今日の日付の描画スタイルを示すGrapeCity.Web.Input.IMCalendar.Styleオブジェクトを取得または設定します。
構文
解説
ShowTodayプロパティをTrueに設定すると、カレンダーの下部に「今日」の日付が表示されます。LegendStyleプロパティは、今日の日付の描画スタイルを設定します。
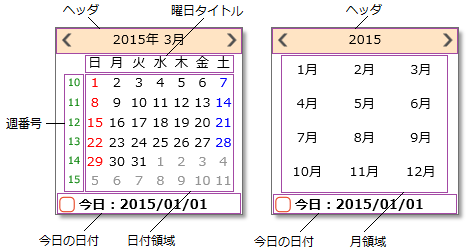
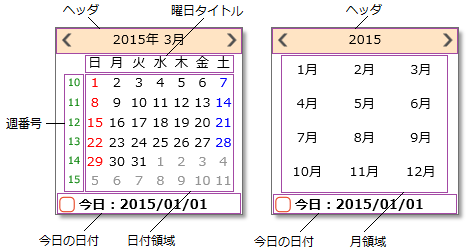
カレンダーを構成する要素の中で、描画スタイルが適用されるのは次の6種類です。
これらの描画スタイルでは、Styleオブジェクトのプロパティを使って以下の項目を設定できます。
カレンダーを構成する要素の中で、描画スタイルが適用されるのは次の6種類です。
- コントロール (ControlStyle)
- ヘッダ (HeaderStyle)
- 曜日タイトル (TitleStyle)
- 日付領域または月領域 (ItemStyle)
- 今日の日付 (LegendStyle)
- 週番号 (WeekNumberStyle)

これらの描画スタイルでは、Styleオブジェクトのプロパティを使って以下の項目を設定できます。
- 背景色 (BackColor)
- 境界線の色 (BorderColor)
- 境界線の種類 (BorderStyle)
- 境界線の幅 (BorderWidth)
- フォント (Font)
- 文字色 (ForeColor)
- 表示画像のURL (ImageUrl)
- 画像を背景として表示するかどうか (ImageAsBackground)
- 文字の水平方向の配置 (TextHAlign)
- 文字の垂直方向の配置 (TextVAlign)
使用例
次のサンプルコードは、今日の日付を設定する方法を示します。
' 今日の日付を表示します。 GcDateTime1.DropDownCalendar.ShowToday = True ' 今日の日付の描画スタイルを設定します。 GcDateTime1.DropDownCalendar.LegendStyle.Font.Name = "MS ゴシック" GcDateTime1.DropDownCalendar.LegendStyle.BorderStyle = BorderStyle.Solid GcDateTime1.DropDownCalendar.LegendStyle.BorderColor = Color.LightGray GcDateTime1.DropDownCalendar.LegendStyle.BorderWidth = 1 GcDateTime1.DropDownCalendar.LegendStyle.ForeColor = Color.Purple GcDateTime1.DropDownCalendar.LegendStyle.BackColor = Color.WhiteSmoke
// 今日の日付を表示します。 GcDateTime1.DropDownCalendar.ShowToday = true; // 今日の日付の描画スタイルを設定します。 GcDateTime1.DropDownCalendar.LegendStyle.Font.Name = "MS ゴシック"; GcDateTime1.DropDownCalendar.LegendStyle.BorderStyle = BorderStyle.Solid; GcDateTime1.DropDownCalendar.LegendStyle.BorderColor = Color.LightGray; GcDateTime1.DropDownCalendar.LegendStyle.BorderWidth = 1; GcDateTime1.DropDownCalendar.LegendStyle.ForeColor = Color.Purple; GcDateTime1.DropDownCalendar.LegendStyle.BackColor = Color.WhiteSmoke;
参照