リストコントロールの基本的な構成について解説します。
リストコントロールの構成要素
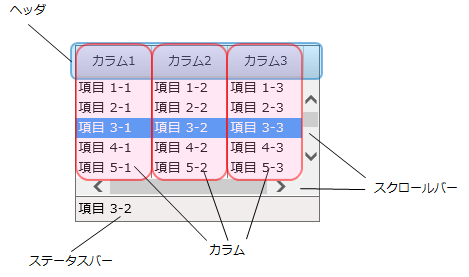
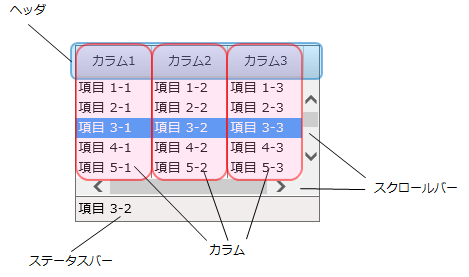
リストコントロールは下図の要素から構成されています。

なお、項目を設定する方法については、「項目の設定」を参照してください。

ヘッダ
項目のタイトルとしてコントロールの最上部に表示され、カラムの表示幅の変更や項目のソートに利用することができます。ヘッダは、ヘッダ全体の設定を行うヘッダ領域と、各カラムで個別の設定を行うカラムヘッダで構成されます。ヘッダの詳細については、「ヘッダの設定」を参照してください。カラム
リストボックスを複数列で表示し、各項目にサブ項目を設定するには、リストボックスにカラムを追加します。表示できるカラム数には制限はありません。カラムはListColumnオブジェクトで設定し、Columnsプロパティが参照するコレクションに追加します。ListColumnクラスは、列全体のスタイルや表示するデータの種類を設定することができます。カラムの詳細については「カラムの設定」で解説しています。なお、項目を設定する方法については、「項目の設定」を参照してください。
チェックボックス
項目の先頭にチェックボックスを表示することができます。SelectionModeプロパティで複数選択が許可されていない場合でも、複数のチェックボックスを選択することが可能です。詳細は次項で解説しています。ステータスバー
コントロールの最下部に表示され、テキストを表示することができます。ステータスバーを表示するかどうかは、StatusBarプロパティを使用して設定します。また、ステータスバーに表示するサブ項目のカラムインデックスは、DescriptionSubItemIndexプロパティを使用して設定することができます。スクロールバー
全カラムの幅の合計がコントロールよりも大きい場合や、リストの項目が多い場合等、水平と垂直方向にスクロールバーを表示できます。スクロールバーの表示方法は、ScrollBarModeプロパティ、スクロールバーの種類はScrollBarsプロパティで設定することができます。 チェックボックス
リストコントロールには項目の先頭にチェックボックスを表示して項目の選択を行う機能が実装されています。チェックボックスを表示するには、CheckBoxesプロパティをTrueに設定します。 項目のチェックボックスのチェック状態は、Itemsプロパティが参照するListItemクラスのCheckedプロパティに保持されます。
チェックボックスがチェックされた項目を取得するには、CheckedItemsプロパティが参照するCheckedItemCollectionオブジェクトを使用するか、またはCheckedIndicesプロパティが参照するCheckedIndexCollectionオブジェクトを使います。前者のCheckedItemsプロパティを使うとリストコントロールの項目(ListItem)のコレクションを取得することができます。後者のCheckedIndicesプロパティを使うとリストコントロールの項目のインデックスのコレクションを取得することができます。
実行時にチェックボックスのチェック状態が変更されるとItemCheckイベントが発生します。
なお、コントロールのAutoPostBackプロパティがTrueの場合、チェックボックスのチェック状態が変更されただけでは、ポストバックは発生しません。ポストバックを発生させるためには、項目を選択する必要があります。この場合、CheckOnClickプロパティをTrueに設定すると、項目が選択されたときにチェックボックスを切り替えることができます。
次のサンプルコードでは、リスト1(GcListBox1)でチェックされた項目をリスト2(GcListBox2)に追加します。
次のサンプルコードは、クライアント側でチェック項目を取得する方法を示します。
チェックボックスがチェックされた項目を取得するには、CheckedItemsプロパティが参照するCheckedItemCollectionオブジェクトを使用するか、またはCheckedIndicesプロパティが参照するCheckedIndexCollectionオブジェクトを使います。前者のCheckedItemsプロパティを使うとリストコントロールの項目(ListItem)のコレクションを取得することができます。後者のCheckedIndicesプロパティを使うとリストコントロールの項目のインデックスのコレクションを取得することができます。
実行時にチェックボックスのチェック状態が変更されるとItemCheckイベントが発生します。
なお、コントロールのAutoPostBackプロパティがTrueの場合、チェックボックスのチェック状態が変更されただけでは、ポストバックは発生しません。ポストバックを発生させるためには、項目を選択する必要があります。この場合、CheckOnClickプロパティをTrueに設定すると、項目が選択されたときにチェックボックスを切り替えることができます。
次のサンプルコードでは、リスト1(GcListBox1)でチェックされた項目をリスト2(GcListBox2)に追加します。
Imports GrapeCity.Web.Input.IMList Private Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load If Not IsPostBack Then ' 項目が選択されるとポストバックするように設定します。 GcListBox1.AutoPostBack = True ' チェックボックスを表示します。 GcListBox1.CheckBoxes = True ' 項目の選択でチェックボックスを切り替えます。 GcListBox1.CheckOnClick = True End If End Sub Private Sub GcListBox1_ItemCheck(ByVal sender As Object, ByVal e As EventArgs) Handles GcListBox1.ItemCheck ' チェックされた項目のコレクションを取得します。 Dim checkeditems As CheckedItemCollection = GcListBox1.CheckedItems ' リスト2の項目をクリアし、リスト1でチェックされている項目を追加します。 GcListBox2.Items.Clear() Dim item As GrapeCity.Web.Input.IMList.ListItem For Each item In checkeditems GcListBox2.Items.Add(item.Text) Next End Sub
using GrapeCity.Web.Input.IMList; protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { // 項目が選択されるとポストバックするように設定します。 GcListBox1.AutoPostBack = true; // チェックボックスを表示します。 GcListBox1.CheckBoxes = true; // 項目の選択でチェックボックスを切り替えます。 GcListBox1.CheckOnClick = true; } } protected void GcListBox1_ItemCheck(object sender, EventArgs e) { // チェックされた項目のコレクションを取得します。 CheckedItemCollection checkeditems = GcListBox1.CheckedItems; // リスト2の項目をクリアし、リスト1でチェックされている項目を追加します。 GcListBox2.Items.Clear(); foreach (GrapeCity.Web.Input.IMList.ListItem item in checkeditems) { GcListBox2.Items.Add(item.Text); } }
次のサンプルコードは、クライアント側でチェック項目を取得する方法を示します。
function GcListBox1_ItemCheck(sender, eArgs)
{
var listitem = sender.GetCheckedItems();
for( var i = 0; i < listitem.length; i++ )
{
alert(listitem[i].content + "のチェックボックスをオンにしました。");
}
} 項目の選択
リストボックス内の項目は、マウス操作または上下矢印キーで選択することができます。さらに、リストコントロールには項目の選択方法には、項目を1つだけ選択する単一選択と複数の項目を選択する複数選択があります。また項目を選択できないように設定することもできます。
この選択方法の設定はSelectionModeプロパティで行います。 既定値はSelectionMode.Oneです。
この選択方法の設定はSelectionModeプロパティで行います。 既定値はSelectionMode.Oneです。
| SelectionModeの値 | 説明 |
|---|---|
| None | 選択できる項目はありません。 |
| One | 1つの項目だけ選択できます。 |
| MultiSimple | 複数の項目を選択できます。 |
| MultiExtended | 複数の項目を選択できます。また、[Shift]キー、[Ctrl]キー、および方向キーを使用して項目を選択できます。 |
項目スタイル
リストコントロール内に表示されている項目のスタイルは、項目(行)毎に定義することができます。ListItemオブジェクトを使用して個別にスタイル定義することもできますが、ItemTemplatesプロパティを使用すれば、リストコントロール全体に一貫したスタイルを適用することができるため便利です。ItemTempaltesプロパティを使うと下図のように、複数のスタイルを特定の行おきに繰り返して表示することができます。

(図)1行おきにスタイルを適用した例
また、HorizontalLineプロパティおよびVerticalLineプロパティを使用して、水平線、垂直線のスタイルを定義することも可能です。
次のサンプルコードでは、リストコントロールのスタイルを設定する例を示します。
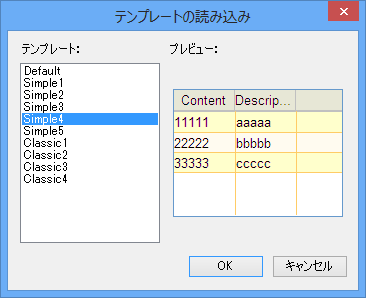
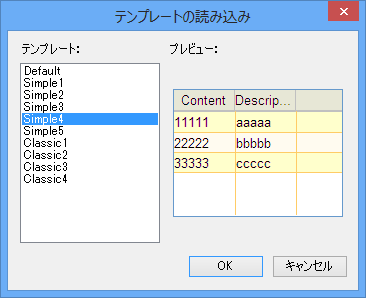
スマートタグの「テンプレートの読み込み...」またはプロパティページの「項目スタイルの既定値」ページから〈テンプレートを読み込む〉ボタンをクリックすると、下記のテンプレート選択のダイアログが表示されます。このダイアログで希望のテンプレートを選択し〈OK〉ボタンをクリックすると、選択されたテンプレートのスタイルがコントロールに反映されます。

(図)テンプレートダイアログ

(図)1行おきにスタイルを適用した例
また、HorizontalLineプロパティおよびVerticalLineプロパティを使用して、水平線、垂直線のスタイルを定義することも可能です。
次のサンプルコードでは、リストコントロールのスタイルを設定する例を示します。
Imports GrapeCity.Web.Input.Core.ListBox ' 奇数列の項目テンプレートを設定します。 Dim template1 As New ItemTemplate template1.BackColor = Color.Blue template1.ForeColor = Color.White template1.Font.Bold = True ' 偶数列の項目テンプレートを設定します。 Dim template2 As New ItemTemplate template2.BackColor = Color.LightBlue template2.ForeColor = Color.DarkBlue template1.Font.Italic = True ' コントロールに項目テンプレートを追加します。 GcListBox1.ItemTemplates.Add(template1) GcListBox1.ItemTemplates.Add(template2) ' 水平線を設定します。 GcListBox1.HorizontalLine.LineColor = Color.Cyan GcListBox1.HorizontalLine.LineStyle = BorderStyle.Dotted ' 垂直線を設定します。 GcListBox1.VerticalLine.LineColor = Color.DarkCyan GcListBox1.VerticalLine.LineStyle = BorderStyle.Solid
using GrapeCity.Web.Input.Core.ListBox; // 奇数列の項目テンプレートを設定します。 ItemTemplate template1 = new ItemTemplate(); template1.BackColor = Color.Blue; template1.ForeColor = Color.White; template1.Font.Bold = true; // 偶数列の項目テンプレートを設定します。 ItemTemplate template2 = new ItemTemplate(); template2.BackColor = Color.LightBlue; template2.ForeColor = Color.DarkBlue; template1.Font.Italic = true; // コントロールに項目テンプレートを追加します。 GcListBox1.ItemTemplates.Add(template1); GcListBox1.ItemTemplates.Add(template2); // 水平線を設定します。 GcListBox1.HorizontalLine.LineColor = Color.Cyan; GcListBox1.HorizontalLine.LineStyle = BorderStyle.Dotted; // 垂直線を設定します。 GcListBox1.VerticalLine.LineColor = Color.DarkCyan; GcListBox1.VerticalLine.LineStyle = BorderStyle.Solid;
テンプレート
リストコントロールでは、スタイル設定を簡略化できるように、いくつかのテンプレートを用意しています。このテンプレートを使うことで、希望するスタイルに最も近いテンプレートを選び、その後でプロパティの設定を微調整して目的のスタイルを作成できます。スマートタグの「テンプレートの読み込み...」またはプロパティページの「項目スタイルの既定値」ページから〈テンプレートを読み込む〉ボタンをクリックすると、下記のテンプレート選択のダイアログが表示されます。このダイアログで希望のテンプレートを選択し〈OK〉ボタンをクリックすると、選択されたテンプレートのスタイルがコントロールに反映されます。

(図)テンプレートダイアログ
ツールチップ
リストコントロールは、補助的な情報を表示する手段として次の2つのツールチップ機能を提供しています。


ItemTipプロパティは、マウスカーソルが項目の上にあるときに、その項目(ListItemオブジェクト)のTooltipTextプロパティに割り当てられた文字列を表示します。
TooltipTextプロパティが空文字列(""またはString.Empty)の場合は、DescriptionSubItemIndexプロパティで指定されたインデックスのカラムのサブ項目の値を表示します。

OverflowTipプロパティは、項目(ListItemオブジェクト)のTextプロパティに割り当てられた文字列が、コントロールの幅に収まりきらないときに、すべての文字列を表示します。

参照