キャラクタボックスコントロールのマス目の設定方法について解説します。
コントロールに表示されるマス目は、CharBoxes プロパティが参照するCharBoxCollection オブジェクトによって定義されます。CharBoxCollection オブジェクトは、1つ1つのマス目を表すCharBox オブジェクトの集合を保持するコレクションです。つまり、キャラクタボックスコントロールでは、オブジェクトに保持されるCharBox オブジェクトをマス目の1つ1つとして表示します。
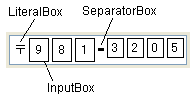
マス目を表すCharBox オブジェクトは、次の3つの種類のオブジェクトを持つことができます。
- InputBox (入力用の枠)
- LiteralBox (リテラル文字)
- SeparatorBox (ハイフン)

InputBox は、入力用の枠で1つのInputBoxに対して1文字入力することができます。LiteralBox は、任意の文字をリテラル文字として表示します。SeparatorBox は、入力枠を区切るハイフンを表示します。
コードによる設定
キャラクタボックスコントロールにマス目を設定するには、CharBoxes プロパティが参照するCharBoxCollection オブジェクトのAdd メソッドを使用します。また、設定されているマス目をすべて削除するには、Clear メソッドを使用します。
次のサンプルコードは、郵便番号用の入力書式を例としたCharBoxを追加する例です。尚、マス目間のスペースや境界線、マス目のサイズ等の設定も行っています。これらの外観の設定に関する詳細は「外観の設定」を参照してください。
Imports GrapeCity.Win.Editors ' コントロールのAutoSizeプロパティをTrueに設定します。 GcCharMask1.AutoSize = True ' マス目間のスペースを設定します。 GcCharMask1.CharBoxSpacing = 2 ' 既定値のマス目の設定をクリアします。 GcCharMask1.CharBoxes.Clear() ' 入力枠用の境界線を定義します。 Dim borderSingle As New CharBoxBorder(New Line(LineStyle.Single, Color.Black)) ' リテラル文字とハイフン用の境界線を定義します。 Dim borderNone As New CharBoxBorder(New Line(LineStyle.None, Color.White)) ' リテラル文字を作成します。 Dim aLiteralBox As New LiteralBox() aLiteralBox.Size = New System.Drawing.Size(14, 24) aLiteralBox.Text = "〒" aLiteralBox.Border = borderNone ' 郵便番号の前の3桁用の枠を作成します。 Dim aInputBoxl As New InputBox aInputBoxl.Size = New System.Drawing.Size(18, 24) aInputBoxl.Border = borderSingle ' ハイフンを作成します。 Dim aSeparatorBox As New SeparatorBox() aSeparatorBox.Size = New System.Drawing.Size(10, 24) aSeparatorBox.Border = borderNone ' 郵便番号の後の4桁用の枠を作成します。 Dim aInputBoxs As New InputBox aInputBoxs.Size = New System.Drawing.Size(16, 20) aInputBoxs.Border = borderSingle ' コントロールに作成したマス目を追加します。 GcCharMask1.CharBoxes.Add(aLiteralBox) GcCharMask1.CharBoxes.Add(DirectCast(aInputBoxl.Clone, CharBox)) GcCharMask1.CharBoxes.Add(DirectCast(aInputBoxl.Clone, CharBox)) GcCharMask1.CharBoxes.Add(DirectCast(aInputBoxl.Clone, CharBox)) GcCharMask1.CharBoxes.Add(aSeparatorBox) GcCharMask1.CharBoxes.Add(DirectCast(aInputBoxs.Clone, CharBox)) GcCharMask1.CharBoxes.Add(DirectCast(aInputBoxs.Clone, CharBox)) GcCharMask1.CharBoxes.Add(DirectCast(aInputBoxs.Clone, CharBox)) GcCharMask1.CharBoxes.Add(DirectCast(aInputBoxs.Clone, CharBox)) ' 設定したマス目のサイズを有効にするために ' AutoSizeプロパティをFalseに設定します。 For Each aCharBox As CharBox In GcCharMask1.CharBoxes aCharBox.AutoSize = False Next
using GrapeCity.Win.Editors; // コントロールのAutoSizeプロパティをTrueに設定します。 gcCharMask1.AutoSize = true; // マス目間のスペースを設定します。 gcCharMask1.CharBoxSpacing = 2; // 既定値のマス目の設定をクリアします。 gcCharMask1.CharBoxes.Clear(); // 入力枠用の境界線を定義します。 CharBoxBorder borderSingle = new CharBoxBorder(new Line(LineStyle.Single, Color.Black)); // リテラル文字とハイフン用の境界線を定義します。 CharBoxBorder borderNone = new CharBoxBorder(new Line(LineStyle.None, Color.White)); // リテラル文字を作成します。 LiteralBox aLiteralBox = new LiteralBox(); aLiteralBox.Size = new System.Drawing.Size(14, 24); aLiteralBox.Text = "〒"; aLiteralBox.Border = borderNone; // 郵便番号の前の3桁用の枠を作成します。 InputBox aInputBoxl = new InputBox(); aInputBoxl.Size = new System.Drawing.Size(18, 24); aInputBoxl.Border = borderSingle; // ハイフンを作成します。 SeparatorBox aSeparatorBox = new SeparatorBox(); aSeparatorBox.Size = new System.Drawing.Size(10, 24); aSeparatorBox.Border = borderNone; // 郵便番号の後の4桁用の枠を作成します。 InputBox aInputBoxs = new InputBox(); aInputBoxs.Size = new System.Drawing.Size(16, 20); aInputBoxs.Border = borderSingle; // コントロールに作成したマス目を追加します。 gcCharMask1.CharBoxes.Add(aLiteralBox); gcCharMask1.CharBoxes.Add((CharBox)aInputBoxl.Clone()); gcCharMask1.CharBoxes.Add((CharBox)aInputBoxl.Clone()); gcCharMask1.CharBoxes.Add((CharBox)aInputBoxl.Clone()); gcCharMask1.CharBoxes.Add(aSeparatorBox); gcCharMask1.CharBoxes.Add((CharBox)aInputBoxs.Clone()); gcCharMask1.CharBoxes.Add((CharBox)aInputBoxs.Clone()); gcCharMask1.CharBoxes.Add((CharBox)aInputBoxs.Clone()); gcCharMask1.CharBoxes.Add((CharBox)aInputBoxs.Clone()); // 設定したマス目のサイズを有効にするために // AutoSizeプロパティをFalseに設定します。 foreach (CharBox aCharBox in gcCharMask1.CharBoxes) { aCharBox.AutoSize = false; }

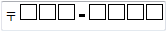
(図) 上記サンプルコードを適用したコントロール
デザイン画面での設定
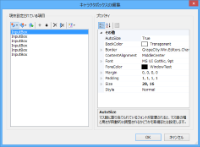
デザイン画面では「キャラクタボックスの編集」エディタから容易な設定が可能です。 このエディタは次のいずれかの方法で起動でき、マス目の詳細を設定できます。
- プロパティページの「キャラクタボックス」タブを選択
- コントロールのスマート タグから「キャラクタボックスの編集...」を選択
- プロパティウィンドウのCharBoxes プロパティをアクティブにした時に表示される「…」ボタンを押下

「キャラクタボックスの編集」エディタ |