時刻コントロールには、時刻を選択するピッカーをドロップダウン表示することが可能です。この章では、ドロップダウン時刻ピッカーについて説明します。
 |
時刻コントロールの時刻ピッカーは、日付時刻コントロールの日付時刻ピッカーのShowPickersプロパティをPickerDisplayOptions.TimePickerに設定した場合と同等の機能を提供します。 |
概要
時刻コントロールのDropDownプロパティが参照するTimeDropDownクラスのDropDownTypeプロパティをTimeDropDownType.Pickerに設定すると、ドロップダウンボタンの押下により時刻を選択できるピッカーが表示されます。
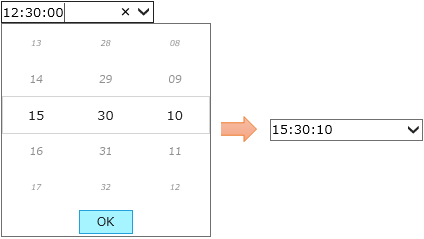
時刻ピッカーでは、値を変更したい時、分、秒などの各領域をスクロールすることで値を変更でき、〈OK〉ボタンの押下で値が入力されドロップダウン部分が閉じられます。 値選択のスクロールは、マウスホイールまたはタッチによるスワイプ操作の両方が可能です。
下図は、"12:30:00"と入力されていた値を"15:30:10"に変更する例です。 時領域を「15」、秒領域を「10」に変更し、〈OK〉ボタンを押下します。

スタイルの変更
時刻ピッカーをカスタマイズするには、時刻コントロールのDropDownPickerプロパティが参照するDropDownDatePickerオブジェクトを使用します。
時刻ピッカーでは以下の基本的な外観設定が可能です。
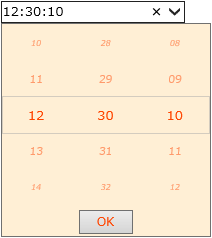
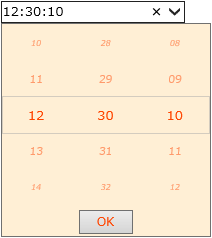
(図)スタイルを変更した時刻ピッカー
次のサンプルコードは、時刻ピッカーをカスタマイズする例です。
時刻ピッカーでは以下の基本的な外観設定が可能です。
- ピッカーの表示がコントロールに対して左揃えか、右揃えか(Alignプロパティ)
- ピッカーのサイズを自動調整するかどうか(AutoSizeプロパティ)
- 背景色(BackColorプロパティ)
- 境界線色(BorderColorプロパティ)
- 境界線スタイル(BorderStyleプロパティ)
- ピッカー上にあるマウスカーソルの形状(Cursorプロパティ)
- フォント(Fontプロパティ)
- 文字色(ForeColorプロパティ)
- ピッカーの高さ(Heightプロパティ)
- ピッカーの幅(Widthプロパティ)

(図)スタイルを変更した時刻ピッカー
次のサンプルコードは、時刻ピッカーをカスタマイズする例です。
Imports GrapeCity.Web.Input.IMDate
GcTime1.DropDownPicker.ForeColor = System.Drawing.Color.OrangeRed
GcTime1.DropDownPicker.BackColor = System.Drawing.Color.PapayaWhipusing GrapeCity.Web.Input.IMDate;
GcTime1.DropDownPicker.ForeColor = System.Drawing.Color.OrangeRed;
GcTime1.DropDownPicker.BackColor = System.Drawing.Color.PapayaWhip;参照