ここでは個々のコントロールにショートカットキーを割り当てる方法について解説します。コントロールにショートカットキーが割り当てられている場合、そのコントロールにフォーカスがある状態でショートカットキーが押されると、割り当てられている動作が実行されます。
コントロールにフォーカスがあるかどうかに依らず、ページ全体にショートカットキー機能を設定するには、「ページにショートカットキーを追加」の項目を参照してください。
デザイン画面でのショートカットキーの設定
ショートカットキーと動作の割り付けは、専用のエディタを使用することで、容易に設定することができます。
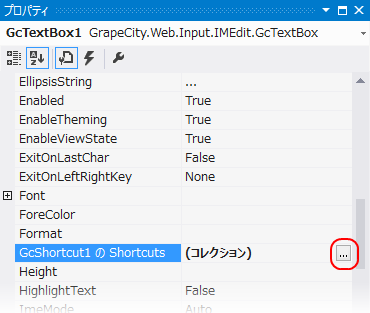
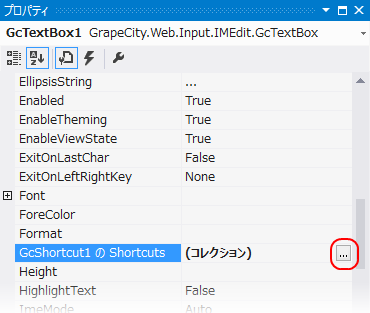
ショートカットエクステンダをWebフォームに配置すると、Webフォーム上にある各コントロールのプロパティグリッドに「GcShortcut1 の Shortcuts」(太字部分はショートカットエクステンダのIDにより異なります)が追加されます。

 ボタンをクリックすると、下記の「ショートカットキーの編集」エディタを起動できます。
ボタンをクリックすると、下記の「ショートカットキーの編集」エディタを起動できます。

なお、デザイン画面のツールボックスから、以下のInputMan for ASP.NETのコントロールをWebフォーム上にドラッグすると、自動的にショートカットエクステンダが追加されます。
ショートカットエクステンダをWebフォームに配置すると、Webフォーム上にある各コントロールのプロパティグリッドに「GcShortcut1 の Shortcuts」(太字部分はショートカットエクステンダのIDにより異なります)が追加されます。

 ボタンをクリックすると、下記の「ショートカットキーの編集」エディタを起動できます。
ボタンをクリックすると、下記の「ショートカットキーの編集」エディタを起動できます。
定義済みの動作を割り当てる
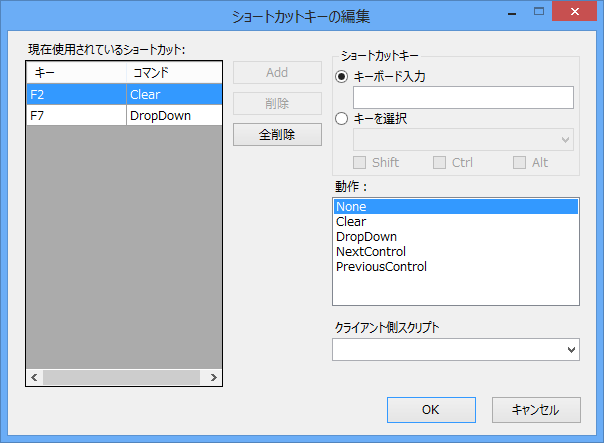
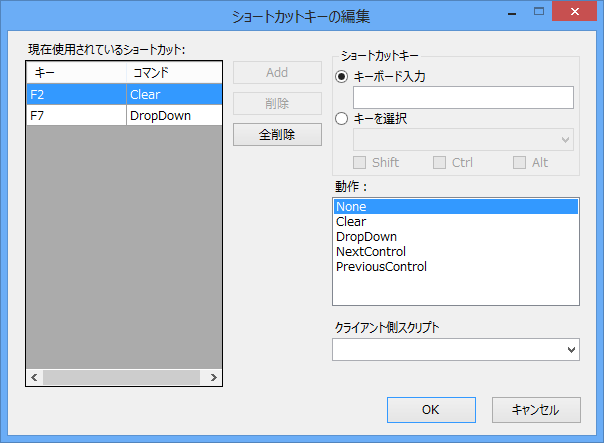
「ショートカットキーの編集」エディタを使用して、ショートカットキーにKeyActions列挙体で定義されている動作を割り当てるには、次の手順で行います。- [ショートカットキー]ペインで、ショートカットキーとして使用するキーを指定します。「キーボードからの入力」をチェックしてキーボードから入力するか、「リストから選択」をチェックして選択します。
- [動作]リストに表示されている割り当て可能な動作を選択します。
- ダイアログ中央にある〈追加〉ボタンをクリックします。[現在使用されているショートカット:]ペインにショートカットが追加されます。
- 〈OK〉ボタンをクリックします。
独自のクライアント側スクリプトを割り当てる
「ショートカットキーの編集」エディタを使用して、ショートカットキーに独自のクライアント側スクリプトを割り当てるには、次の手順で行います。- *.aspxファイルに、実行したい動作のクライアント側スクリプトコードを実装します。
- 「ショートカットキーの編集」エディタを開きます。
- [ショートカットキー]ペインで、ショートカットキーとして使用するキーを指定します。「キーボードからの入力」をチェックしてキーボードから入力するか、「リストから選択」をチェックして選択します。
- [クライアント側スクリプト]コンボボックスから、1.で実装したクライアント側スクリプトのメソッド名を選択します。
- ダイアログ中央にある〈追加〉ボタンをクリックします。[現在使用されているショートカット:]ペインにショートカットが追加されます。
- 〈OK〉ボタンをクリックします。
なお、デザイン画面のツールボックスから、以下のInputMan for ASP.NETのコントロールをWebフォーム上にドラッグすると、自動的にショートカットエクステンダが追加されます。
- テキストコントロール
- マスクコントロール
- 日付時刻コントロール
- 日付コントロール
- 時刻コントロール
- 数値コントロール
- コンボコントロール
- リストコントロール
- カレンダーコントロール
- 電卓コントロール
コードでのショートカットキーの設定
ショートカットキーに割り当てる動作は、ShortcutActionオブジェクトを使用して作成します。コントロールにショートカット機能を追加するには、GetShortcutsメソッドで関連付けられたショートカットのコレクションを取得し、そのコレクションに新たなショートカットを追加します。
次のサンプルコードでは、Visual Studio標準のテキストボックスコントロール(TextBox1)に、[Alt]+[N]のショートカットキーで、次のコントロールへフォーカスが移動する動作を設定します。
次のサンプルコードは、[Shift]+[C]キーでテキストコントロールの背景色と文字色を変更するショートカットキーを設定する例を示します。
定義済みの動作を割り当てる
KeyActions列挙体で定義済みの動作をショートカットキーに割り当てるには、ShortcutActionクラスのActionプロパティを使用します。次のサンプルコードでは、Visual Studio標準のテキストボックスコントロール(TextBox1)に、[Alt]+[N]のショートカットキーで、次のコントロールへフォーカスが移動する動作を設定します。
Imports GrapeCity.Web.Input.IMExtenders Imports GrapeCity.Web.Input.Core Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load If Not IsPostBack Then ' ShortcutActionオブジェクトを作成します。 Dim sAction As New ShortcutAction ' 割り当てる動作を設定します。 sAction.Action = KeyActions.NextControl ' テキストボックスコントロールにショートカット機能を追加します。 GcShortcut1.GetShortcuts(TextBox1).Add(Keys.N Or Keys.Alt, sAction) End If End Sub
using GrapeCity.Web.Input.IMExtenders; using GrapeCity.Web.Input.Core; protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { // ShortcutActionオブジェクトを作成します。 ShortcutAction sAction = new ShortcutAction(); // 割り当てる動作を設定します。 sAction.Action = KeyActions.NextControl; // テキストボックスコントロールにショートカット機能を追加します。 GcShortcut1.GetShortcuts(TextBox1).Add(Keys.N | Keys.Alt, sAction); } }
独自のクライアント側スクリプトを割り当てる
独自の動作を実装済みのクライアント側スクリプトをショートカットキーに割り当てるには、ShortcutActionクラスのClientFunctionプロパティを使用します。次のサンプルコードは、[Shift]+[C]キーでテキストコントロールの背景色と文字色を変更するショートカットキーを設定する例を示します。
Imports GrapeCity.Web.Input.IMExtenders Imports GrapeCity.Web.Input.Core Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load If Not IsPostBack Then ' ShortcutActionオブジェクトを作成します。 Dim sAction As New ShortcutAction ' 実行するクライアント側スクリプトを指定します。 sAction.ClientFunction = "ChangeColor" ' テキストコントロールにショートカット機能を追加します。 GcShortcut1.GetShortcuts(GcTextBox1).Add(Keys.C Or Keys.Shift, sAction) End If End Sub
using GrapeCity.Web.Input.IMExtenders; using GrapeCity.Web.Input.Core; protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { // ShortcutActionオブジェクトを作成します。 ShortcutAction sAction = new ShortcutAction(); // 実行するクライアント側スクリプトを指定します。 sAction.ClientFunction = "ChangeColor"; // テキストコントロールにショートカット機能を追加します。 GcShortcut1.GetShortcuts(GcTextBox1).Add(Keys.C | Keys.Shift, sAction); } }
function ChangeColor()
{
// テキストコントロールの背景色、文字色を変更します。
FindIMControl("GcTextBox1").SetBackColor("yellow");
FindIMControl("GcTextBox1").SetForeColor("red");
}関連トピック