ここでは、ListItemオブジェクトを使用したリストコントロールの項目の設定について、説明します。
データソースを使用して項目を設定する方法については「データソースに接続する」を参照してください。
項目の追加
コントロールに追加される各項目は、ListItemオブジェクトで設定され、コントロールのItemsプロパティが参照するListItemCollectionコレクションに追加されます。
ListItemCollectionコレクションに項目を追加するには、Addメソッドまたは、AddRangeメソッドを使用します。
次のサンプルコードでは、先頭項目の内容を追加する方法を示します。
次のサンプルコードでは、ListItemオブジェクトを追加する方法を示します。
ListItemCollectionコレクションに項目を追加するには、Addメソッドまたは、AddRangeメソッドを使用します。
次のサンプルコードでは、先頭項目の内容を追加する方法を示します。
GcListBox1.Items.Add("項目1") GcListBox1.Items.Add("項目2") GcListBox1.Items.Add("項目3")
GcListBox1.Items.Add("項目1"); GcListBox1.Items.Add("項目2"); GcListBox1.Items.Add("項目3");
次のサンプルコードでは、ListItemオブジェクトを追加する方法を示します。
Imports GrapeCity.Web.Input.IMList Dim item1 As ListItem = New ListItem() item1.BackColor = Color.AliceBlue item1.ForeColor = Color.Blue item1.Text = "項目1" Dim item2 As ListItem = New ListItem() item2.BackColor = Color.AliceBlue item2.ForeColor = Color.Blue item2.Text = "項目2" Dim item3 As ListItem = New ListItem() item3.BackColor = Color.AliceBlue item3.ForeColor = Color.Blue item3.Text = "項目3" GcListBox1.Items.Add(item1) GcListBox1.Items.Add(item2) GcListBox1.Items.Add(item3)
using GrapeCity.Web.Input.IMList; ListItem item1 = new ListItem(); item1.BackColor = Color.AliceBlue; item1.ForeColor = Color.Blue; item1.Text = "項目1"; ListItem item2 = new ListItem(); item2.BackColor = Color.AliceBlue; item2.ForeColor = Color.Blue; item2.Text = "項目2"; ListItem item3 = new ListItem(); item3.BackColor = Color.AliceBlue; item3.ForeColor = Color.Blue; item3.Text = "項目3"; GcListBox1.Items.Add(item1); GcListBox1.Items.Add(item2); GcListBox1.Items.Add(item3);
サブ項目の設定
サブ項目を設定するには、SubItemオブジェクトを作成し、ListItemクラスのSubItemsプロパティが参照するコレクションに追加します。サブ項目は、項目に無制限に追加できます。
SubItemsプロパティに追加されているサブ項目を表示するには、リストボックスにカラムを追加します。カラムは、ListColumnオブジェクトで作成され、コントロールのColumnsプロパティに追加されます。
カラムの追加方法については「カラムの設定」を参照してください。
次のサンプルコードでは、リストコントロールに、サブ項目を3つ持つ項目を追加します。
次の二つの実装は、いずれも同じ項目が作成されます。
1. ListItemのTextプロパティを使用
2. インデックス0のサブ項目を使用
SubItemsプロパティに追加されているサブ項目を表示するには、リストボックスにカラムを追加します。カラムは、ListColumnオブジェクトで作成され、コントロールのColumnsプロパティに追加されます。
カラムの追加方法については「カラムの設定」を参照してください。
次のサンプルコードでは、リストコントロールに、サブ項目を3つ持つ項目を追加します。
Imports GrapeCity.Web.Input.Core.ListBox Imports GrapeCity.Web.Input.IMList ' コントロールにカラムを設定します。 GcListBox1.Columns.Add(New ListColumn("カラム1")) GcListBox1.Columns.Add(New ListColumn("カラム2")) GcListBox1.Columns.Add(New ListColumn("カラム3")) ' 一つ目の項目を作成します。 Dim item1 As New ListItem item1.SubItems.Add(New SubItem("項目1-1")) item1.SubItems.Add(New SubItem("項目1-2")) item1.SubItems.Add(New SubItem("項目1-3")) ' 二つ目の項目を作成します。 Dim item2 As New ListItem item2.SubItems.Add(New SubItem("項目2-1")) item2.SubItems.Add(New SubItem("項目2-2")) item2.SubItems.Add(New SubItem("項目2-3")) ' 三つ目の項目を作成します。 Dim item3 As New ListItem item3.SubItems.Add(New SubItem("項目3-1")) item3.SubItems.Add(New SubItem("項目3-2")) item3.SubItems.Add(New SubItem("項目3-3")) ' コントロールに項目を追加します。 GcListBox1.Items.Add(item1) GcListBox1.Items.Add(item2) GcListBox1.Items.Add(item3)
using GrapeCity.Web.Input.Core.ListBox; // コントロールにカラムを設定します。 GcListBox1.Columns.Add(new ListColumn("カラム1")); GcListBox1.Columns.Add(new ListColumn("カラム2")); GcListBox1.Columns.Add(new ListColumn("カラム3")); // 一つ目の項目を作成します。 ListItem item1 = new ListItem(); item1.SubItems.Add(new SubItem("項目1-1")); item1.SubItems.Add(new SubItem("項目1-2")); item1.SubItems.Add(new SubItem("項目1-3")); // 二つ目の項目を作成します。 ListItem item2 = new ListItem(); item2.SubItems.Add(new SubItem("項目2-1")); item2.SubItems.Add(new SubItem("項目2-2")); item2.SubItems.Add(new SubItem("項目2-3")); // 三つ目の項目を作成します。 ListItem item3 = new ListItem(); item3.SubItems.Add(new SubItem("項目3-1")); item3.SubItems.Add(new SubItem("項目3-2")); item3.SubItems.Add(new SubItem("項目3-3")); // コントロールに項目を追加します。 GcListBox1.Items.Add(item1); GcListBox1.Items.Add(item2); GcListBox1.Items.Add(item3);
インデックス0のサブ項目
ListItemクラスと、そのSubItemsプロパティに設定された第1番目の(インデックス0で取得される)SubItemオブジェクトとの間には、以下のような関係があります。- SubItemsプロパティにSubItemオブジェクトが設定されていないとき、コントロールに表示されるテキストには、ListItemオブジェクトのTextプロパティが使用されます。
- SubItemsプロパティにSubItemオブジェクトが1つ以上設定されているとき、ListItemオブジェクトのTextプロパティは第1番目の(インデックス0で取得される)SubItemオブジェクトのValueプロパティと共有されます(一方を変更すると他方も変更されます)。コントロールの第1カラムの表示にはこのSubItem オブジェクトのValueプロパティが使用され、 このときのテキストの書式にはこのSubItemオブジェクトの設定値が適用されます。
次の二つの実装は、いずれも同じ項目が作成されます。
1. ListItemのTextプロパティを使用
Imports GrapeCity.Web.Input.IMList Dim item As ListItem = New ListItem item.Text = "項目1" GcListBox1.Items.Add(item)
using GrapeCity.Web.Input.IMList; ListItem item = new ListItem(); item.Text = "項目1"; List1.Items.Add(item);
Imports GrapeCity.Web.Input.IMList Imports GrapeCity.Web.Input.Core.ListBox Dim item As ListItem = New ListItem item.SubItems.Add(new SubItem("項目1")) GcListBox1.Items.Add(item)
using GrapeCity.Web.Input.IMList; using GrapeCity.Web.Input.Core.ListBox; ListItem item = new ListItem(); item.SubItems.Add(new SubItem("項目1")); GcListBox1.Items.Add(item);
先頭カラムの画像表示
先頭カラムには、画像とテキストを両方表示することができます。先頭カラムへの画像表示を許可するには、ShowItemImageプロパティをTrueに設定します。表示する画像は、ListItemクラスのImageプロパティに、画像のURLあるいはImageListプロパティで設定したイメージリストのインデックスを指定します。項目の配置や幅はそれぞれImageAlign、ImageWidthプロパティで設定します。

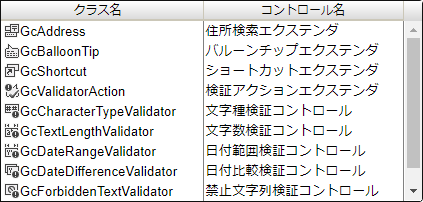
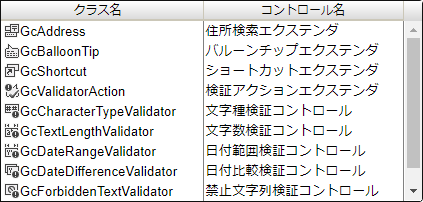
(図)先頭カラムに画像を表示した例
次のサンプルコードは、項目の先頭カラムに画像を表示する例です。

(図)先頭カラムに画像を表示した例
次のサンプルコードは、項目の先頭カラムに画像を表示する例です。
Imports GrapeCity.Web.Input.IMList Imports GrapeCity.Web.Input.Core.ListBox ' カラムを追加します。 GcListBox1.Columns.Add(new ListColumn()) GcListBox1.Columns.Add(new ListColumn()) GcListBox1.Columns.Add(new ListColumn()) ' 先頭カラムに画像を表示します。 GcListBox1.ShowItemImage = True ' 項目を設定します。 Dim item1 As New ListItem(New SubItem("項目1-1"), New SubItem("項目1-2"), New SubItem("項目1-3")) item1.Image = "image.jpg" ' コントロールに項目を追加します。 GcListBox1.Items.Add(item1)
using GrapeCity.Web.Input.IMList; using GrapeCity.Web.Input.Core.ListBox; // カラムを追加します。 GcListBox1.Columns.Add(new ListColumn()); GcListBox1.Columns.Add(new ListColumn()); GcListBox1.Columns.Add(new ListColumn()); // 先頭カラムに画像を表示します。 GcListBox1.ShowItemImage = true; // 項目を設定します。 ListItem item1 = new ListItem(new SubItem("項目1-1"), new SubItem("項目1-2"), new SubItem("項目1-3")); item1.Image = "image.jpg"; // コントロールに項目を追加します。 GcListBox1.Items.Add(item1);
指定カラムの画像表示
サブ項目には、列単位でテキストまたは画像を表示することができます。どちらを表示するかはカラムによって決まり、ListColumn.DataDisplayTypeプロパティで設定します。DataDisplayTypeプロパティをDataDisplayType.Imageに設定すると、このカラムには画像が表示されます。
サブアイテムに表示する内容は、SubItemクラスのValueプロパティで設定します。Valueプロパティには、テキストもしくは表示する画像のURLかイメージリストのインデックスを設定します。

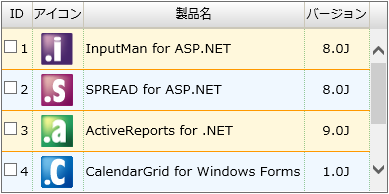
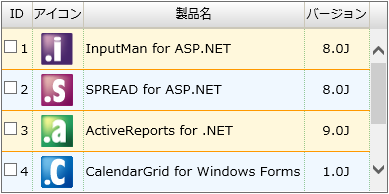
(図)2列目に画像を表示
次のサンプルコードでは、リストコントロールの2カラム目に画像を表示する場合のサブ項目の追加方法を示します。
サブアイテムに表示する内容は、SubItemクラスのValueプロパティで設定します。Valueプロパティには、テキストもしくは表示する画像のURLかイメージリストのインデックスを設定します。

(図)2列目に画像を表示
次のサンプルコードでは、リストコントロールの2カラム目に画像を表示する場合のサブ項目の追加方法を示します。
Imports GrapeCity.Web.Input.Core.ListBox Imports GrapeCity.Web.Input.IMList ' 先頭カラムを設定します。(テキスト表示) GcListBox1.Columns.Add(New ListColumn()) ' 2番目のカラムを設定します。(画像表示) GcListBox1.Columns.Add(New ListColumn(DataDisplayType.Image)) ' テキスト表示用のサブ項目を設定します。 Dim subitem1 As New SubItem subitem1.Value = "イメージ1" subitem1.ContentHAlign = AlignHorizontal.Left subitem1.ContentVAlign = AlignVertical.Top ' 画像表示用のサブ項目を設定します。 Dim sItem2 As New SubItem subitem2.Value = "image1.jpg" subitem2.ContentHAlign = AlignHorizontal.Center subitem2.ContentVAlign = AlignVertical.Middle ' リストコントロールに上記のサブ項目を保持する項目を追加します。 GcListBox1.Items.Add(New ListItem(subitem1, subitem2))
using GrapeCity.Web.Input.Core.ListBox; using GrapeCity.Web.Input.IMList; // 先頭カラムを設定します。(テキスト表示) GcListBox1.Columns.Add(new ListColumn()); // 2番目のカラムを設定します。(画像表示) GcListBox1.Columns.Add(new ListColumn(DataDisplayType.Image)); // テキスト表示用のサブ項目を設定します。 SubItem subitem1 = new SubItem(); subitem1.Value = "イメージ1"; subitem1.ContentHAlign = AlignHorizontal.Left; subitem1.ContentVAlign = AlignVertical.Top; // 画像表示用のサブ項目を設定します。 SubItem subitem2 = new SubItem(); subitem2.Value = "image1.jpg"; subitem2.ContentHAlign = AlignHorizontal.Center; subitem2.ContentVAlign = AlignVertical.Middle; // リストコントロールに上記のサブ項目を保持する項目を追加します。 GcListBox1.Items.Add(new ListItem(subitem1, subitem2));
関連トピック