このトピックでは、数値コントロールの外観のカスタマイズについて解説します。
テーマの適用
InputMan for WPF に用意されているテーマテンプレートを使用することで、コントロールの外観のスタイルを変更することができます。
| テーマの名前 | 外観 | 説明 |
|---|---|---|
| Generic |  |
標準的なデザインのテーマです。 |
| Aero |  |
Aero の外観に似たデザインのテーマです。 |
| Aero2 |  |
Aero2 の外観に似たデザインのテーマです。 |
| AeroLite |  |
AeroLite の外観に似たデザインのテーマです。 |
| BureauBlue |  |
Office Blue の外観に似たデザインのテーマです。 |
| BureauBlack |  |
Office Black の外観に似たデザインのテーマです。 |
| Classic |  |
Classic の外観に似たデザインのテーマです。 |
| ExpressionDark |  |
Expression Blend の外観に似たデザインのテーマです。 |
| Luna(NormalColor) |  |
Luna NormalColor の外観に似たデザインのテーマです。 |
| Luna(Homestead) |  |
Luna Homestead の外観に似たデザインのテーマです。 |
| Luna(Metallic) |  |
Luna Metallic の外観に似たデザインのテーマです。 |
| Royale |  |
Royale の外観に似たデザインのテーマです。 |
テーマテンプレートに関する詳細については「テーマテンプレートを使用する」を参照してください。
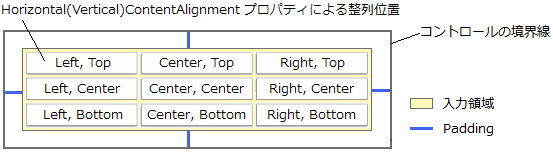
テキストの配置
入力領域内テキストの水平方向および垂直方向の配置は、HorizontalContentAlignment プロパティおよび VerticalContentAlignment プロパティで設定します。また、Padding プロパティを使うことで、コントロールの上下左右の端からデータ入力領域の端までの距離をピクセル単位で調整できます。

以下のサンプルコードは、HorizontalContentAlignment、VerticalContentAlignment、Padding の各プロパティを使用して、テキストの配置位置を設定します。
' コントロールのパディングをそれぞれ左右=4、上下=3に設定します。 GcNumber1.Padding = New Thickness(4, 3, 4, 3) ' テキストの水平方向の配置を右揃えに設定します。 GcNumber1.HorizontalContentAlignment = Windows.HorizontalAlignment.Right ' テキストの垂直方向の配置を中央に設定します。 GcNumber1.VerticalContentAlignment = Windows.VerticalAlignment.Center
// コントロールのパディングをそれぞれ左右=4、上下=3に設定します。 GcNumber1.Padding = new Thickness(4, 3, 4, 3); // テキストの水平方向の配置を右揃えに設定します。 GcNumber1.HorizontalContentAlignment = System.Windows.HorizontalAlignment.Right; // テキストの垂直方向の配置を中央に設定します。 GcNumber1.VerticalContentAlignment = System.Windows.VerticalAlignment.Center;
<!-- コントロールのパディングをそれぞれ左右=4、上下=3に設定し、テキストの整列位置を垂直方向は中央、水平方向は左に設定します。 --> <im:GcNumber Padding="4, 3" HorizontalContentAlignment="Right" VerticalContentAlignment="Center" />
関連トピック