このトピックでは、マスクコントロールの主要機能である入力フィールドの書式設定と、フィールドの活用方法について解説します。
マスクコントロールの入力領域はフィールドから構成されており、フィールドによって書式の設定やスタイルを定義することが可能です。フィールドを設定するには、Fields プロパティが参照する MaskFieldCollection を使用します。MaskFieldCollection は、コントロール内の各フィールドを表す MaskField のコレクションを保持するクラスです。
マスクコントロールの書式を設定するには、MaskFieldCollection の Add メソッドもしくは AddRange メソッドを使用して直接フィールドオブジェクトを追加する方法と、AddRange メソッドのオーバーライドの1つを使用して、キーワード文字列によりフィールドを自動生成する方法があります。それぞれの方法による書式の設定方法については、以下のトピックを参照してください。
フィールドコレクション内の特定のフィールドにアクセスする場合、Fields プロパティの引数としてそのフィールドのインデックス番号を指定します。
以下のサンプルコードは、インデックスを使ってフィールドを取得する例です。ここではマスクコントロールの3番目のフィールド(MaskPatternField フィールド)を取得します。インデックスは0から開始することに注意してください。
Imports GrapeCity.Windows.InputMan.Fields ' 3番目のフィールド(MaskPatternField フィールド)を取得します。 Dim MyField As MaskPatternField = GcMask1.FieldSet.Fields(2)
using GrapeCity.Windows.InputMan.Fields; // 3番目のフィールド(MaskPatternField フィールド)を取得します。 MaskPatternField myField = (MaskPatternField)GcMask1.FieldSet.Fields[2];
<!-- VB、C#とも、以下のコードをページ内に記述してください --> <im:GcMask x:Name="GcMask1"> <im:GcMask.FieldSet> <im:MaskFieldSet> <im:MaskEnumerationField> <im:MaskEnumerationField.Items> <im:StringItem Value="a" /> <im:StringItem Value="b" /> </im:MaskEnumerationField.Items> </im:MaskEnumerationField> <im:MaskLiteralField Text="-" /> <im:MaskPatternField MaxLength="4" MinLength="4" Pattern="\D" /> </im:MaskFieldSet> </im:GcMask.FieldSet> </im:GcMask>
MaskPatternField と MaskEnumerationField には Activate メソッドが提供されています。この Activate メソッドを使用すれば、特定のフィールドにフォーカス(キャレット)を設定することができます。
以下のサンプルコードは、インデックスを使って取得した3番目のフィールドにキャレットを移動する例です。
Imports GrapeCity.Windows.InputMan.Fields ' 3番目のフィールド(MaskPatternField フィールド)を取得します。 Dim MyField As MaskPatternField = GcMask1.FieldSet.Fields(2) ' 3番目のフィールドの先頭にキャレットを移動します。 MyField.Activate()
using GrapeCity.Windows.InputMan.Fields; // 3番目のフィールド(MaskPatternField フィールド)を取得します。 MaskPatternField myField = (MaskPatternField)GcMask1.FieldSet.Fields[2]; // 3番目のフィールドの先頭にキャレットを移動します。 myField.Activate();
<!-- VB、C#とも、以下のコードをページ内に記述してください --> <im:GcMask x:Name="GcMask1"> <im:GcMask.FieldSet> <im:MaskFieldSet> <im:MaskEnumerationField> <im:MaskEnumerationField.Items> <im:StringItem Value="a" /> <im:StringItem Value="b" /> </im:MaskEnumerationField.Items> </im:MaskEnumerationField> <im:MaskLiteralField Text="-" /> <im:MaskPatternField MaxLength="4" MinLength="4" Pattern="\D" /> </im:MaskFieldSet> </im:GcMask.FieldSet> </im:GcMask>
フィールドには、フィールド間のキャレットの移動によって発生する2つのイベントが用意されています。
これらのイベントを使えば、フィールド毎に入力された値をチェックすることや、その値に応じた独自処理の実装など、フィールドを使った細やかな処理の実装を可能になります。
 |
これらのイベントは、EnterEvent フィールドおよび LeaveEvent フィールドを使用して識別することができます。これらのフィールドを使うことでも、ユーザーは同様の処理を実装することが可能です。 フィールドクラスのイベントの場合、フィールド毎にイベントを実装する必要があることから、動的なフィールド操作や書式の仕様変更などに対しての処理が煩雑になる可能性があるため、フィールドクラスのイベントよりも EnterEvent フィールドおよび LeaveEvent フィールドを使うことが推奨されます。 |
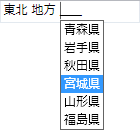
以下のサンプルコードは、2つの列挙型フィールドを持ったマスクコントロールで、最初の列挙型フィールドの値に応じて2番目の列挙型フィールドの内容を変更する例です。
Imports GrapeCity.Windows.InputMan Imports GrapeCity.Windows.InputMan.Fields Imports System.Collections.ObjectModel Dim item1 As New ObservableCollection(Of StringItem) From _ {"青森県", "岩手県", "秋田県", "宮城県", "山形県", "福島県"} Dim item2 As New ObservableCollection(Of StringItem) From _ {"茨城県", "栃木県", "群馬県", "埼玉県", "千葉県", "東京都", "神奈川県"} Dim item3 As New ObservableCollection(Of StringItem) From _ {"新潟県", "富山県", "石川県", "福井県", "山梨県", "長野県", "岐阜県", "静岡県", "愛知県"} Private Sub GcMask1_FieldLeave(ByVal sender As System.Object, ByVal e As GrapeCity.Windows.InputMan.Primitives.FieldEventArgs) Dim field As MaskEnumerationField = e.OriginalSource ' 最初の列挙型フィールドのとき、値に応じて2番目の列挙型フィールドの内容を変更します。 If field Is GcMask1.FieldSet.Fields(0) Then Dim mef2 As MaskEnumerationField = GcMask1.FieldSet.Fields(2) Select Case field.Text Case "東北" mef2.Items = item1 Return Case "関東" mef2.Items = item2 Return Case "中部" mef2.Items = item3 Return End Select End If End Sub
using System.Collections.ObjectModel; using System.Windows; using GrapeCity.Windows.InputMan; using GrapeCity.Windows.InputMan.Fields; ObservableCollection<StringItem> item1 = new ObservableCollection<StringItem> { "青森県", "岩手県", "秋田県", "宮城県", "山形県", "福島県" }; ObservableCollection<StringItem> item2 = new ObservableCollection<StringItem> { "茨城県", "栃木県", "群馬県", "埼玉県", "千葉県", "東京都", "神奈川県" }; ObservableCollection<StringItem> item3 = new ObservableCollection<StringItem> { "新潟県", "富山県", "石川県", "福井県", "山梨県", "長野県", "岐阜県", "静岡県", "愛知県" }; private void GcMask1_FieldLeave(object sender, GrapeCity.Windows.InputMan.Primitives.FieldEventArgs e) { MaskEnumerationField field = e.OriginalSource as MaskEnumerationField; // 最初の列挙型フィールドのとき、値に応じて2番目の列挙型フィールドの内容を変更します。 if(field == GcMask1.FieldSet.Fields[0]) { MaskEnumerationField mef2 = (MaskEnumerationField)GcMask1.FieldSet.Fields[2]; switch (field.Text) { case "東北": mef2.Items = item1; return; case "関東": mef2.Items = item2; return; case "中部": mef2.Items = item3; return; default: mef2.Items = null; return; } } }
<!-- VB、C#とも、以下のコードをページ内に記述してください --> <im:GcMask x:Name="GcMask1" im:Field.Leave="GcMask1_FieldLeave"> <im:GcMask.FieldSet> <im:MaskFieldSet> <im:MaskEnumerationField AutoOpenDropDown="True" AllowDropDownOpen="True"> <im:MaskEnumerationField.Items> <im:StringItem Value="東北" /> <im:StringItem Value="関東" /> <im:StringItem Value="中部" /> </im:MaskEnumerationField.Items> </im:MaskEnumerationField> <im:MaskLiteralField Text=" 地方 " /> <im:MaskEnumerationField AllowDropDownOpen="True" AutoOpenDropDown="True" /> </im:MaskFieldSet> </im:GcMask.FieldSet> </im:GcMask>

(図):上記サンプルコードを適用したコントロール