日付コントロールには、日付を選択するピッカーをドロップダウン表示することが可能です。この章では、ドロップダウン日付ピッカーについて説明します。
 |
日付コントロールの日付ピッカーは、日付時刻コントロールの日付時刻ピッカーのShowPickersプロパティをPickerDisplayOptions.DatePickerに設定した場合と同等の機能を提供します。 |
概要
日付コントロールのDropDownプロパティが参照するDateDropDownクラスのDropDownTypeプロパティをPickerに設定すると、ドロップダウンボタンの押下により日付を選択できるピッカーが表示されます。
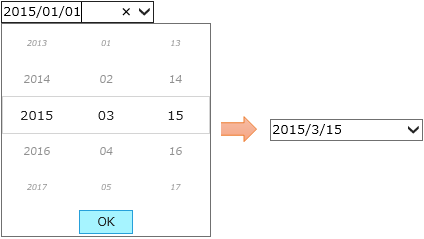
日付ピッカーでは、値を変更したい年、月、日などの各領域をスクロールすることで値を変更でき、〈OK〉ボタンの押下で値が入力されドロップダウン部分が閉じられます。 値選択のスクロールは、マウスホイールまたはタッチによるスワイプ操作の両方が可能です。
下図は、"2015/01/01"と入力されていた値を"2015/03/15"に変更する例です。 月領域を「03」、日領域を「15」に変更し、〈OK〉ボタンを押下します。

スタイルの変更
日付ピッカーをカスタマイズするには、日付コントロールのDropDownPickerプロパティが参照するDropDownDatePickerオブジェクトを使用します。
日付ピッカーでは以下の基本的な外観設定が可能です。
(図)スタイルを変更した日付ピッカー
次のサンプルコードは、日付ピッカーをカスタマイズする例です。
日付ピッカーでは以下の基本的な外観設定が可能です。
- ピッカーの表示がコントロールに対して左揃えか、右揃えか(Alignプロパティ)
- ピッカーのサイズを自動調整するかどうか(AutoSizeプロパティ)
- 背景色(BackColorプロパティ)
- 境界線色(BorderColorプロパティ)
- 境界線スタイル(BorderStyleプロパティ)
- ピッカー上にあるマウスカーソルの形状(Cursorプロパティ)
- フォント(Fontプロパティ)
- 文字色(ForeColorプロパティ)
- ピッカーの高さ(Heightプロパティ)
- ピッカーの幅(Widthプロパティ)

(図)スタイルを変更した日付ピッカー
次のサンプルコードは、日付ピッカーをカスタマイズする例です。
Imports GrapeCity.Web.Input.IMDate
GcDate1.DropDown.DropDownType = DateDropDownType.Picker
GcDate1.DropDownPicker.ForeColor = System.Drawing.Color.Navy
GcDate1.DropDownPicker.BackColor = System.Drawing.Color.MistyRoseusing GrapeCity.Web.Input.IMDate;
GcDate1.DropDown.DropDownType = DateDropDownType.Picker;
GcDate1.DropDownPicker.ForeColor = System.Drawing.Color.Navy;
GcDate1.DropDownPicker.BackColor = System.Drawing.Color.MistyRose;参照