リストコントロールに項目を設定する方法について説明します。
項目の構成
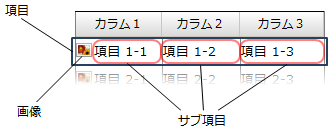
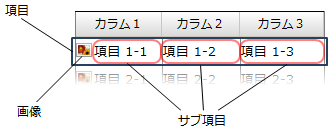
リストコントロールに追加される項目は、下図のように構成されます。

コントロールに追加される項目はListItemオブジェクトで生成され、サブ項目を保持します。サブ項目はSubItemオブジェクトで作成され、ListItemクラスのSubItemsプロパティが参照するコレクションに追加されます。
項目に追加されたサブ項目をコントロールに表示するには、コントロールのカラムを追加する必要があります。カラムは、ListColumnオブジェクトをColumnsプロパティに追加します。カラムの設定方法については「カラムの設定」を参照してください。
項目、サブ項目の追加、削除や詳細な設定は、デザイン画面でスマートタグの「項目の編集...」またはプロパティウィンドウのItemsプロパティから起動できる、「ListItem コレクション エディタ」を使用することで容易に行うことができます。ここでは、コードから項目を操作する方法について解説します。

コントロールに追加される項目はListItemオブジェクトで生成され、サブ項目を保持します。サブ項目はSubItemオブジェクトで作成され、ListItemクラスのSubItemsプロパティが参照するコレクションに追加されます。
項目に追加されたサブ項目をコントロールに表示するには、コントロールのカラムを追加する必要があります。カラムは、ListColumnオブジェクトをColumnsプロパティに追加します。カラムの設定方法については「カラムの設定」を参照してください。
項目、サブ項目の追加、削除や詳細な設定は、デザイン画面でスマートタグの「項目の編集...」またはプロパティウィンドウのItemsプロパティから起動できる、「ListItem コレクション エディタ」を使用することで容易に行うことができます。ここでは、コードから項目を操作する方法について解説します。
項目の追加
リストコントロールに項目を設定するには、Itemsプロパティが参照するListItemCollectionオブジェクトに直接アクセスする方法と、DataSource、またはDataSourceIDプロパティを使用し、データソースに接続する方法の2つがあります。
それぞれの設定方法については、下記に解説しています。
それぞれの設定方法については、下記に解説しています。
項目表示の高速化
LoadDataDynamicallyプロパティをTrueに設定すると、リストコントロールのロードに内部でAjax(Asynchronous JavaScript + XML)を使用し、RecordsPerRequestプロパティで設定された数だけデータを読み込み、コントロールの表示を高速化します。
リストコントロールをスクロールし、読み込み済みのデータ数を超えると、それ以降のデータがRecordsPerRequestプロパティで設定された数だけ再度読み込まれます。RecordsPerRequestプロパティで設定された数よりコントロールのサイズが大きい場合、コントロールのサイズ分のデータが読み込まれます。
LoadDataDynamicallyプロパティがFalseの場合は、ページロード時にコントロールが保持するすべての項目データが読み込まれます。そのため、項目の数が多いほど、ページの読み込みに時間を要し、表示速度が劣化します。
リストコントロールをスクロールし、読み込み済みのデータ数を超えると、それ以降のデータがRecordsPerRequestプロパティで設定された数だけ再度読み込まれます。RecordsPerRequestプロパティで設定された数よりコントロールのサイズが大きい場合、コントロールのサイズ分のデータが読み込まれます。
LoadDataDynamicallyプロパティがFalseの場合は、ページロード時にコントロールが保持するすべての項目データが読み込まれます。そのため、項目の数が多いほど、ページの読み込みに時間を要し、表示速度が劣化します。
 |
クライアント側スクリプトで、RecordsPerRequestプロパティで指定した、読み込み済みのデータ数を超えた項目の選択や値の取得などを行うと、エラーが発生する場合があります。 |
クライアント側での項目の取得
リストコントロールでは、クライアント側で項目やサブ項目の内容を取得することができます。
下記のメソッドを使用して、項目(ListItemオブジェクト)を取得できます。
- 選択項目の内容(単数)− GetSelectedItem
- 選択項目の内容(複数)− GetSelectedItems
- チェック項目の内容 − GetCheckedItems
これらのメソッドを使用して取得したListItemオブジェクトのGetSubItemsメソッドを使用して、サブ項目(ListSubItemオブジェクト)を取得します。
また、下記のプロパティを使用して、項目のインデックスを取得できます。
- 選択項目のインデックス(単数)− GetSelectedIndex
- 選択項目のインデックス(複数)− GetSelectedIndices
- チェック項目のインデックス − GetCheckedIndices
 |
リストコントロールでは、クライアント側で項目の追加や削除を行う機能は搭載されていません。 |
次のサンプルコードは、選択された項目を取得する例です。
// 選択された項目を取得します。 var item = FindIMControl("GcListBox1").GetSelectedItem(); // サブ項目の配列を取得します。 var sitems = item.GetSubItems(); // テキストボックスにサブ項目0の内容を表示します。 document.getElementById("TextBox1").value = sitems[0].GetValue(); // テキストボックスにサブ項目1の内容を表示します。 document.getElementById("TextBox2").value = sitems[1].GetValue();
項目の検索
サーバー側での検索
リストコントロールでは、項目を検索するために2種類のメソッドを用意しています。これらのメソッドは、該当する最初の項目だけでなく、該当するすべての項目を保持するコレクションを戻すことができます。- FindStringメソッド
- FindStringExactメソッド
次のサンプルコードは、FindStringメソッドの使用方法を示します。
Imports GrapeCity.Web.Input.IMList Imports GrapeCity.Web.Input.Core.ListBox Imports System.Diagnostics ' コントロールにカラムを設定します。 GcListBox1.Columns.Clear() GcListBox1.Columns.Add(New ListColumn("カラム1")) GcListBox1.Columns.Add(New ListColumn("カラム2")) GcListBox1.Columns.Add(New ListColumn("カラム3")) ' コントロールに項目を追加します。 GcListBox1.Items.Add(New ListItem(New SubItem("AAA"), New SubItem("abcde"), New SubItem(DateTime.Parse("2013/12/01")))) GcListBox1.Items.Add(New ListItem(New SubItem("BBB"), New SubItem("bcdef"), New SubItem(DateTime.Parse("2013/12/15")))) GcListBox1.Items.Add(New ListItem(New SubItem("CCC"), New SubItem("cdefg"), New SubItem(DateTime.Parse("2013/11/01")))) GcListBox1.Items.Add(New ListItem(New SubItem("DDD"), New SubItem("defgh"), New SubItem(DateTime.Parse("2013/11/15")))) ' FindStringメソッドを使って検索します Dim matchedItem As MatchedListItemCollection Dim item As ListItem matchedItem = GcListBox1.FindString(1, "bcd") For Each item In matchedItem ' 検索結果をデバッグウィンドウに表示します。 Debug.WriteLine(item.Text) Next
using GrapeCity.Web.Input.IMList; using GrapeCity.Web.Input.Core.ListBox; using System.Diagnostics; // コントロールにカラムを設定します。 GcListBox1.Columns.Clear(); GcListBox1.Columns.Add(new ListColumn("カラム1")); GcListBox1.Columns.Add(new ListColumn("カラム2")); GcListBox1.Columns.Add(new ListColumn("カラム3")); // コントロールに項目を追加します。 GcListBox1.Items.Add(new ListItem(new SubItem("AAA"), new SubItem("abcde"), new SubItem(DateTime.Parse("2013/12/01")))) GcListBox1.Items.Add(new ListItem(new SubItem("BBB"), new SubItem("bcdef"), new SubItem(DateTime.Parse("2013/12/15")))) GcListBox1.Items.Add(new ListItem(new SubItem("CCC"), new SubItem("cdefg"), new SubItem(DateTime.Parse("2013/11/01")))) GcListBox1.Items.Add(new ListItem(new SubItem("DDD"), new SubItem("defgh"), new SubItem(DateTime.Parse("2013/11/15")))) // FindStringメソッドを使って検索します。 MatchedListItemCollection matchedItem; matchedItem = GcListBox1.FindString(1, "bcd"); foreach (ListItem item in matchedItem) { // 検索結果をデバッグウィンドウに表示します。 Debug.WriteLine(item.Text); }
クライアント側での検索
コンボコントロールでは、クライアント側でも下記のメソッドを使用して項目を検索することが可能です。クライアント側では、該当する最初の項目のインデックスを取得することができます。次のサンプルコードでは、FindStringの使用方法を示します。
var list = FindIMControl("GcListBox1"); list.SetSelectedIndex(list.FindString(0, "b", 0));
項目のソート
リストコントロールでは、ページ読み込み時に、コントロールに設定されている項目を指定したカラムでソートすることができます。ソートの対象となるカラムは、SortColumnIndexプロパティにインデックスを指定します。ソートの方法は、カラムを定義するListColumnクラスのSortOrderプロパティで指定します。
次のサンプルコードは、インデックス1のカラムで昇順にソートする例です。
また、リストコントロールに表示された項目は、リストコントロールのカラムヘッダ(ColumnHeader)を利用してソートを行うこともできます。ヘッダによるソートの方法は、「ヘッダの設定」で説明します。
次のサンプルコードは、インデックス1のカラムで昇順にソートする例です。
Imports GrapeCity.Web.Input.IMList Imports GrapeCity.Web.Input.Core Imports GrapeCity.Web.Input.Core.ListBox ' カラムを追加します。 GcListBox1.Columns.Add(New ListColumn("カラム1")) GcListBox1.Columns.Add(New ListColumn("カラム2")) GcListBox1.Columns.Add(New ListColumn("カラム3")) ' 項目を追加します。 GcListBox1.Items.Add(New ListItem(New SubItem("AAA"), New SubItem("ccc"), New SubItem("444"))) GcListBox1.Items.Add(New ListItem(New SubItem("CCC"), New SubItem("bbb"), New SubItem("111"))) GcListBox1.Items.Add(New ListItem(New SubItem("DDD"), New SubItem("ddd"), New SubItem("333"))) GcListBox1.Items.Add(New ListItem(New SubItem("BBB"), New SubItem("aaa"), New SubItem("222"))) ' インデックス1のカラムで昇順にソートします。 GcListBox1.SortColumnIndex = 1 GcListBox1.Columns(1).SortOrder = SortOrder.Ascending
using GrapeCity.Web.Input.IMList; using GrapeCity.Web.Input.Core; using GrapeCity.Web.Input.Core.ListBox; // カラムを追加します。 GcListBox1.Columns.Add(new ListColumn("カラム1")); GcListBox1.Columns.Add(new ListColumn("カラム2")); GcListBox1.Columns.Add(new ListColumn("カラム3")); // 項目を追加します。 GcListBox1.Items.Add(new ListItem(new SubItem("AAA"), new SubItem("ccc"), new SubItem("444"))); GcListBox1.Items.Add(new ListItem(new SubItem("CCC"), new SubItem("bbb"), new SubItem("111"))); GcListBox1.Items.Add(new ListItem(new SubItem("DDD"), new SubItem("ddd"), new SubItem("333"))); GcListBox1.Items.Add(new ListItem(new SubItem("BBB"), new SubItem("aaa"), new SubItem("222"))); // インデックス1のカラムで昇順にソートします。 GcListBox1.SortColumnIndex = 1; GcListBox1.Columns[1].SortOrder = SortOrder.Ascending;
参照