リストボックスには、ヘッダを表示する機能が実装されています。以下では、ヘッダの機能について説明します。
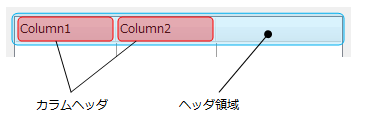
リストボックスのヘッダは、次のようにヘッダ全体の領域と、各カラムが保持するカラムヘッダで構成されます。カラムの設定については「カラムの設定」を参照してください。

ヘッダ領域の機能は、ヘッダの表示・非表示の切り替えやヘッダの高さなどヘッダ全体に適用され、ListHeaderPane プロパティが参照するListHeaderPane オブジェクトを使用して設定します。
カラムヘッダは各カラムに対する個別の設定を行い、ListColumn クラスのHeader プロパティで行います。Header プロパティは、ListHeader オブジェクトを参照します。
ヘッダ領域は、ListHeaderPane プロパティが参照するListHeaderPane オブジェクトを使用して設定します。 リストボックスにヘッダを表示するには、Visible プロパティをTrueに設定します。その他、以下のような外観設定が可能です。
- ヘッダの高さを自動調整するかどうか(AutoHeight プロパティ)
- ヘッダ全体の背景色(BackColor プロパティ)
- ヘッダ文字のフォント(Font プロパティ)
- ヘッダ全体の背景に使用するグラデーション効果(GradientEffect プロパティ)
- ヘッダの高さ(Height プロパティ)
次のサンプルコードは、ヘッダ領域を設定する例です。
GcComboBox1.ListHeaderPane.Visible = True GcComboBox1.ListHeaderPane.AutoHeight = True
gcComboBox1.ListHeaderPane.Visible = true; gcComboBox1.ListHeaderPane.AutoHeight = true;
カラムヘッダの設定は、ListColumn クラスのHeader プロパティで行い、Header プロパティは、ListHeader クラスを参照します。
ListHeader クラスを使用して、カラムヘッダには以下のような設定が可能です。
ヘッダタイトル
ヘッダのタイトルを変更するには、ListHeader クラスのText プロパティを使用します。
以下にヘッダのテキストを変更する例を示します。次のサンプルコードでは、リストボックスに予め2つのカラムが追加されていることを前提にしています。
GcComboBox1.ListColumns(0).Header.Text = "カラム1" GcComboBox1.ListColumns(1).Header.Text = "カラム2"
gcComboBox1.ListColumns[0].Header.Text = "カラム1"; gcComboBox1.ListColumns[1].Header.Text = "カラム2";
カラムのリサイズ
ListHeader クラスのAllowResize プロパティをTrueに設定すると、アプリケーションの実行時にユーザーはマウス操作等でカラムのサイズを自由に変更できるようになります。
実行時にカラムのサイズ(幅)を変更するには、サイズを変更したいカラムの境界線の位置でマウスの左ボタンを押し、変更したいサイズに合わせてマウスカーソルを移動し、左ボタンを離します。
画像の表示
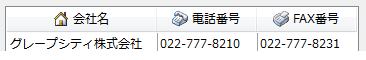
カラムヘッダにはテキスト以外に画像を表示することができます。
画像を表示するには、ListHeader クラスのImage プロパティを使用します。
Image プロパティには、表示する画像のインデックスを設定します。Image プロパティに設定するインデックスは、コントロールのImageList プロパティに設定したImageList オブジェクトのImages プロパティが参照するImageList.ImageCollection のインデックスです。
表示された画像の位置は、ListHeader クラスのTextAttachAlignment プロパティで設定します。
また、画像とテキストの距離は、ImageTextSpace プロパティで設定します。
以下にヘッダに画像を変更する例を示します。次のサンプルコードでは、リストボックスに予め2つのカラムが追加されていることを前提にしています。
Imports GrapeCIty.Win.Editors ' ImageListプロパティを設定 Dim iList As New ImageList() iList.Images.Add(Image.FromFile("C:\Image1.bmp")) iList.Images.Add(Image.FromFile("C:\Image2.bmp")) GcComboBox1.ImageList = iList ' ヘッダに画像を設定 GcComboBox1.ListColumns(0).Header.Image = 0 GcComboBox1.ListColumns(0).Header.TextAttachAlignment = AttachAlignment.LeftMiddle GcComboBox1.ListColumns(0).Header.ImageTextSpace = 3 GcComboBox1.ListColumns(1).Header.Image = 1 GcComboBox1.ListColumns(1).Header.TextAttachAlignment = AttachAlignment.LeftMiddle GcComboBox1.ListColumns(1).Header.ImageTextSpace = 3
using GrapeCIty.Win.Editors; // ImageListプロパティを設定 ImageList iList = new ImageList(); iList.Images.Add(Image.FromFile("C:\\Image1.bmp")); iList.Images.Add(Image.FromFile("C:\\Image2.bmp")); gcComboBox1.ImageList = iList; // ヘッダに画像を設定 gcComboBox1.ListColumns[0].Header.Image = 0; gcComboBox1.ListColumns[0].Header.TextAttachAlignment = AttachAlignment.LeftMiddle; gcComboBox1.ListColumns[0].Header.ImageTextSpace = 3; gcComboBox1.ListColumns[1].Header.Image = 1; gcComboBox1.ListColumns[1].Header.TextAttachAlignment = AttachAlignment.LeftMiddle; gcComboBox1.ListColumns[1].Header.ImageTextSpace = 3;
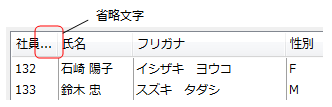
省略文字
ListHeader クラスのEllipsis プロパティを使用すると、ヘッダのテキストの長さがカラムの幅より大きいとき、省略文字を表示するかどうか設定することができます。
ListDefaultColumn プロパティが参照するDefaultListColumn オブジェクトのHeader プロパティを使用すれば、カラムヘッダの既定値を設定することができます。すべてのヘッダに共通の設定は、既定値を設定することで複数のヘッダに同じ設定を繰り返す手間が省けます。
Header プロパティは、ListHeader型のオブジェクトを値に持つプロパティのため、カラムヘッダと同じ設定内容を持ちます。