カレンダーのヘッダの描画スタイルを示すGrapeCity.Web.Input.IMCalendar.Styleオブジェクトを取得または設定します。
構文
解説
HeaderStyleプロパティは、ドロップダウンカレンダーのヘッダの描画スタイルを設定するときに使用します。
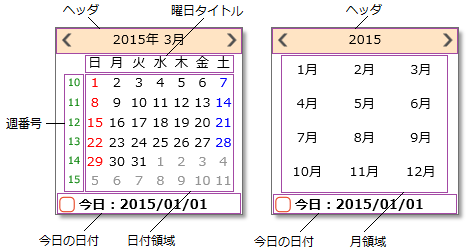
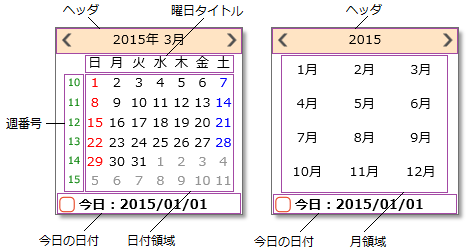
カレンダーを構成する要素の中で、描画スタイルが適用されるのは次の6種類です。
これらの描画スタイルでは、Styleオブジェクトのプロパティを使って以下の項目を設定できます。
カレンダーを構成する要素の中で、描画スタイルが適用されるのは次の6種類です。
- コントロール (ControlStyle)
- ヘッダ (HeaderStyle)
- 曜日タイトル (TitleStyle)
- 日付領域または月領域 (ItemStyle)
- 今日の日付 (LegendStyle)
- 週番号 (WeekNumberStyle)

これらの描画スタイルでは、Styleオブジェクトのプロパティを使って以下の項目を設定できます。
- 背景色 (BackColor)
- 境界線の色 (BorderColor)
- 境界線の種類 (BorderStyle)
- 境界線の幅 (BorderWidth)
- フォント (Font)
- 文字色 (ForeColor)
- 表示画像のURL (ImageUrl)
- 画像を背景として表示するかどうか (ImageAsBackground)
- 文字の水平方向の配置 (TextHAlign)
- 文字の垂直方向の配置 (TextVAlign)
使用例
次のサンプルコードは、カレンダーのヘッダ領域に描画スタイルを設定する方法を示します。
Imports GrapeCity.Web.Input.IMCalendar Imports GrapeCity.Web.Input.Core ' 描画スタイルを追加します。 GcDateTime1.DropDownCalendar.Styles.Add("Standard") Dim aStyle As Style = GcDateTime1.DropDownCalendar.Styles("Standard") ' 描画スタイルの内容を設定します。 aStyle.BackColor = Color.Thistle aStyle.ForeColor = Color.Purple aStyle.Font.Name = "MS ゴシック" aStyle.Font.Size = FontUnit.Small aStyle.BorderColor = Color.Black aStyle.BorderStyle = BorderStyle.None aStyle.BorderWidth = 1 aStyle.TextHAlign = AlignHorizontal.Center aStyle.TextVAlign = AlignVertical.Middle ' 描画スタイルをヘッダ領域へ適用します。 GcDateTime1.DropDownCalendar.HeaderStyle = aStyle
using GrapeCity.Web.Input.IMCalendar; using GrapeCity.Web.Input.Core; // 描画スタイルを追加します。 GcDateTime1.DropDownCalendar.Styles.Add("Standard"); Style aStyle = GcDateTime1.DropDownCalendar.Styles["Standard"]; // 描画スタイルの内容を設定します。 aStyle.BackColor = Color.Thistle; aStyle.ForeColor = Color.Purple; aStyle.Font.Name = "MS ゴシック"; aStyle.Font.Size = FontUnit.Small; aStyle.BorderColor = Color.Black; aStyle.BorderStyle = BorderStyle.None; aStyle.BorderWidth = 1; aStyle.TextHAlign = AlignHorizontal.Center; aStyle.TextVAlign = AlignVertical.Middle; // 描画スタイルをヘッダ領域へ適用します。 GcDateTime1.DropDownCalendar.HeaderStyle = aStyle;
参照