ドロップダウンカレンダーで使用されている表示スタイルについて解説します。なお、これらのスタイルはデザイン画面でプロパティページを使用すると容易に設定することができます。
描画スタイル
描画スタイルは、Style オブジェクトを使って設定します。カレンダーを構成する要素の中で、描画スタイルが適用されるのは次の6種類です。
- コントロール (ControlStyle プロパティ)
- ヘッダ (HeaderStyle プロパティ)
- 曜日タイトル (TitleStyle プロパティ)
- 日付領域 (ItemStyle プロパティ)
- 今日の日付領域 (LegendStyle プロパティ)
- 週番号領域 (WeekNumberStyle プロパティ)

コントロールに対して、ControlStyleプロパティで設定した描画スタイルを適用するかどうかは、UseControlStyle プロパティで指定します。
これらの描画スタイルで設定できる項目は、次のとおりです。
- 背景色 (BackColor プロパティ)
- 3D効果のべべル (Bevel プロパティ)
- 境界線の色 (BorderColor プロパティ)
- 境界線の種類 (BorderStyle プロパティ)
- テキストの配置 (ContentAlignment プロパティ)
- フォント (Font プロパティ)
- 文字色 (ForeColor プロパティ)
- 文字の表示スタイル (TextEffect プロパティ)
次のサンプルコードは、日付領域にスタイルを適用する例です。
' 描画スタイルの内容を設定します。 Dim aStyle As New GrapeCity.Win.Editors.Style() aStyle.BackColor = Color.AliceBlue aStyle.ForeColor = Color.Black aStyle.Font = New Font("メイリオ", 10) aStyle.BorderColor = Color.Black aStyle.BorderStyle = BorderStyle.FixedSingle aStyle.ContentAlignment = ContentAlignment.MiddleCenter ' 描画スタイルを日付領域へ適用します。 GcDateTime1.DropDownCalendar.ItemStyle = aStyle
// 描画スタイルの内容を設定します。 GrapeCity.Win.Editors.Style aStyle = new GrapeCity.Win.Editors.Style(); aStyle.BackColor = Color.AliceBlue; aStyle.ForeColor = Color.Black; aStyle.Font = new Font("メイリオ", 10); aStyle.BorderColor = Color.Black; aStyle.BorderStyle = BorderStyle.FixedSingle; aStyle.ContentAlignment = ContentAlignment.MiddleCenter; // 描画スタイルを日付領域へ適用します。 gcDateTime1.DropDownCalendar.ItemStyle = aStyle;
日付スタイル
日付スタイルは、SubStyleオブジェクトを使って設定します。カレンダーを構成する要素の中で、日付スタイルが適用されるのは次の5種類です。
- 特定の曜日 (Weekdays プロパティで指定)
- 休日 (HolidayStyle オブジェクトで指定)
- 隣接日 (TrailingStyle プロパティ)
- 選択された日 (SelectionStyle プロパティ)

これらの日付スタイルで設定できる項目は、次のとおりです。
次のサンプルコードは、日曜日と土曜日の日付スタイルを変更する方法を示します。
' 日曜日の日付スタイルを設定します。 GcDateTime1.DropDownCalendar.Weekdays.Sunday.ReflectToTitle = ReflectTitle.Both GcDateTime1.DropDownCalendar.Weekdays.Sunday.SubStyle.BackColor = Color.WhiteSmoke GcDateTime1.DropDownCalendar.Weekdays.Sunday.SubStyle.ForeColor = Color.Red GcDateTime1.DropDownCalendar.Weekdays.Sunday.WeekFlags = GrapeCity.Win.Editors.WeekFlags.All ' 土曜日の日付スタイルを設定します。 GcDateTime1.DropDownCalendar.Weekdays.Saturday.ReflectToTitle = ReflectTitle.Both GcDateTime1.DropDownCalendar.Weekdays.Saturday.SubStyle.BackColor = Color.WhiteSmoke GcDateTime1.DropDownCalendar.Weekdays.Saturday.SubStyle.ForeColor = Color.Blue GcDateTime1.DropDownCalendar.Weekdays.Saturday.WeekFlags = GrapeCity.Win.Editors.WeekFlags.All
// 日曜日の日付スタイルを設定します。 gcDateTime1.DropDownCalendar.Weekdays.Sunday.ReflectToTitle = ReflectTitle.Both; gcDateTime1.DropDownCalendar.Weekdays.Sunday.SubStyle.BackColor = Color.WhiteSmoke; gcDateTime1.DropDownCalendar.Weekdays.Sunday.SubStyle.ForeColor = Color.Red; gcDateTime1.DropDownCalendar.Weekdays.Sunday.WeekFlags = GrapeCity.Win.Editors.WeekFlags.All; // 土曜日の日付スタイルを設定します。 gcDateTime1.DropDownCalendar.Weekdays.Saturday.ReflectToTitle = ReflectTitle.Both; gcDateTime1.DropDownCalendar.Weekdays.Saturday.SubStyle.BackColor = Color.WhiteSmoke; gcDateTime1.DropDownCalendar.Weekdays.Saturday.SubStyle.ForeColor = Color.Blue; gcDateTime1.DropDownCalendar.Weekdays.Saturday.WeekFlags = GrapeCity.Win.Editors.WeekFlags.All;
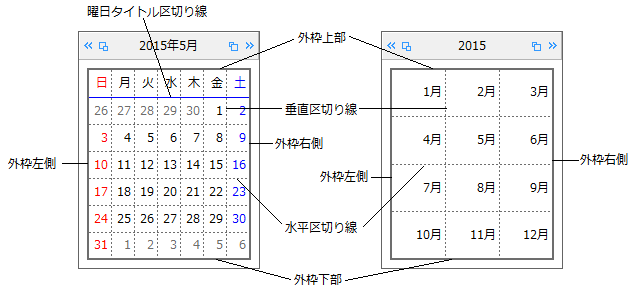
境界線と区切り線
Style オブジェクトのBorderColor およびBorderStyle プロパティを設定することで、描画スタイルの設定が適用される各要素に境界線を表示することができます。
また、Lines プロパティを使用すると、日付領域の区切り線を設定できます。Lines プロパティはGrid クラスを参照し、以下の区切り線の色および線種を設定することが可能です。
- 日付領域の外枠下側の線 (Bottom プロパティ)
- 日付領域の外枠上側の線 (Top プロパティ)
- 日付領域の外枠左側の線 (Left プロパティ)
- 日付領域の外枠右側の線 (Right プロパティ)
- 曜日タイトルと日付領域の区切り線 (Separator プロパティ)
- 日付領域の水平区切り線 (Horizontal プロパティ)
- 日付領域の垂直区切り線 (Vertical プロパティ)
- 垂直区切り線を日付領域と曜日タイトルの両方に表示するかどうか (VerticalFlag プロパティ)

次のサンプルコードは、区切り線を設定する例です。
Imports GrapeCity.Win.Editors ' 垂直方向の区切り線を曜日タイトルに設定します。 GcDateTime1.DropDownCalendar.Lines.VerticalFlag = VerticalFlags.HeaderOnly ' 水平方向の区切り線を設定します。 GcDateTime1.DropDownCalendar.Lines.Vertical = New Line(LineStyle.Dotted, Color.Gray) GcDateTime1.DropDownCalendar.Lines.Horizontal = New Line(LineStyle.DashDot, Color.Green)
using GrapeCity.Win.Editors; // 垂直方向の区切り線を曜日タイトルに設定します。 gcDateTime1.DropDownCalendar.Lines.VerticalFlag = VerticalFlags.HeaderOnly; // 水平方向の区切り線を設定します。 gcDateTime1.DropDownCalendar.Lines.Vertical = new Line(LineStyle.Dotted, Color.Gray); gcDateTime1.DropDownCalendar.Lines.Horizontal = new Line(LineStyle.DashDot, Color.Green);
参照