数値コントロールには、ドロップダウンで表示できるドロップダウン電卓が搭載されています。このトピックでは、ドロップダウン電卓の機能について解説します。
ドロップダウン電卓は、視覚的な数値入力を可能にする入力補助機能です。メモリ機能付きの四則演算電卓で、電卓の外観はカスタマイズが可能です。ドロップダウン電卓の動作や外観設定を行うには、DropDownCalculatorStyle プロパティを使用します。

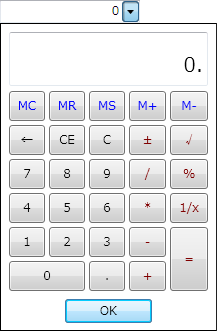
(図):ドロップダウン電卓
ドロップダウン電卓を表示するには、次の4つの方法があります。
- ドロップダウンボタンをクリックする。
- [F4] キーを押す。
- ドロップダウンに割り当てたショートカットコマンドのキーを押す。
- OpenDropDown メソッドを実行する。
 |
WPF ブラウザアプリケーションの場合、ブラウザによっては [F4] キーに対してブラウザ独自の機能が割り当てられていることがあります。この場合、[F4] キー押下によるドロップダウン電卓の表示は実行できません。 |
ドロップダウン電卓の機能を有効にするには、AllowDropDownOpen プロパティを True に設定します。また、ドロップダウンボタンを表示するには、DropDownButtonVisibility プロパティを ButtonVisibility.ShowAlways(常に表示)あるいは ButtonVisibility.ShowOnFocus(フォーカスを受け取ったときに表示)のいずれかに設定します。
以下のサンプルコードは、数値コントロールのドロップダウン電卓機能を有効にし、フォーカスを受け取ったときにドロップダウンボタンが表示されるように設定します。
Imports GrapeCity.Windows.InputMan GcNumber1.AllowDropDownOpen = True GcNumber1.DropDownButtonVisibility = ButtonVisibility.ShowOnFocus
using GrapeCity.Windows.InputMan; GcNumber1.AllowDropDownOpen = true; GcNumber1.DropDownButtonVisibility = ButtonVisibility.ShowOnFocus;
<im:GcNumber AllowDropDownOpen="True" DropDownButtonVisibility="ShowOnFocus" />
DropDownCalculatorStyle プロパティを使用することで、ドロップダウン電卓のスタイルをカスタマイズすることができます。DropDownCalculatorStyle プロパティは、GcDropDownCalculator コントロールの Style プロパティと同じように使用できます。
以下のサンプルコードは、ドロップダウン電卓の数字ボタンを赤色で表示します。
' 数字ボタンのスタイルを設定します。 Dim buttonStyle As New Style(GetType(CalculatorButton)) buttonStyle.Setters.Add(New Setter(CalculatorButton.ForegroundProperty, "Red")) buttonStyle.Setters.Add(New Setter(CalculatorButton.BackgroundProperty, "MistyRose")) ' ドロップダウン電卓のスタイルを設定します。 Dim style As New Style(GetType(GcDropDownCalculator)) Style.Setters.Add(New Setter(GcDropDownCalculator.NumericButtonStyleProperty, buttonStyle)) ' 数値コントロールにドロップダウン電卓のスタイルを適用します。 GcNumber1.DropDownCalculatorStyle = Style
using GrapeCity.Windows.InputMan; using GrapeCity.Windows.InputMan.Primitives; // 数字ボタンのスタイルを設定します。 var buttonStyle = new Style(typeof(CalculatorButton)); buttonStyle.Setters.Add(new Setter(CalculatorButton.ForegroundProperty, "Red")); buttonStyle.Setters.Add(new Setter(CalculatorButton.BackgroundProperty, "MistyRose")); // ドロップダウン電卓のスタイルを設定します。 var style = new Style(typeof(GcDropDownCalculator)); style.Setters.Add(new Setter(GcDropDownCalculator.NumericButtonStyleProperty, buttonStyle)); // 数値コントロールにドロップダウン電卓のスタイルを適用します。 GcNumber1.DropDownCalculatorStyle = style;
<im:GcNumber AllowDropDownOpen="True" DropDownButtonVisibility="ShowAlways" > <im:GcNumber.DropDownCalculatorStyle> <Style TargetType="im:GcDropDownCalculator"> <Setter Property="NumericButtonStyle"> <Setter.Value> <Style TargetType="im:CalculatorButton"> <Setter Property="Foreground" Value="Red" /> <Setter Property="Background" Value="MistyRose" /> </Style> </Setter.Value> </Setter> </Style> </im:GcNumber.DropDownCalculatorStyle> </im:GcNumber>

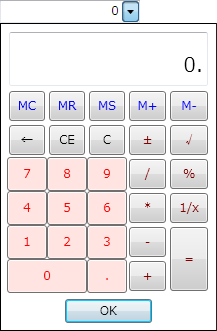
(図):上記サンプルコードを適用したコントロール
スタイル設定の詳細については、「ドロップダウン電卓コントロール」の「スタイルを設定する」を参照してください。
ドロップダウン電卓に関連する数値コントロールのイベントは以下のとおりです。これらのイベントを使用して、ユーザー操作によってドロップダウン電卓が表示された、あるいは閉じられたタイミングを知ることができます。
- DropDownClosed:ドロップダウン電卓が閉じられたときに発生します。
- DropDownOpened:ドロップダウン電卓が開かれたときに発生します。