このトピックでは、ドロップダウンカレンダーコントロールで、特定の日付範囲を選択不可としてマークする方法について解説します。
概要
例えばオンラインでの宿泊予約システムを考えた場合、チェックイン日をカレンダー上で選択する際、過去の日付(今日よりも前の日付)や既に予約が満杯の日付を、あらかじめ選択できないようにしたいかもしれません。
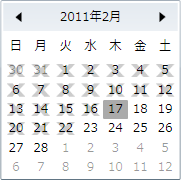
ドロップダウンカレンダーでは、特定の日付範囲を選択不可としてマークすることができます。選択不可としてマークされた日付には、グレー色の×印が描画され、カレンダー上からその日付を選択することができなくなります。

(図):日付を選択不可としてマークした例
選択不可としてマークする日付の範囲を設定する
選択不可としてマークする日付の範囲を設定するには、BlackoutDates プロパティで参照される BlackoutDatesCollection オブジェクトを使用します。BlackoutDatesCollection オブジェクトに対して、選択不可としてマークする日付の範囲を設定することにより、カレンダーに反映されます
また、BlackoutDatesCollection オブジェクトの AddDatesInPast メソッドを呼び出すことにより、過去の日付をすべて選択不可としてマークすることができます。
以下のサンプルコードは、過去の日付および今日の日付から3日後〜5日後を選択不可にします。カレンダー上の日付をクリックすると、選択された日付がカレンダーの下に表示されます。このとき、選択不可としてマークされた日付をクリックすると、選択された日付が表示されない(選択された日付として null が返される)ことに注目してください。
Imports GrapeCity.Windows.InputMan ' 過去の日付を選択不可としてマークします。 GcDropDownCalendar1.BlackoutDates.AddDatesInPast() ' 今日の日付から3日後〜5日後を選択不可としてマークします。 Dim range = New CalendarDateRange(DateTime.Now.AddDays(3), DateTime.Now.AddDays(5)) GcDropDownCalendar1.BlackoutDates.Add(range) Private Sub GcDropDownCalendar1_SelectedDatesChanged(ByVal sender As System.Object, ByVal e As System.Windows.Controls.SelectionChangedEventArgs) ' 選択された日付を TextBlock1 に表示します。 TextBlock1.Text = "選択された日付:" + GcDropDownCalendar1.SelectedDate.ToString() End Sub
using GrapeCity.Windows.InputMan; // 過去の日付を選択不可としてマークします。 GcDropDownCalendar1.BlackoutDates.AddDatesInPast(); // 今日の日付から3日後〜5日後を選択不可としてマークします。 var range = new CalendarDateRange(DateTime.Now.AddDays(3), DateTime.Now.AddDays(5)); GcDropDownCalendar1.BlackoutDates.Add(range); private void GcDropDownCalendar1_SelectedDatesChanged(object sender, System.Windows.Controls.SelectionChangedEventArgs e) { // 選択された日付を TextBlock1 に表示します。 TextBlock1.Text = "選択された日付:" + GcDropDownCalendar1.SelectedDate.ToString(); }
<!-- VB、C#とも、以下のコードをページ内に記述してください--> <StackPanel> <im:GcDropDownCalendar Name="GcDropDownCalendar1" Height="180" Width="180" SelectedDatesChanged="GcDropDownCalendar1_SelectedDatesChanged" /> <TextBlock Name="TextBlock1" /> </StackPanel>
関連トピック