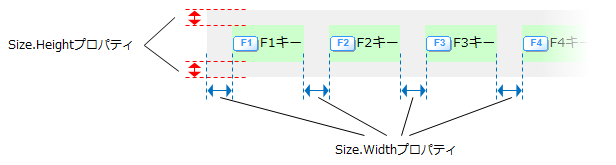
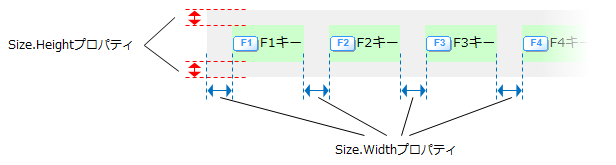
コントロールのButtonPaddingプロパティを使用すると、ファンクションキーボタンの間の余白を設定することができます。
ButtonPaddingプロパティはSystem.Drawing.Size型で、SizeクラスのWidthプロパティは各ボタンの水平方向の間隔を設定し、Heightプロパティは、ボタンの上下の余白を設定します。

次のサンプルコードは、各ボタンの間隔を20、上下の余白を10に設定する例です。
ButtonPaddingプロパティはSystem.Drawing.Size型で、SizeクラスのWidthプロパティは各ボタンの水平方向の間隔を設定し、Heightプロパティは、ボタンの上下の余白を設定します。

次のサンプルコードは、各ボタンの間隔を20、上下の余白を10に設定する例です。
GcFunctionKey1.ButtonPadding = New System.Drawing.Size(20, 10)GcFunctionKey1.ButtonPadding = new System.Drawing.Size(20, 10);関連トピック